これはドリコム Advent Calendar 2018の20日目です。
19日目は Junnichi Kitta さんによる、 ScrumMaster奮闘記 です。
はじめに
ゲームデベロップメント統括部でクライアントエンジニアをしている中西です。
ドリコム入社3年目、2018年春頃まで、cocos2d-xを用いたネイティブゲームアプリ開発をしておりました。
現在は、Unityを用いて3Dのネイティブゲームアプリの開発をしています。
学生時代にUnityでゲーム製作をしたことはありましたが、業務として携わるのは初めてのことで、混乱も少なくありませんでした。
今回は、そんな私が知識も技術もまだまだな中で、負荷検証を任され、プロの3Dアーティストの方々と、技術的な会話ができるようになるまでの話を書こうと思います。
何故負荷検証を担当したのか?
プロト開発中でエンジニアの人数が少なかった
負荷検証に詳しい人が、その段階ではチームにはいなかった
技術領域に自分の興味があった
負荷検証を始めてみて
負荷検証を始めてから、3Dアーティストとの会話がいつも以上に増え、
会話の中に飛び交う知っていたり、知らなかったりの専門用語をひたすら調べる日々でした。
飛び交ってる技術が、どういう仕組みで負荷になるのかわからない中で、負荷検証をはじめました。
負荷検証ですること
ゲーム中で最も負荷が大きくなる、最もオブジェクト数が多いシーンを対象とし、
目標とする数値との現状との差を把握するため、現状のCPU、GPUのFPS、メモリ量を計測し、
今後負荷が上がることが想定されるライトの個数を増やした場合の負荷上昇の程度を計測しました。
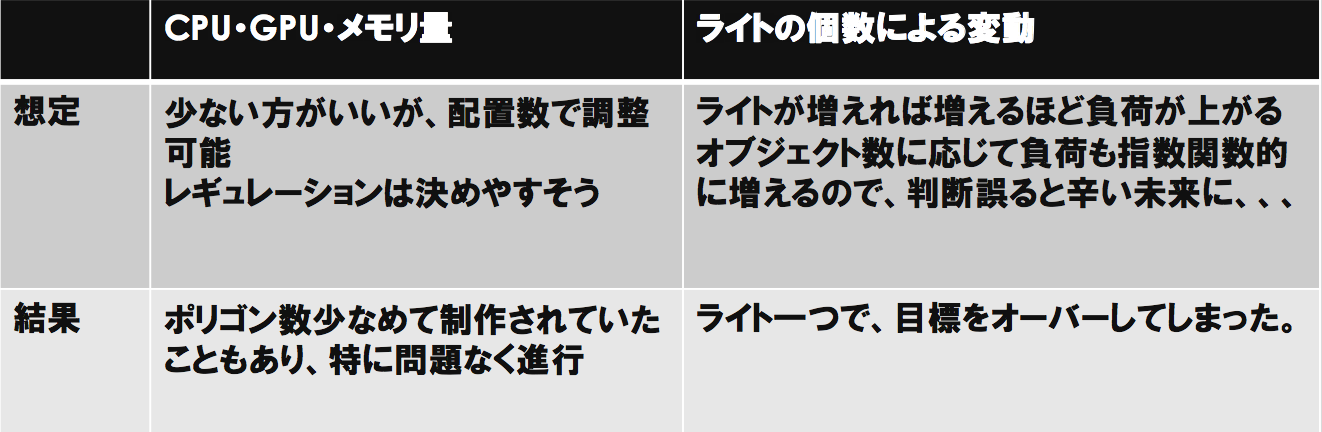
検証の想定と結果
下記が、検証結果の想定と結果です。
CPU、GPU、メモリ量については概ね予想通りでしたが
ライトについては、想定以上に厳しい結果でした。

原因調査について
原因調査が必要になり、下記のような方針を立てました。
・シェーダーを読んで、負荷の原因を調べる
しかし、私の知識不足もあり、シェーダーを読んでも、どこが負荷が高くなっているのかわかりませんでした。
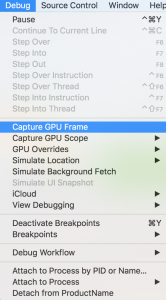
そこで、XcodeのGPUFrameCaptureを使用することにしました。

XcodeのGPUFrameCaptureでできること
どこが負荷の比重が高いのか分かる
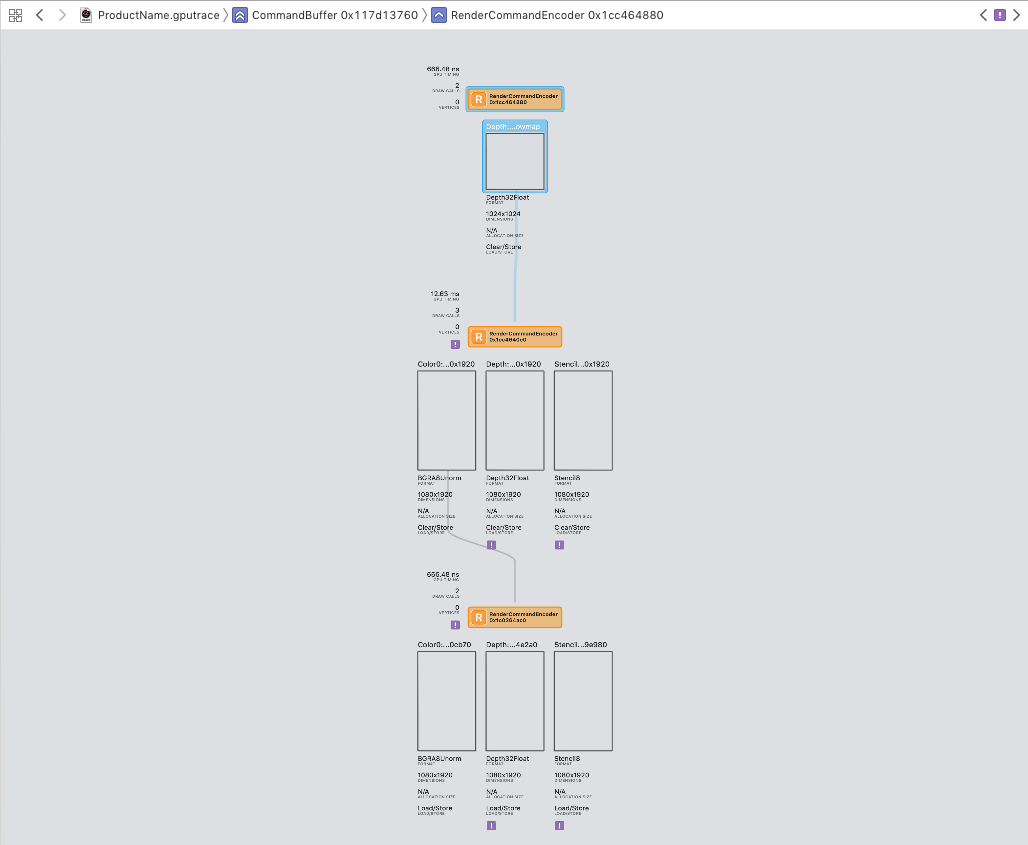
以下の計測は、記事用に用意した、UnityのStandardShaderを適用したCubeとPlaneを配置したシーンで計測しています。
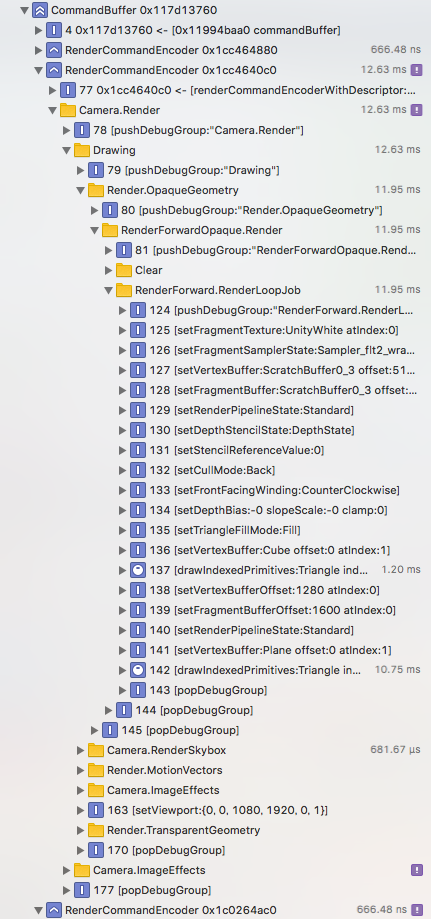
各描画パスごとにみることができ、どのパスが負荷が高いのか分かる

パス内の描画一つ一つを詳細にみることができる

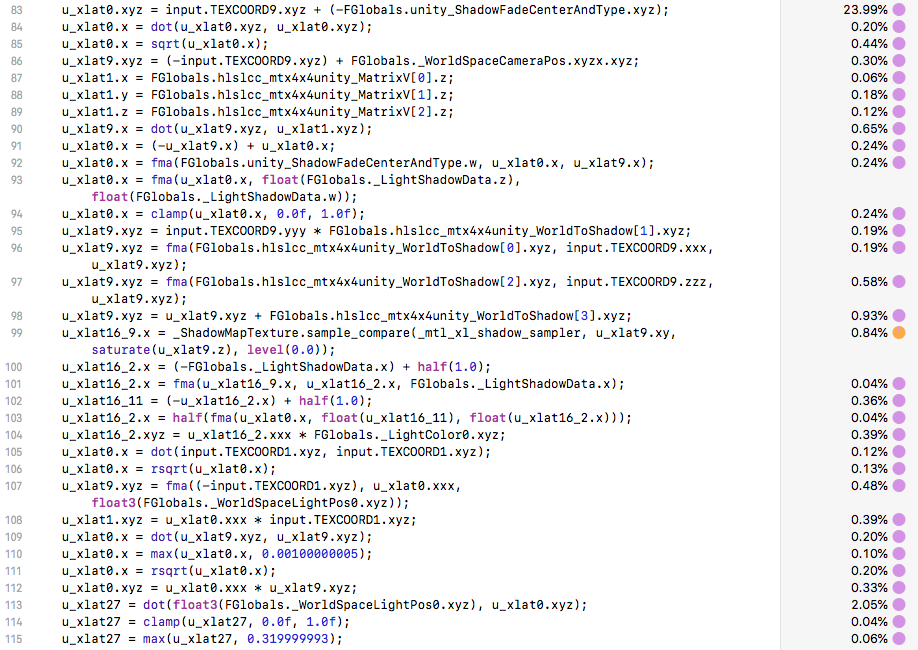
シェーダーコードについても、どの処理が負荷が高いのか分かる
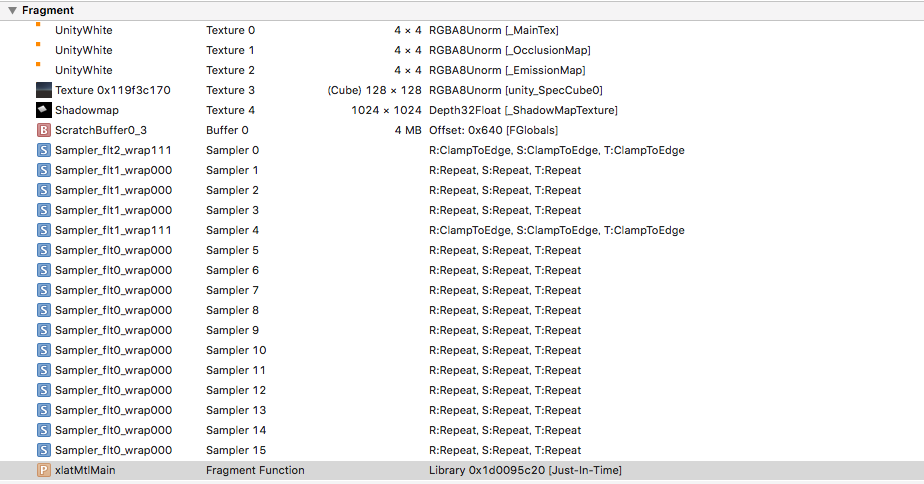
描画命令のコマンドをクリックすると、どんな要素が使われているかの一覧が出ます。

そこで”Fragment Function”をダブルクリックすると、下記のようにシェーダーコードの各処理ごとに負荷の比重をみることができます。

注意点
XcodeのバージョンとiOSのバージョンや端末によっては、上手くキャプチャーが取れない場合があるので、場合によってはOS、端末を変えて試してみるといいかもしれません。
XcodeのGPUFrameCaptureを使ってみて
細かくGPUによる描画の流れをみれることで、無事原因がわかり、負荷削減の方針を立てられる状態になりました。
今回はポリゴン数や、マテリアル数、ライトマップによる影響もあり、
エンジニアによるシェーダー修正などだけでは解決できない問題だったので、
3Dアーティストに状況を説明し、対策を立てることができました。
始めた当初は、何が負荷になるかなどの話ができない状況でしたが、負荷計測の方法を知ったことで、
3Dアーティストと負荷についてや、今後の方針などを話せるようになりました。
以上が
Xcodeの負荷計測で3Dアーティストと話せるようになった話
です。
知ってる方には当たり前のXcodeの機能かもしれませんが、私のように困ってる方の役にたてば幸いです。
明日は 梅林 良太 さんの マネジャーが普段考えていること です。