自己紹介
こんにちは。DRIP のエンジニアの広井です。
DRIP は Drecom Invention Project の略称で、ドリコムが発明を産み続けるためのプロジェクトです。
その中で私は「AROW」というプロジェクトで 3Dリアルマップゲーム開発の研究開発を行っています。
私は学習・ニュース含む情報収集に、業務でも利用しているチャットツールを利用しています。今回はその情報収集についてをまとめます。
チャットを使った情報収集
情報収集は手間がかかってしまうと続かなくなってしまうので、できるだけ手間なく行いたいです。そのため、自分はチャットに投稿するようにしています。チャットは業務で利用しているため、ツールを切り替える手間がとても少ないです。 また、チャットだとどんな情報元でもスクリプトをつくることできます。サイトなら RSS の有無にも関わらず収集することができ、Twitter ならフォローも検索もできます。 くわえて、ほかの方に情報展開するときに引用するだけでいいので、情報展開のハードルも下がります。 まとめるとチャットを使うことで以下のメリットを感じています。
- 業務からツールを切り替える手間が少ない。
- 自動的に流れてきて普段目につくので見逃しにくい。
- スクリプトで行えるため情報収集先を自由に選択しやすい。
- 社内に情報の展開もしやすい。
チャットを使った情報収集例
概要
以下の項目についてチャットを使って情報収集をしています。- RSS(ニュースや開発ブログ)
- RSS(はてなブックマーク)
- RSS(勉強会)
- Twitter(アカウントフォロー)
- Twitter(検索)
- 監視実装(bot)
RSS(ニュースや開発ブログ)
自分の情報収集の大部分はRSSです。公式・個人の技術ブログ、ニュースサイト、障害情報、どれも RSS で提供されているケースがあります。 スプレッドシートにそれぞれの RSS の URL と送信先の部屋を設定するだけで通知できるようにしています。


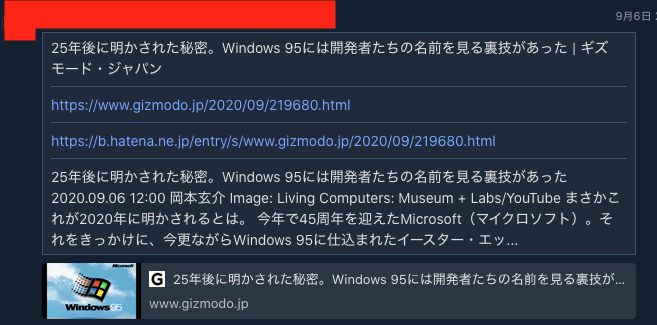
RSS(はてなブックマーク)
はてなブックマークは旬なニュースが見つかるメディアです。幅広い範囲の情報が取得できると感じています。 こちらも RSS が提供されていますが、そのままだと更新頻度が多いです。そのため、カテゴリごとに一定のブックマーク数を超えた記事を通知できるように工夫しています。また、はてなブックマークのコメントも確認したいため、直接リンクとはてなブックマークのリンクの両方を載せています。 参考:はてなブックマークhttps://b.hatena.ne.jp/guide

RSS(勉強会)
RSS で connpass から新着の勉強会を取得しています。勉強会は収集する部屋とは別に専用の「勉強会いくぜ部屋」というチャット部屋があって、気になるものを見つけたときに気軽に紹介し合うことができるようにしています。
Twitter(アカウントフォロー)
開発者情報の更新を通知するのに Twitter を利用している場合があります。それをキャッチします。また、トラブル情報(各サービスの生死情報)を通知するアカウントも Twitter に存在するため、キャッチします。後述しますが、GitHub のトラブル情報を監視などしています。
Twitter(検索)
アプリストアの反映遅れ
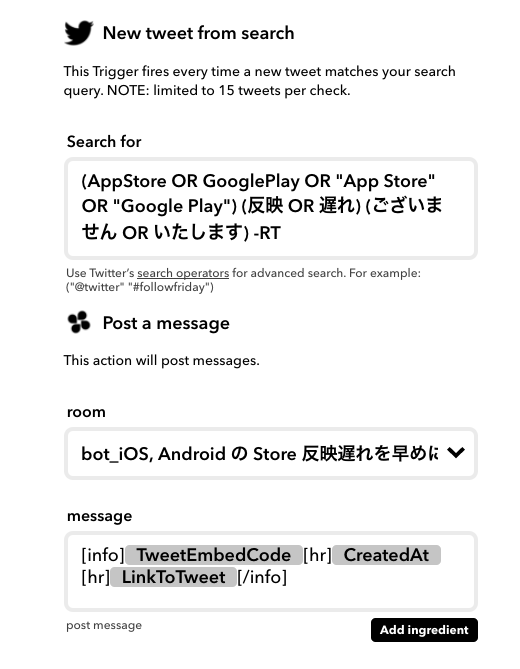
弊社では Android アプリ、iOS アプリをリリースしています。それぞれのアプリストアではたまに反映遅れという現象が発生し、メンテナンス延長の原因となってしまいます。 そこでどの程度反映遅れが発生しているのか確かめるために、Twitter で「アプリストアの反映遅れによって、メンテナンスを延長した」という旨のツイートを探し、チャット部屋に転載しています。 この通知は IFTTT を利用しています。Twitter の「New tweet from search(Twitter 検索の新着)」をトリガーにして検索クエリを設定し、Chatwork の「Post a message(Chatwork の投稿)」を使って通知しています。参考:実際の Twitter 検索クエリ
(AppStore OR GooglePlay OR "App Store" OR "Google Play") (反映 OR 遅れ) - Twitter検索 / Twitter
https://twitter.com/search?q=(AppStore%20OR%20GooglePlay%20OR%20%22App%20Store%22%20OR%20%22Google%20Play%22)%20(%E5%8F%8D%E6%98%A0%20OR%20%E9%81%85%E3%82%8C)&src=typed_query&f=live

監視(bot)
おもに各サービスのステータス情報を監視し、通知しています。 開発にクリティカルである GitHub と Apple のものについてリポジトリを記載します。 GitHub については、GitHub のサービスステータスを Twitter アカウント @githubstatus さんが通知しているので、それを Twitter (アカウントフォロー)を利用してチャットに通知しています。 参考: Twitter アカウント @githubstatushttps://twitter.com/githubstatus

https://github.com/junjanjon/apple_is_dead.rb

その他工夫
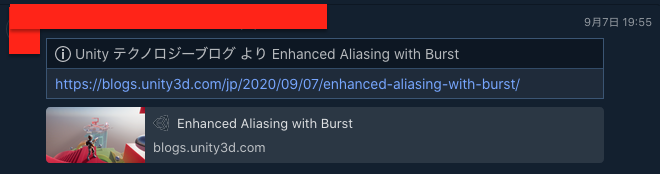
URL プレビュー機能の追加
上記のそれぞれの通知ではニュースサイトの URL を含んだものが多くあります。Chatwork を見たときにすぐに内容を把握できるようにするため、チャットに URL 先の概要を投稿する bot を作りました 参考:chatwork-ogp-webhookhttps://github.com/junjanjon/chatwork-ogp-webhook

それぞれのスクリプトの実装と Google Apps Script の利用
各 bot のスクリプトの多くは Google Apps Script の利用をしています。これには Google Apps Script に以下のような特徴を感じているからです。- メリット
- 実行環境を自前で用意する必要がなく、メンテナンスも必要ない。
- 定期実行のトリガーを GUI ベースで設定できる。
- 設定画面の代わりにスプレッドシートを使える。これによってGUIベースの設定がしやすいように整えやすい。
- エラーは通知メールが来るので気づきやすい。
- デメリット
- ソースコード管理含む開発方法が特殊になりやすい。clasp などのツールの習得が必要。
おわりに
チャットに情報を集めることで情報収集している例を紹介しました。チャットを活用した例は紹介したほかにも、「特定条件のメールを通知する」、「開発者サイトにログインして新着ニュースを取得して通知する」などもあります。前者の方は 以下の記事に記載があります。 参考:はじめよう GoogleAppsScript! GAS と Chatwork を連携して作るお手軽プッシュ通知
https://tech.drecom.co.jp/ac2019-lets-googleappsscript/ チャットは業務でよく使うので、もっと活用していきたいです。
Tech Inside Drecom の最新の情報は Facebook や Twitter からお届けしています、フォローよろしくおねがいします!
- Twitter: @DRECOM_TECH
- Facebook: tech Inside Drecom