これは ドリコム Advent Calendar 2018 の 3日目です。
2日目は sonoda さんによる SSLとWebサーバとドメインが必要なrailsのローカル開発環境をdockerで構築する です。
Intro
こんにちは、 enza 事業本部/ゲームSDK開発部の Smith です。
主要業務はエンジニアリングによる人助けと社会貢献と雑用です。
本稿では HTML5 を取り巻くゲーム開発環境について取り扱います。
ゆるい読み物ですので、晩酌のお供にでもどうぞ。
本稿で用いる用語の「開発環境」とは、「Unity エディタのような GUI の提供されているゲームエンジン」と読み替えていただいて大丈夫です。
HTML5 向けのゲームエンジンってなんだろう
お手持ちのスマートフォンで Play Store もしくは AppStore を開いてゲームカテゴリを見てみましょう。
たくさんゲームが並んでいますね。ここに並んでいるゲームを作るための開発環境と言えば何でしょうか。
すぐに思いつく名前は Unity や Unreal Engine辺りでしょう。
では、同じくお手持ちのスマートフォンで、最近話題の HTML5 ゲームプラットフォームの enza を開いてみましょう。
ここにもゲームが並んでいますね。ここに並んでいるゲームを作るための開発環境と言えば何でしょうか。
すぐに思いつく名前、ありますか?大抵の方はあまりピンと来ないのではないでしょうか。
(すぐに思いついた方は素晴らしい!!その最前線にいるからこその能力を弊社で発揮してください!)
HTML5 ゲーム近代史 (と思い出話)
古くは「ブラウザゲーム」と呼ばれるゲームのイメージは、良くも悪くもその歴史に引きずられている部分も多いのではないでしょうか。
今でこそ「HTML5ゲーム」という呼称も通っていますが、HTML5 が動作するプラットフォームといえば古くから存在するブラウザが主流です。
記憶の底にあるブラウザゲーム
私個人のセグメントは 30代男性ですが、記憶を辿ると Web で最古に体験したゲームはリドルゲームでした。
現代における「謎解き」に Web 特有の遊びを加えたもので、謎解きの答えをフォームに入力したり、隠しリンクを見つけたり等、現在のブラウザゲームとはかなり趣が異なるものでした。
技術的には HTML と簡易な Javascript のみを利用したものです。
このページにも隠しリンクを仕込んでみましたので、是非探してみてください。
Flash 勃興
しばらくして Adobe による Flash が流行。
Flash は、コンテンツを開発するための環境がかなり整っていました。
GUI で編集が可能で、ActionScript を書かなくてもアニメーションくらいだったら制作できるなど、今から思えば Unity のような立ち位置です。ツール系は Adobe の得意分野ですね。
これにより、プログラミングの学習を行っていないクリエイターにとっても、インタラクティヴなコンテンツを制作するコストや難易度が格段に下がりました。
(しかも Adobe には AIR という技術もあり、Flash コンテンツをクロスプラットフォーム化することも可能でした)
当時はクリエイター色が強く、個人サイトなどで公開されている事が多かったですね。
脱出ゲームという1ジャンルが築かれたのも Flash ゲームの功績かと思います。
ガラケーのソシャゲ
Flash の盛り上がりを経て近代に入り、GREE などのプラットフォームから提供されるゲームが流行します。いわゆるソシャゲ時代の幕開けです。
当時のソシャゲはガラケーのブラウザで遊ぶことが主流でしたが、そのブラウザは現在の Chrome や Safari などと比較すると原始的なもので、またベンダー毎にブラウザ仕様が異なるものでした。
(絵文字や文字コード、GUID、Cookieなど、混迷の極みでした)
また、表現面においてもテキストや軽量な画像のみの取扱いとなり、今で言うゲームとは程遠い体感でした。
余談ですが、ガラケーでも Flash は重要視されており、Flash Lite と称される技術によって、当時にしては質の良いアニメーション表現を実現していました。
この頃から、ゲームが提供されるメディアはプラットフォーム然としてきます。
ソシャゲの変遷、ガワネイティヴ
現在も続くメインストリーム、Android/iOS 向けのスマートフォンアプリ。
今でこそ「ガワネイティヴ」などという言葉はほとんど聞かなくなりましたが、ガラケーからスマフォに移行する時期では、ネイティヴアプリの WebView でゲームコンテンツを表示させる「ガワネイティヴ」という手法が取り入れられた時代もありました。
また、ガワネイティヴではありませんが HTML や CSS の技術でネイティヴアプリケーション開発を実現する PhoneGap (Cordova) などのミドルウェアも勃興しました。
しかしながら表現力に限界があり、また、スマフォネイティヴ向けのゲームエンジンが確立されてきたこともあって、「ガワネイティヴ」を見かけることは徐々に無くなってきました。
現在「ブラウザゲーム」として定義されるもの
ネイティヴアプリと並行して、今も多くのユーザがら遊ばれている Yahoo!ゲームのような PC を中心としたブラウザゲームプラットフォームが存在します。
現在、「ブラウザゲーム」と呼ばれているもののイメージはここに定着している印象です。
しかしながら、最近では enza や LINE QUICK GAME, Facebook Instant Games、WeChat(ミニプログラム) などのモバイルでのプレイ体験を尊重したゲーム及びプラットフォームが数多く出現しており、これらは HTML5 を動作環境としています。
ここで改めて言及しておきますが、「ブラウザゲーム」という名称は旧来の技術スタック上から由来する名称です。
デベロッパーにとっては、HTML5 プロダクトのポータビリティが高まっているため、実行環境がブラウザであるかどうかは重要ではなくなりつつあります。
また、ユーザにとっても HTML5 で実現できる表現面や体感の向上により、ブラウザであるか否か、HTML5 であるか否かがそれほど重要ではなくなりつつあるのではないでしょうか。
「ブラウザゲーム」は、特にこの業界の方にとっては誤解が生まれやすい名称ですので、「HTML5 ゲーム」と表現されることが適切であると思っています。
本題: HTML5 ゲーム開発環境
さて、本題です。
そんな HTML5 ゲームを開発するための環境ですが、冒頭で問いかけた通り、デファクトが何かと言われると答えづらい状況です。
HTML5 ゲーム開発環境として思い当たるものはいくつかあります。
– PlayCanvas
– Phaser
– CocosCreator
– BabylonJS
– Egret
etc…
いずれも少なからずとも商用実績がありますが、ソシャゲなどの中~大規模開発の実績はあまり耳にしません。
HTML5 ゲーム市場自体も未成熟、かつ欧州・アジア等の傾向を見てもカジュアルゲーム中心の傾向が見られるため、昨今のネイティヴアプリのようなゲーム開発環境としてはまだどれが主流になるのかわからず、また、もしかしたら新しいゲーム開発環境が世の中に出てくるかもしれません。
解決したい問題
いずれかの開発環境に習熟したとしても、ご多分に漏れずフロントエンドの流れは非常に早く、その学習コストが無駄になる懸念が常につきまといます。
また、優れた開発環境が提供されていたとしても、特定のランタイムで動作させることが前提であるため、実行時パフォーマンスのポテンシャルはそのランタイムの仕様・実装に大きく依存します。
HTML5 ゲーム市場に参入しようとするデベロッパーにとっては、ここの技術選定で洗礼を受けるでしょう。
本来的には、開発環境の性能や品質はランタイムとは別のシステムとして評価されるべきです。
HTML5 にかかわらず、学習済みだったり、お気に入りだったり、ちょっと気になる新しい開発環境をランタイムとは切り離して使っていたいですよね。
転じて、なにか1つの開発環境で制作したゲームを任意のランタイムで動かせたら最高ですよね。
デベロッパーは、何らかの開発環境に習熟することに躊躇することなく、またランタイムも表現品質とパフォーマンスのトレードオフが適切になされているものを選択できる世界であるべきです。
この実現が、目下の HTML5 ゲーム開発環境で抱える「デファクトないよ問題」を結果的に解決するものと思っています。
じゃあ解決しよう!
問題提起をしてしまったので、解決に向けてちょっとずつ動いています。
全てを一気に解決することは難しいので、まずは静的に扱いやすい UI情報の共通化を最初のゴールとして設定しました。
スプライトやテキスト、 Unity の GameObject のようなコンテナなど、ゲーム画面上に存在するエンティティ種別は どのようなゲームエンジンで作られようとおおよそ一緒です。
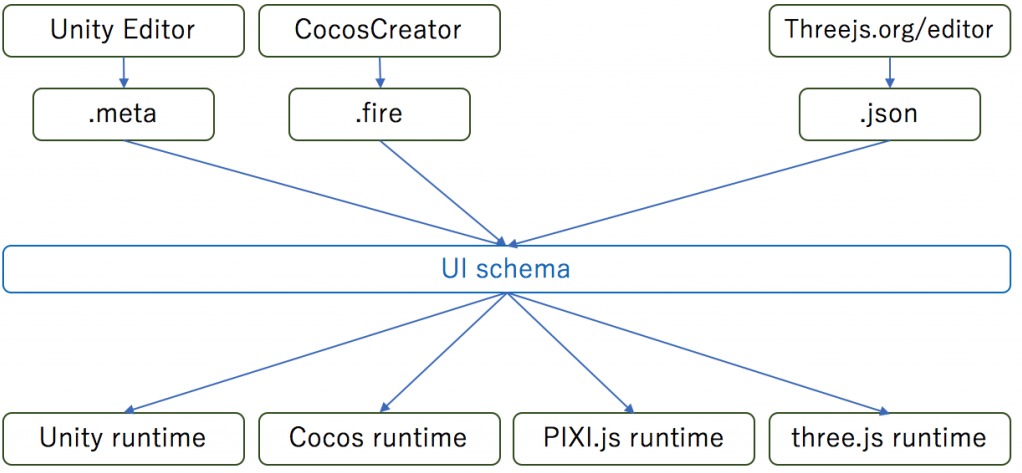
そのため、ここを抽象化したスキーマを仕様として定義してしまえば、全ての開発環境やランタイムがこのスキーマを中心にコンバートするだけで済む世界が近づきます。
(これだけでなく、アニメーション情報やアセットバンドルのようなアーカイヴについても世界共通の仕様が欲しいと思うのは私だけでしょうか。基盤開発のベースを cocos2d-x、Unity、HTML5 と変遷してきた身としては食傷気味です)

この発想で、実験的にスキーマを定義して公開しています。
技術実証するためのコンバータのプロトタイプも同リポジトリに同梱されています。
https://github.com/drecom/scene-graph/tree/master/packages/scene-graph-schema
実験的な内容ですので、必要最低限のコンポーネントのみ表現されています。
コンポーネントベースを採用した理由は、アタッチされているコンポーネントによってエンティティの特性が明確になり、またノードベースへの変換も柔軟に対応できるためです。
できばえ
任意のゲーム開発環境から中間表現スキーマへ変換し、中間表現スキーマから任意ランタイムへのコンバートができることを検証しました。
UI 表現はほぼ 2D であるという前提のもと、開発環境には CocosCreator を選定し、ランタイムは業務上なじみのある PIXI.js を選定しています。
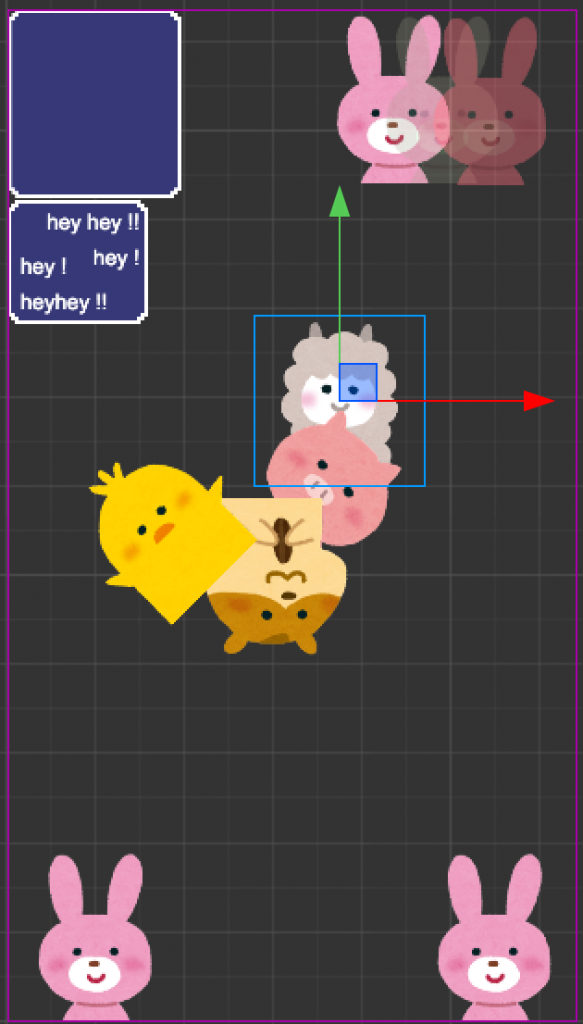
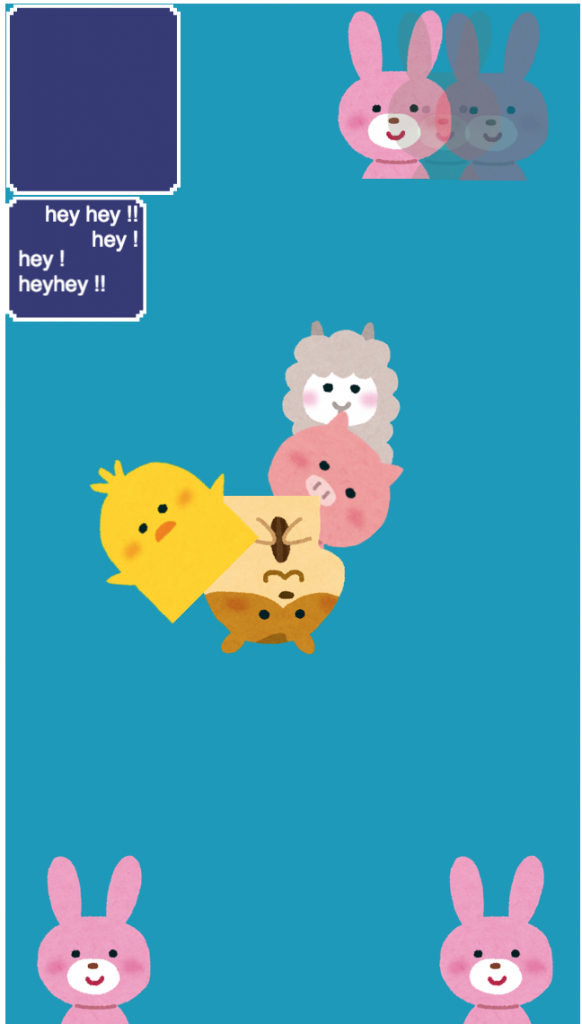
そんなこんなで下記のような変換が実現するところまでできました。
(ラベルの行間やベースラインが若干怪しいですが、こちらは明確に未対応の要素となっています)


ユーザ操作
ワークフローとして、ユーザが行わなければならない最低限のことは下記のとおりです。
CLI 操作によるUI情報のエクスポート
# エクスポート $ RUNTIME=cc2 ASSET_ROOT=CocosCreatorProject/assets/ SCENE_FILE=CocosCreatorProject/assets/Scene/sample.fire sgmed # 成果物デプロイ (ローカル環境) $ cp -r ./scene-graph /path/to/dest/
ランタイム組み込み
import { Importers } from "@drecom/scene-graph-mediator-rt";
// PIXI.js の画面作り
window.app = new PIXI.Application(640, 1136, {backgroundColor : 0x1099bb});
document.body.appendChild(app.view);
const importer = new Importers.Pixi()
// 中間表現スキーマファイルのロード
PIXI.loader.add({ name: 'scenegraph', url: '/scene-graph/assets/sample.fire.json' }).load(() => {
const importer = new Importer();
importer.import(PIXI.loader.resources.scenegraph.data, (root) => {
app.stage.addChild(root);
});
});
ここまでできれば Unity で UI を作っても、 Egret で UI を作っても、同じ事が実現できる予感がします。
使い慣れた Unity で制作した UI が、 モバイルブラウザでパフォーマンスを犠牲にせずに動く未来、ワクワクしますね。
課題
さっくりできばえを紹介してドヤってはみたものの、難儀するところは少なくありませんでした。
例えば、スプライトシートを表現するアトラス情報は、CocosCreator では plist で定義されていますが、PIXI.js で必要なのは json です。
また、そのデータ自体も Cocos ランタイムに依存した内容で、純粋な plist 上の情報だけで json に変換することはできませんでした。
スプライトの表示も、Cocos は空白をデフォルトでトリムしてノードのサイズを決定していますが、 PIXI.js は自動でトリムすることはありません。
また、座標システムが異なる事によって処理が煩雑化しているため、ランタイムへインポートする際の補正処理の全体設計は未だに落ち着いていません。
大まかな差分は下記のとおりです。
– Y座標の正の方向
– position(0, 0) の位置
– 回転を表現する値 (デグリー/ラジアン)
– デフォルトアンカー
PIXI.js は全てのオブジェクトがアンカーを持っているわけではないので、特にアンカーは難儀しています。
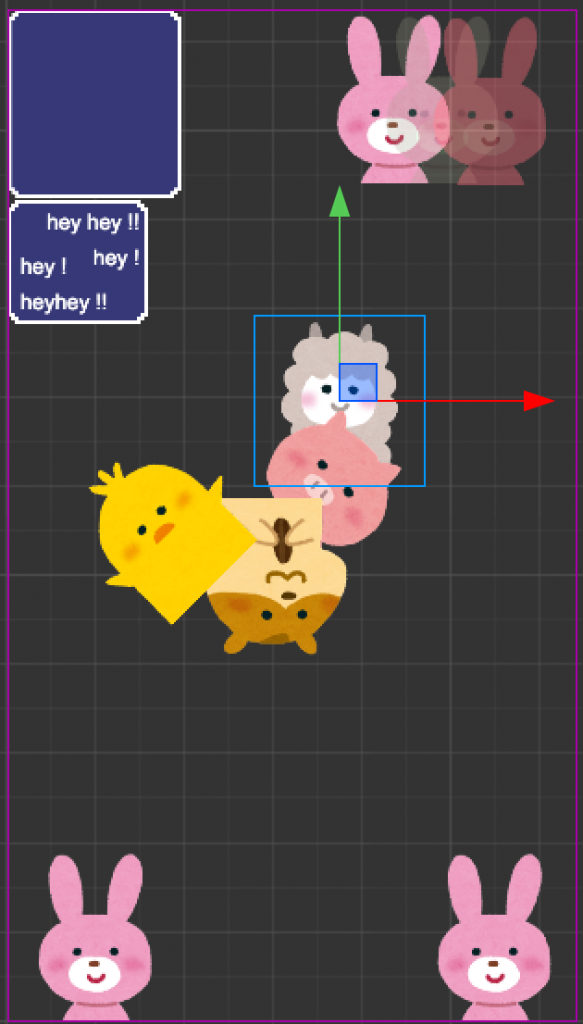
これらの差分をランタイム向けコンバータで吸収しない場合、下記のような表示になります。
position(0, 0) の位置が異なることがモロに影響しています。


座標系の課題は全ての開発環境とランタイムに存在する普遍的な課題として取り組むことができますが、最初のスプライトシートのデータ表現など、ランタイムに強い依存を持つ要素は個別に対応していくしかなさそうです。
次のアクション
とは言え、成果物だけ見れば使い物になりそうなことは明らかになりました。
折良く、隣の HTML5 ゲームプロジェクトが人柱 試金石になっていただけるとのことだったので、UI制作コスト削減の効果測定中です。
次は Unity 対応か?とも思っていましたが、現場側からアニメーション対応の要望が強く上がってきているため、現在はそちらのプロトタイプを鋭意開発中です。
将来的には、Unity で制作したゲームがそのまま three.js などで動くようになったら面白いですね。
Unity の WebGL 吐き出しがモバイルでいい感じに動くようになったら、また別のアクションを検討したいと思います。
結び
本稿では「デファクト開発環境が無い HTML5 ゲームの世界で逞しく生きる」と題して、デファクトがない世界を前提とした問題解決手法を詳解させていただきました。
デファクトを作ること自体は、1デベロッパーがどれだけ頑張っても叶わず、複数の支持者によって成立するものです。
そんな中で、デファクトがなくても生きられる世界を確立する事にも新たな意義があるのではないでしょうか。
少なくともそんな世界の方が新規性の高い価値を含む面白みがありますし、目下の HTML5 ゲーム開発環境が持つ課題も解決できるため、最近ちょっと頑張っています。
ドリコム アドベント・カレンダー 4日目は irohiroki さんです。
