はじめまして。ちょこっとファーム(通称:ちょこファ)にジョインしている@kickbase(かつや)です。
デザインや映像、開発、3Dなど色々やっている僕ですが、ちょこファでは主にデザイナーチームのワークフロー改善を担当させていただいています。
今回は自動化ツールの作成時に意識しているポイントについてお話させていただければと思います。
※ 本日現在Adobe Flash ProfessionalはAdobe Animate CCに名称変更されていますが、本記事においてはFlashという表記でお話をさせていただきます。
自動化ツールの作成タイミング
3回同じ作業を繰り返したら、自動化できないか考えてみよう
いつかどこかで見かけた言葉ですが、僕が自動化をすべきか判断するときの指標にしています。
もちろん、自動化できるからといってツールの作成コストのほうが高くなっては元も子もありません。スケジュールやコストを考え、各セクションと相談しながら作成に着手しましょう。
デザイナーフレンドリーな設計にしよう
ツール作成時に陥りやすいのが、過度な自動化を行ってしまうことです。
全工程をオートマチックに処理してくれるツールは素晴らしいですが、そこにデザイナーの判断できるタイミングを必ず作るようにしましょう。
例えばちょこファでは下記フローがあります。
- ファーム背景に作成したイラスト(動物や作物)を配置する
- SWFとして書き出し、実機で見え方を確認する
上記のファーム背景に配置〜書き出しはひとつの処理にすることもできますが、あえて分けています。それはアイテムを配置したあとの見栄えをデザイナーが判断しやすくするためです。数値的には正しい配置でも、手作業で修正を入れたい場合もあるでしょう。
ツールの作成は自動化が目的なのではなく、効率的により良い最終出力を出すことにあります。デザイナーが直感的にジャッジできるタイミングで処理の区切りとなるよう設計を行いましょう。
デザイナーの仕事がわかる人が作ろう
上述の「デザイナーフレンドリーな設計に」ともつながりますが、デザイナーのワークフローが理解できる人が作らないと要求は満たしているんだけど、どうにも使いにくいツールになりがちです。
せっかく作ったツール、結局使わなくなっちゃった…となるのはもったいないので、現状のデザイナーワークフローを深く理解したうえでツール作成にとりかかりましょう。
メンテナンス性を優先させよう
デザイナーチーム問わず、プロジェクトのワークフローは日々ブラッシュアップされていきます。その中で、ツールの更新やメンテナンスの頻度も多くなってくるため、できるだけ平易なスクリプト言語を採用しています。
例えば僕はPythonを書くので、PyQtでGUIアプリを作りたい!という誘惑もありますが、クロスプラットフォームGUIアプリはElectronに軍配が上がりました。
下記にちょこファで採用している技術をご紹介します。
- Electron : Windows/Macのクロスプラットフォームアプリケーション作成時に利用している。HTML/CSS/JSで制作できる点に大きなメリットがある
- ExtendScript : Adobe PhotoshopやIllustrator、Flashなどの自動化に用いている。JSXやJSFLと呼ばれる
- AppleScript : Mac用にAutomator内部で処理をする場合に利用している。JavaScript for OSX(通称JXA)は低いバージョンのOSで動作しないため採用していない
- PowerShell : Windows専用のCLIを作成する際に用いている
開発環境と実装のポイント
ここからは開発環境や開発における便利なツール、実装のポイントなどの紹介していきます。
※以下Macでの開発環境の紹介となります
ExtendScript(Photoshop)
PhotoshopのJavaScript APIは情報が少ないこともあり、実装するコード量に比較して時間がかかってしまいます。
そのため、僕はTypeScript+VisualStudio Code(コード補完ができるエディタならなんでも可)で開発を行っています。本開発環境のメリットは主に下記のとおりです。
- 型定義ファイルとTypeScriptにより、強力なコード補完の恩恵を受けられる
- Adobe公式ドキュメントはPDFのため検索性に難があるが、その煩わしさから開放される
- 型安全なコードを書ける
TypeScriptは本日(2016/09/06)現在version2.0へのメジャーバージョンアップを控えており、現状の導入方法についての解説は情報が陳腐化するため割愛させていただきました。
TypeScript 2.0ではtsdやTypingsなどのツールを使用せず、npmのみで型定義ファイルが管理できるためより簡単に型定義ファイルが導入可能になります。リファレンスパスの記述やtsconfig.jsonの管理も不要になるので、よりスマートな開発環境になる模様です。
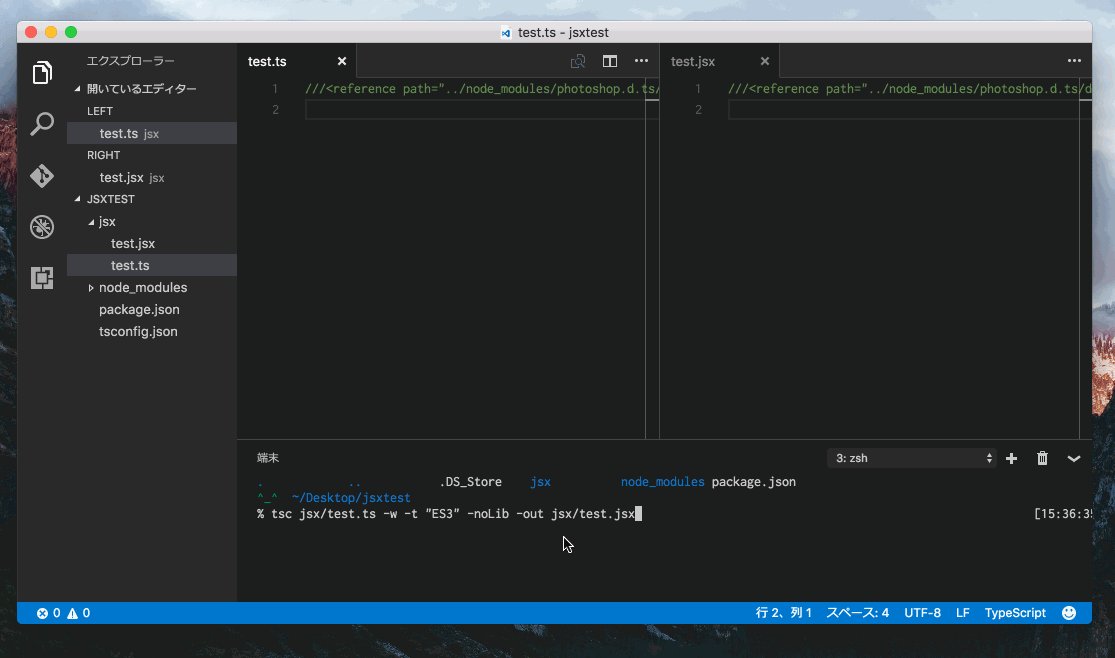
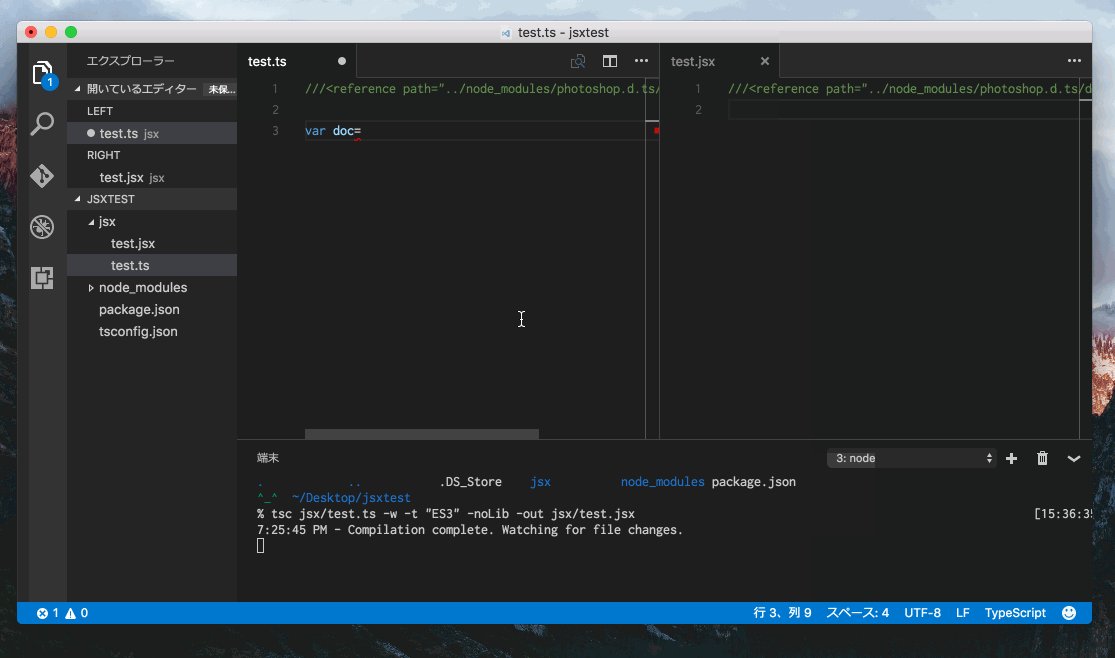
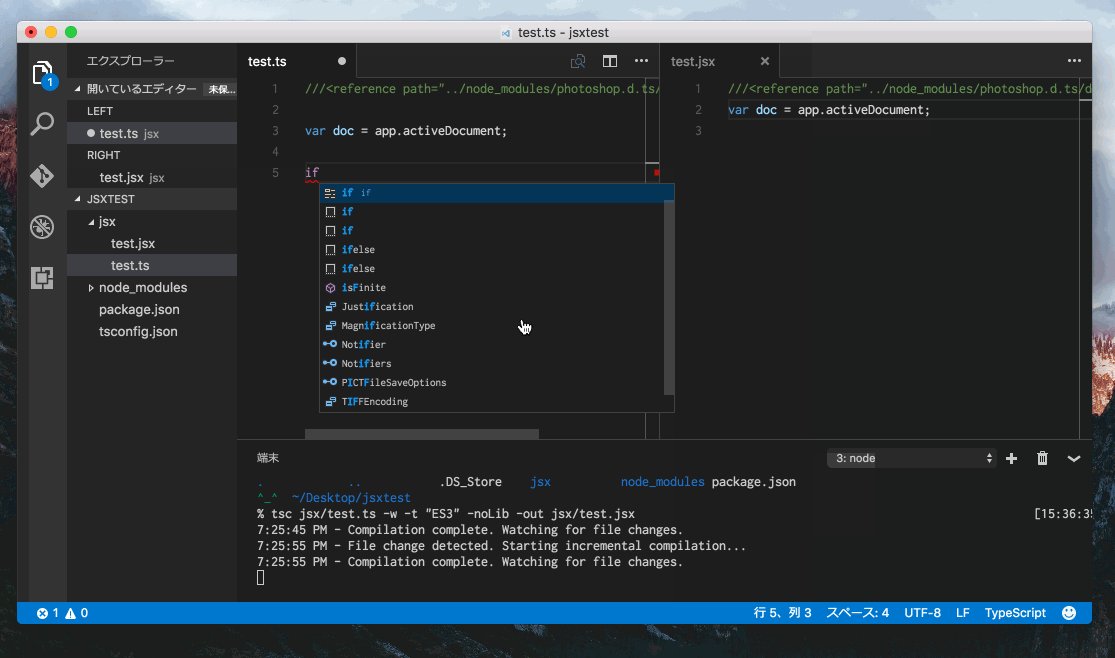
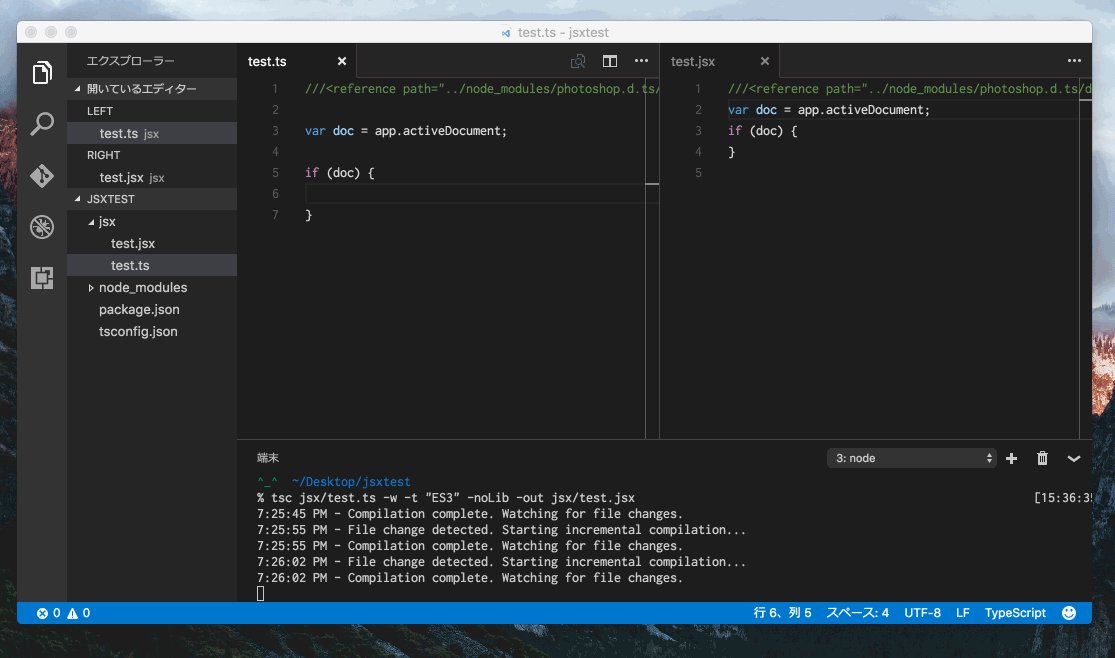
以下にコーディングの様子を動画でご紹介します。強力なコード補完によるストレスフリーなコーディングの様子がご覧いただけるかと思います。
VSCodeから直接端末にアクセスすることもでき、非常に強力です。
コンパイルオプションの-wによりファイル監視を行い、tsファイルを保存したタイミングで右ウィンドウにあるtest.jsxが自動的に更新されていくのが分かりますね。
ちなみにキーボードカスタマイズツールのKarabinerとVSCodeのkeybindings.jsonを併用することにより細かくカスタマイズが可能です。僕はEmacs寄りのキーバインドで使用しています。

ExtendScript(Illustrator)
IllustratorのJSX開発に便利なアプリ・機能拡張を下記にご紹介します。
SPAi
スクリプトをダブルクリックで実行できるランチャーです。ショートカットキーを設定することもできますので、開発中はもとより日々の業務でもとても便利なフリーウェアです。
SPAi | Script Panel for Illstrator
Property Explorer
選択したオブジェクトのプロパティを列挙するパネルです。IllustratorのJSXもご多分に漏れずドキュメントの検索性が良くないので、本ツールでプロパティを調べながらコードを書いていきます。
ExtendScript実装のポイント
GUIパネルの作成方法について
GUIのパネルを作成するにはいくつかの方法があります。
- HTML5
- スクリプト
- SWF
現在最もメジャーな方法はHTML5を用いた方法でしょう。しかしHTMLベースのパネルはPhotoshopやIllustratorではCC以降対応のため、古いAdobe製品をレギュレーションとするプロジェクトではスクリプトもしくはSWFパネルを採用することになるかと思います。
SWFパネルはAdobe Configurator 4を用いて簡単に作成できますが、ちょこファではFlashベースの技術は避け、スクリプトによるパネル作成を行っています。
BridgeTalkを利用する
BridgeTalkはAdobe製品の異なるアプリ同士でデータをやりとりしたり、相互で処理を行える仕組みです。
またそれと合わせ、GUIパネルからappオブジェクトのプロパティにアクセスするときに使用します。
スクリプトが完成したら、ほんの少し手間をかけてGUIからアクセスできるようにすると良いでしょう。
- メインメニューからファイル、スクリプト…と辿って実行する
- GUIパネルのボタンを押す
どちらも同じ処理が行えますが、ボタンひとつで使えるという安心感が息の長いツールにつながると思います。
以下に実際のプロダクトの一部をご紹介します
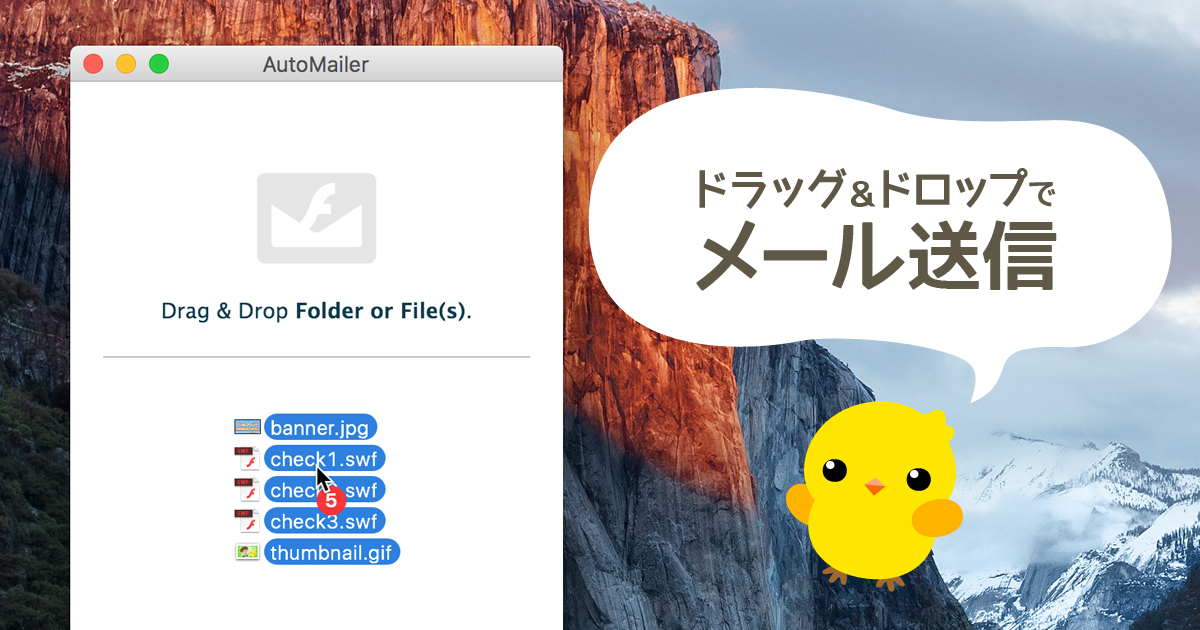
AutoMailer

本ツールは、複数ファイルをアプリ上にドラッグ&ドロップすることによって携帯端末にメールを送信するアプリです。
非常にシンプルなアプリですが、下記問題を解決するために制作しました。
- ちょこファではデザイナーが制作したSWFやバナーなどを実機端末で確認する必要がある
- 端末へはメールの添付ファイルとしてデータを送るため、実機確認のたびにメーラーを起動してメールを送信する必要がある
テスト用の端末は決まっており、添付ファイルを送れば良いということは…自動化できる!というわけで仕様の策定にとりかかりました。
- 検証端末は複数あるため、送信先をGUIで選択する仕組みが必要
- 複数ファイル(またはフォルダ)をドラッグ&ドロップ可能にする
- Windows/Macで使用できるものとする
これらを満たす条件として、フレームワークにはElectronを採用しました。

- 送信先の検証端末はメニューバーから選択
- アプリケーションメニューとショートカットでデバッグツールの表示・非表示
- ドラッグ&ドロップによりファイル名を取得して表示、ウィンドウクリックでメール送信(対象がフォルダの場合は再帰的にサブフォルダを走査してファイルを取得する)
最終的にこのような仕組みにしました。デザイナーチームが全員Macを使用しており、メーラーも統一されていたらMac OS Xのサービスを利用していたでしょう。
サービスならばファイルを複数選択した状態で割り当てたショートカットキーを押すだけで添付メールを送信することができます。
このように複数のファイルを添付ファイルとしてメール送信するという単純なアプリケーションですが、デザイナーひとりひとりが繰り返し行う作業なので、全体として大きな効率化につながりました。
余談ですが、ぼくがGUIアプリケーションを作る際はアイコンもオリジナルのものを用意しています。作成時にはユーザーがよく使うツール(ちょこファデザイナーチームであればIllustratorやPhotoshop、Flashなど)と差別化および親和性を意識すると良いでしょう。
designer's toolkit

こちらはIllustrator用のツールでJSXで制作しています。いくつかの機能が複数実装された工具箱のようなイメージです。
- SWF書き出し
- 選択オブジェクトの交換
- 選択オブジェクトを背景に配置
- レイヤー書き出しを行う
- 全ドキュメントを閉じる
本項目では選択オブジェクトを背景に配置とSWF書き出しについてご説明します。
ちょこファではSWFの見栄えを実機で確認する際、下記フローを用いていました。
- Illustratorで動物などのイラストを作成
- 背景のテンプレートflaファイルに作成した動物をコピペ、手動による位置合わせを行う
- FlashでコンパイルしてSWFを生成
- 生成されたSWFをメール添付にて携帯端末へ送信(こちらのフローはAutoMailerで改善しました)
上記フローの2、3にあたるFlashでの作業負荷を軽減するために本機能を実装しました。

選択オブジェクトを背景に配置
本ツールを実行するとテンプレートデータへのコピペと位置合わせを自動で行います。特筆すべきはその工程をFlashを用いることなくIllustrator内で完結させることが可能となった点です。
この機能はいままでflaファイルで管理していたテンプレートデータをaiデータで管理するという運用との合わせ技で実現しました。デザイナーのツール切り替えにおけるストレスを軽減できたことがポイントと言えます。
またFlashオペレーションの学習コストを回避することができた点も収穫でした。PhotoshopやIllustratorのスペシャリストであるデザイナーチームにFlashでの作業を強いることなく、専門分野に集中していただく一助になったかと思います。
SWF書き出し
文字通りSWF書き出しを行う機能ですが、IllustratorからFlashを呼び出すのではなく、Illustrator自体のSWF書き出し機能を利用しています。実装自体は非常に簡単なのですが、上記「選択オブジェクトを背景に配置」と合わせてデザイナーのワークフローからFlashオペレーションを排除することができました。
シンプルな機能で大きな結果を得ることができた、費用対効果の高い好例と言えましょう。
最後に
デザイナーの作業自動化にまつわるエトセトラと題して色々とお話をさせていただきました。
技術的な視点というよりはツールのあり方や、どのような考え方で作るかということにフォーカスしたお話になりました。
もちろん技術も重要ですが、それ以上に長く使われ、ユーザーに愛されるツール作りをすることの方が大切かと思い、このような記事を寄稿させていただきました。
より良い制作物は、より良い環境から。
クリエイティブな時間が少しでも増えますように。