はじめに
これは ドリコム Advent Calendar 2019 の21日目です。20日目は じぬ さんの 自動化という魔性 です。
自己紹介
ドリコムで新卒デザイナーをさせていただいております、本間と申します。タイトルにファインアートとありますが、油画や日本画のことです。大学では日本画を勉強しておりました。
絵ばかり描いていたものですから、「UI」がなんの略かもわかっておりませんでした。(今は分かりますちゃんと)
こんな私ですが優しい先輩方に見守られて毎日元気にお仕事させて頂いております。ありがたや〜
記事内容
タイトルにあります通り、UIについてです。ファインアート出の人間が言うことですので、かなりとてもすごく初心者向けの記事になるかと思います。軽い気持ちで読んで頂けたら嬉しく思います。
UIは学問だ、などそういうお話しばかり聞いてビビりまくっておりました私ですが、実際にプロジェクトに入ってみて、ファインアートとUIの共通点に気付きました。
●正解がないこと
●目的があり、それに向かって制作されること
ふむ、ファインアートとUIって、やっていることは意外と近いのではないか?と、ちょっと安心(^ ^)
ただ決定的に違うことは…
「UI」はユーザーに必ず情報を入手させると言うこと
ファインアートは、「分からない人には分からないくて良い、私の表現したいことが全て」ですが(私個人の考えです)、UIは、ユーザーに情報を入手させることができなければ意味がないものになってしまいます。え?そんなの人間について理解しないと無理なのでは・・・?
本読むか…
ということで、読んでみました。特に面白かった部分を私の解釈で書かせていただこうと思います。
読んだ本
Jeff Johnson(2015).
UIデザインの心理学 わかりやすや・使いやすさの法則 株式会社インプレス
人間はどのようにして見たいものを発見しているのか
物を見るときの順序を細かく分けるとすると、>目を開けて
>視界に入った範囲をなんとなく見て
>視界全体のボヤっとしたイメージの中から、可愛い子っぽいシルエットを見つけて
>ガン見する
です。

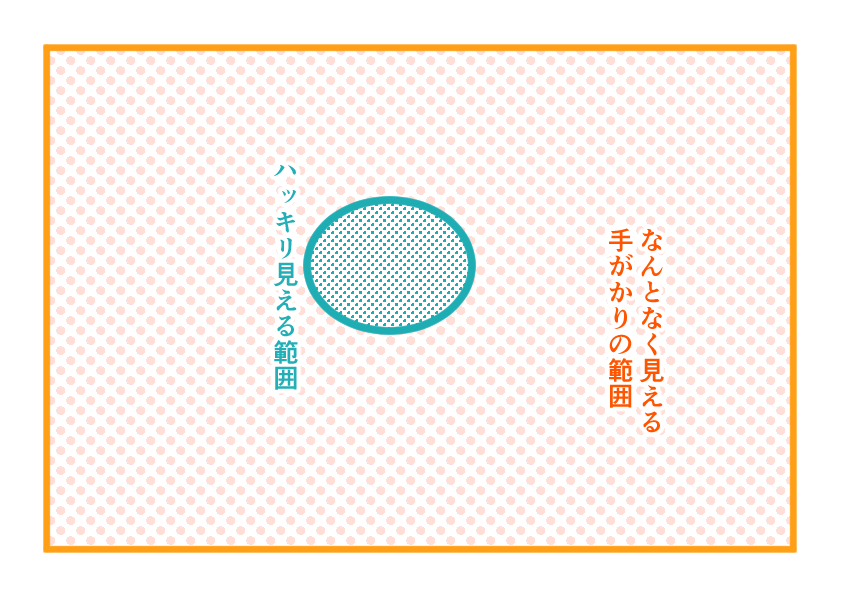
人間の目は、見たいものを発見するために、ピントが合っているところ以外をぼやかして、なんとなく見ることで見たいものへの手がかりを掴み、それによって見たいものを発見しやすくする、という性質を持っています。

この性質を利用すれば、見て欲しいボタンやバナーに向けてユーザーのピントが自然と合うように導いてやれるというわけですね。
改めて世の中のゲームを思い返してみますと、見て欲しい部分を目立つ色にしていたり、分かりやすい形になっていたり、アニメーションがついていたり、音も付いていたりしていて、人間の心理や性質をしっかり利用したものばかりです…
ひぇ〜〜
最後に
この学びを得たことで、人の視線の動きや状況を考えながらUIを制作するという考え方が以前よりできるようになってきたと思います。また世の中のUIを見る時も、視野を広く考えることができるようになりました。そしてUIとは、正解のない人間のお勉強の世界でした。やっぱり学問やないか。
ペーペーデザイナーですがこれからも頑張ります。
明日は 渡部 さんの記事です。
ドリコムでは一緒に働くメンバーを募集しています!募集一覧はコチラを御覧ください!
