これは ドリコム Advent Calendar 2016 の17日目です。
フロントエンドエンジニア(webデザイナー)のNozozoです!
現在、ちょこっとファーム(以下ちょこファ)の主にUIやページデザインを担ってます。
現プロジェクトに配属されて2年以上経ちました。そこで配属1年目でやってきたページ制作のフローをまとめさせていただきました!どうかお付き合いください。
ちょこファでいうイベントLPとは
ちょこファは今年で6周年を迎える、かわいい動物や作物を育てるまったり系農園ゲームです。
ちょこファでは月2〜3回イベントを開催していて、毎回新しくてかわいい動物や背景が追加されます。
かわいい動物についてはちょこファADひさのんによる記事「ちょこファ AD (アートディレクター)の心得- イベントにあった動物えらび編 –」に紹介されています☺
今回私が紹介したいのは、イベントLPの制作フローです。
イベントLP? LPとは?
ランディングページとは、Webサイトの訪問者が、外部からそのサイトにやってくる際、最初に開くことになるページ。特に、他サイトに広告を出稿する際、リンク先として指定する自サイト内のページのこと。
ランディングページとは – IT用語辞典
一般的に定義されているLPとはちょっと違いますが、ちょこファでのLPはイベントゴールでもある報酬(動物・称号・背景)やイベント特有の雰囲気を最大限に見せてあげる役割をしています。
また、ユーザー同士の協力などのゲーム進行を補助する役割を担ってます。
- 惹きとなる報酬を明示する
- ユーザーの進捗を明示する
- ユーザー同士のゲーム進行の補助をする
- イベントの雰囲気を味わってもらう
上記を前提にしてLPを作っていきます。

そこで私が行っているデザインからリリースされるまでのLP制作の工夫について紹介させていただきます☻
デザインからリリースまでの工夫
ちょこファでは、イベントLPは前回のイベントデザインデータを更新していく運用をしています。
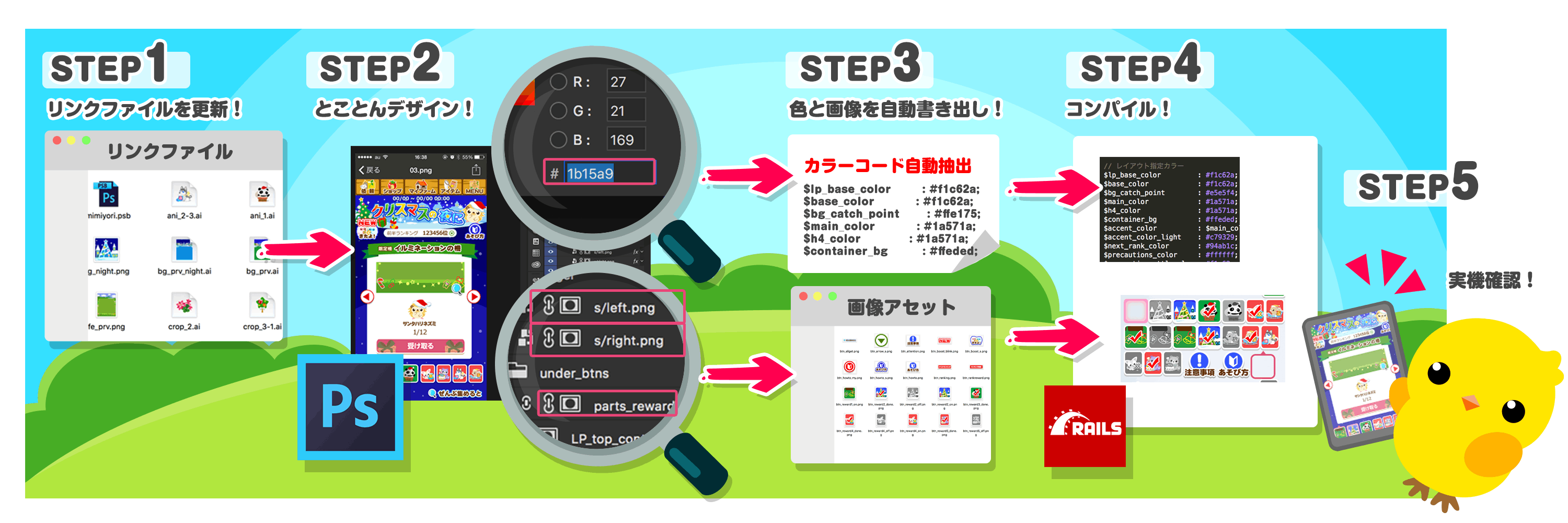
イベントLP制作の順序としては下記の4ステップです。
- デザインリソースのリンクファイルを更新する!
- とことんデザイン!
- PSDで色と画像を自動書き出し!
- コンパイルと実機確認

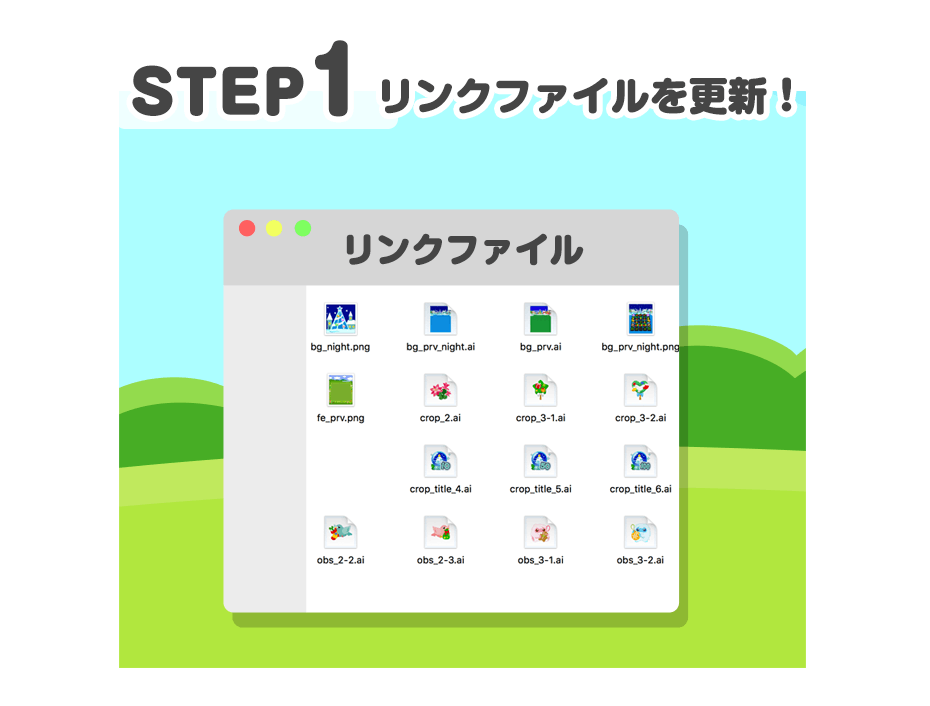
STEP1 リンクファイルを今回のリソースに更新します

Photoshop機能のリンクされたスマートオブジェクト。
この機能はAdobe CC から導入されました。
外部にあるpsb・psdファイルやaiファイル、画像を参照してくれる優れもの。
スマートオブジェクトなので、画像の劣化もありません。
ちょこファではリンクにするファイルをフォルダにひとまとめにして更新し、各ページにこのリンクファイルを読み込ませます。
そして該当のデザインpsdを開くだけで、リソースは更新されています。
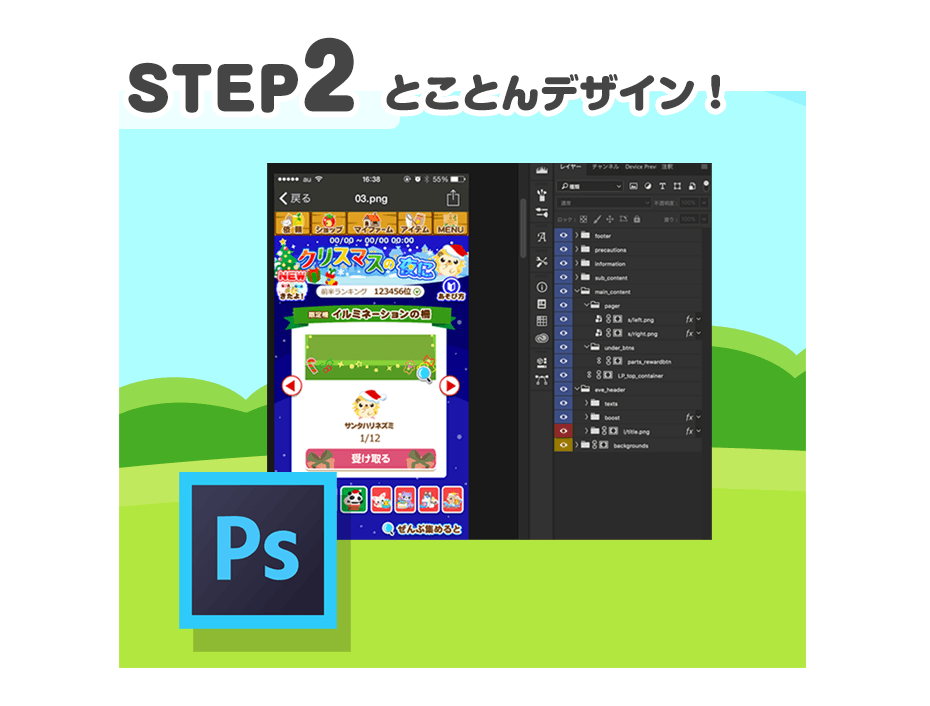
STEP2 とにかくデザインしていきます

デザインについては、イベントの報酬・雰囲気に合わせて作っていきます。
上記でも紹介した、
- 惹きとなる報酬を明示する
- ユーザーの進捗を明示する
- ユーザー同士のゲーム進行の補助をする
- イベントの雰囲気を味わってもらう
を前提につくっていきます。
デザインのtipsについてはまた別の機会にでも。
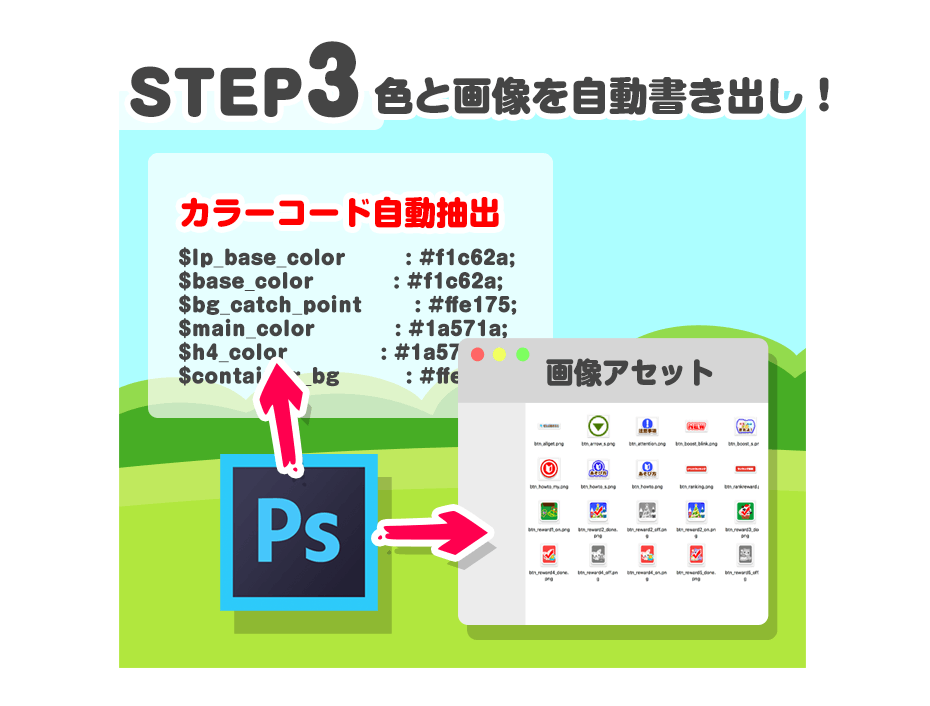
STEP3 その① Photoshopの機能、画像アセット

一昔前までは、デザイン後はAdobe PhotoshopなりIllustrator等でスライス作業(書き出し作業)が当たり前でした。。
本当にチクチク手間がかかる作業で、スライス中はイヤホン大音量にしてテクノやトランスを聞きながらノリノリで没頭する作業でした。
そこで出てきた救世主!
Photoshop CCから導入されたPhotoshopのGeneratorによる画像アセット生成機能です。
レイヤー名を拡張子付きの名前にすると、拡張子のフォーマットで画像を書き出してくれます。
ちょこファのように毎月更新されるデザインにはもってこいです。
保存するだけで任意のフォルダに書き出されるのでとっても楽です。
この画像アセット機能のおかげでかなりの工数が節約できました。
STEP3 その② お手製JSXでカラーコード書き出し
「あー、cssに色コピペすっかー、ちょっと面倒。。」と思ってしまうコーディングあるある。
ここでお手製のJSXが登場です!!
オブジェクトのカラーを自動抽出してくれます!
これでcssのカラー指定も随分楽になります。
書き出したカラーファイルをsassで@includeすれば、コーディングの必要が無くなり、かつ色を間違えてしまい修正する事はほぼ無くなります。
ちなみにscssでカラーで指定している変数名を、psdのレイヤー名にしておけばOK。
こちらのJSXについて今回は触れるだけにしておきます。素晴らしいツールです。
当技術ブログTech Inside Drecomの記事「デザイナーの作業自動化にまつわるエトセトラ」の筆者新井克哉さんに制作していただきました!
STEP4 コーディングとコンパイル

さて、ブラウザで表示させるにはコーディングが必要です。
ちょこファではサーバーサイドでRuby on Railsを採用しています。
デザインが終わったらstep3で書き出したカラーコードと画像を任意のディレクトリーに移し、一気にcssとスプライト画像をコンパイルします。
Photoshopで書き出した画像パーツとカラーコードは高解像度用にスプライト画像にします。
その際、実寸の倍の画像を使用するのですが、画像サイズ(px)が奇数になっていると、スプライト画像とcssのpositionに若干のズレ生じてしまい、意図しない画像が表示されてしまう場合があります。

↑こんな感じに。
Photoshopの画像アセットで自動で書き出しているのですが、稀に奇数画像が紛れ込んでしまう場合があります。
このような表示バグがあった場合、奇数の画像を数十枚の中から探すのが面倒なためある工夫をscssのmixinに仕込みました。
画像の幅もしくは高さが奇数の場合、ページの上部に問題の画像名を表示させ、画像に赤線を付けて目立たせます。
こうすれば、奇数サイズの画像が紛れ込んでしまってもひと目で確認出来るので、画像修正が楽になります☺
STEP5 実機確認

ここまでこればあとはイベントLPの実機確認と微修正です。
ちょこファのちょっとした仕込みと工夫でイベントLP制作がだいぶ簡潔でかつ正確になりました。
特にページ数の多いイベントにはもってこいのフローです。
上記のフローで約1年運用していますが、とても安定したリソースをリリース出来るようになりました。
以上、ちょこファのイベントLPとフローについて紹介させていただきました。
是非ちょこっとファームで遊んでみてください☆
http://chocofa.jp/

