これは ドリコム Advent Calendar 2017の2日目です。
1日目は中島さんによる、 fmt(cppformat)の紹介と、実装を一部読んでみる です。
2017年4月よりドリコムに新卒で入社したデザイナーの尾崎と申します。
普段のお仕事ではソーシャルゲームのバナー画像やUIのグラフィック・レイアウトのデザインなどをしています。面白そうな制作ソフトを見つけて何かを作るのが好きです。
本記事は、入社してから12月までドリコムのデザイナーとして働いてみて感じた事・考えたことと絡めつつ、デザイナーがゲーム開発ソフト・並びに未知のソフトを触ってみることをオススメする記事です。
とてつもなく初歩的な内容かもしれませんが、昔の私が知りたかったけど人に聞けなかった、興味はあるけどちょっと勇気がいるゲーム開発ソフトの触り方を現在の私なりに書いてみたつもりですので、一新人デザイナーの視点として誰かの役に立ったり、面白がっていただければ幸いでございます。
触るツールの選定
即仕事で使えるようになることが目的ではない触り方をするので、選定基準は「興味があるもの」でいいと思います。フリートライアル版があれば気軽に試せるのでとってもオススメです。
また、ソフトをざっくりでいいのでジャンル分けしてみると、自分が興味を持っているジャンルだけでなく、近しくて手を伸ばしやすいジャンルが見えやすくなります。

もっと細かく分けようと思えば分けられると思いますが、例えばこのくらいで。
今回は、以前から気になっていたGameMaker Studio 2を触ってみました。
GameMaker Studio 2は、とてもおおまかに説明すると2Dゲーム向けの統合開発ソフトです。上記のジャンルのなかではゲーム開発ソフトに属し、近しいものにはUnityやUnreal Engineがあります。
現在も仕事で使っているソフトがあるので、開発ソフトを触るのは初めてではないのですが、実際は今まで触った事のないジャンルのソフトに触るのが一番心理的にもハードルが高いと思います。今回記事を書くにあたっては、大学時代にUnityを初めて触ったときの事を思い出して、少しでも安心してゲーム開発ソフトを触れる手順はないものか、と手順を整理しながら進めてみました。
大まかな手順
整理してみたところ、以下のような手順になりました。
- ソフトのことを知る
- 目標を立てる
- インストール〜初回起動 <つらさの山場
- ウォーミングアップ
- 計画を立てて制作 <楽しさの山場
1. ソフトのことを知る
触ってみようと思っている時点でそもそもソフトのことは知っているはずなのですが、それでもまずはじっくり眺めてみます。
ゲーム開発ソフトの多くは、たくさんの機能のデモ動画や実際の開発例を公式サイトでたくさん紹介しています。どれも綺麗に作られていて、見ているだけでワクワクしますしモチベーションが上がります!特に実際にリリースされているゲームの例は、そのソフトの特色がはっきり現れてくるので参考になります。
2. 目標を立てる
インストールする前におおまかに成果物の目標を立てます。成果物を作る目的は、
- あてもなく触ると迷ってしまうし際限がなくなってしまうため
- 作りきる事でこのソフトを触れた、という実感を持つため
- インストール作業を楽しく乗り切るため
さしあたって特に3番が重要です。個人的にですが、インストール作業にはストレスが伴います…。
長いダウンロードやインストールを待つ間、または万一インストールを失敗してやり直しになってしまった時、作るものを決めておくとやり切る決意が保てますし、待ち時間を制作計画を立てる時間にできるからです。
公式サイトで動画や作例をみたところ、
- アニメーションに関する機能が豊富でドット絵に強い2Dグラフィックエディタが内蔵されている
- コードを書かなくてもキャラクターなどを動かせる機能がある
という特色が見て取れたので、「2Dのドット絵で動くキャラクターをゲーム画面に登場させる」を目標にしました。
3. インストール〜初回起動
つらい時間ですが、動かしたいキャラクターの事を考えながら乗り切りました。
インストール手順は大抵公式サイトやマニュアルに載っているので、手順に従って画面の通りに進めれば基本はあまり問題ないはずです。
それでも私は良く空き容量でひっかかります。スマートフォンのアプリに近いと思うのですが、インストール時以上に、初回起動時にダウンロードされる動作に必要なランタイムなどのデータで容量を食われることが珍しくありません。絵などを描いているとどうしても画像データなどがかさばるので、外付けHDDなどを活用して10GBくらい空けておくと大体は安心です…!
動作に必要なデータは、不足していたり更新されたぶんがダウンロードされてくるので人によってまちまちですが参考までに、今回私がGameMaker Studio 2をインストールした際はソフト本体のインストールで300MB程度+初回起動でダウンロードされるデータ(特に大きかったのはMono Frame workのインストールで1GBほど)で最終的に合計2GBほど空き容量が減りました。
インストールが完了したらあとはソフトを起動、初回のダウンロードを待ち、無事にこんなスタート画面が表示されれば完了です!
4. ウォーミングアップ
まずは触ってみます。ですが更地に設計図なしで家を建てるのは無謀の極みなので、大抵の場合用意されているサンプルを足がかりにします。今回ははじめにアクションゲームのサンプルファイルをダウンロードして開いてみましたが、
開いた直後は画像っぽいものが何も見当たりません。動画で見た作業画面にはマップやいろんな画像が見えたのですが、これはどこから触っていいか少し戸惑います…。めげずにマニュアルを開き、Quick_Start>Workspacesで画面の見方を調べます!
幾つもボタンやウィンドウがありますが、すべて見ているときりがないので、今回の成果物目標「2Dのドット絵で動くキャラクターをゲーム画面に登場させる」に関する以下のことが解決しそうなところだけ調べます。
- 画像などのリソースの置き場所
- リソースの編集・更新方法
- リソースの追加方法
- リソースをゲーム画面に登場させる方法
- ゲームをプレビューする方法
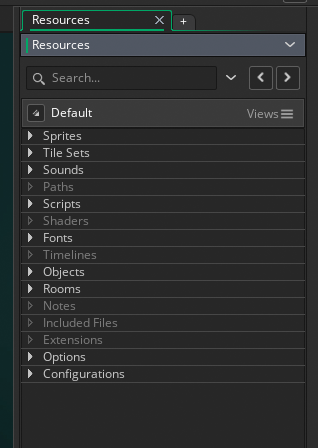
まずリソースの場所ですが、これは完全に節穴でした。右側のResourcesという名前そのままのウィンドウにあります。

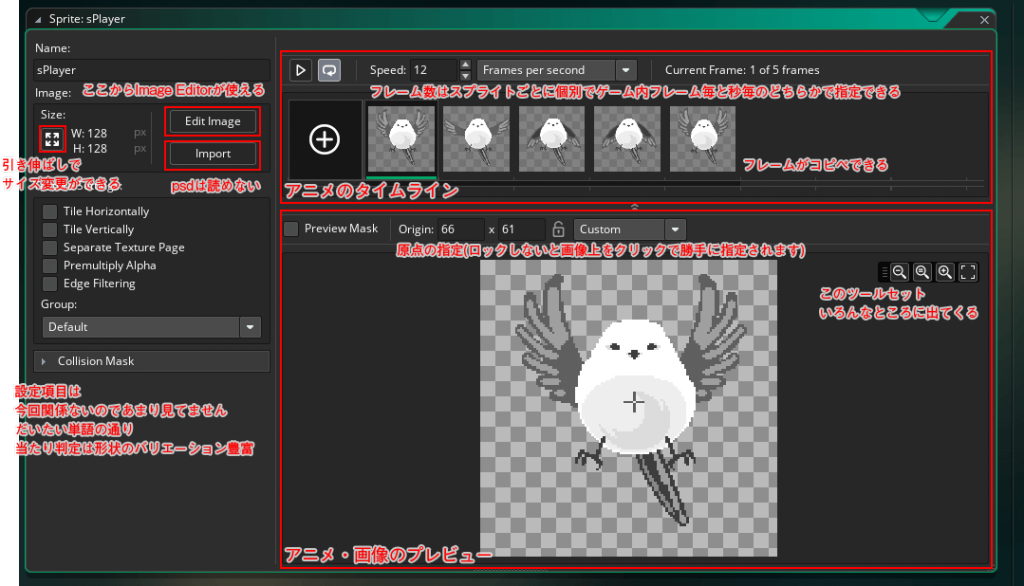
片っ端からフォルダを開いて画像関連っぽく見えるファイルをクリックします。一番上のSpriteというフォルダの中に画像がたくさん入っているようなのでクリックすると左のWorkspaceというウィンドウ内にこのようなウィンドウが現れました!
Spriteの詳細画面です。パッと見で何の情報かわかるところはともかく、わからないところはマニュアルを開き、その都度調べました。重要なのは今回の成果物を作るのに必要なさそうな情報は深追いせず、必要なところだけ読み込んでいきます。
触る→調べる→関係あるところだけ触る→さらに調べる…
上記を繰り返して使い方を把握していきます。この時に心がけるのは、パッと見て自分の使い慣れたツールと似たUIがあれば同じ動作を試してみることです。開発者の方々も、多くの人が慣れているツールと近い体感で使えるように、似たような機能は他のソフトと近いUIで設計していることが多いと思います。おかしくなっても削除して再度インストールすれば元に戻るのがデモのいいところですので、怖がらずいじり倒してみます。
最終的に今回の目標に関わる画面はこのように把握できました。
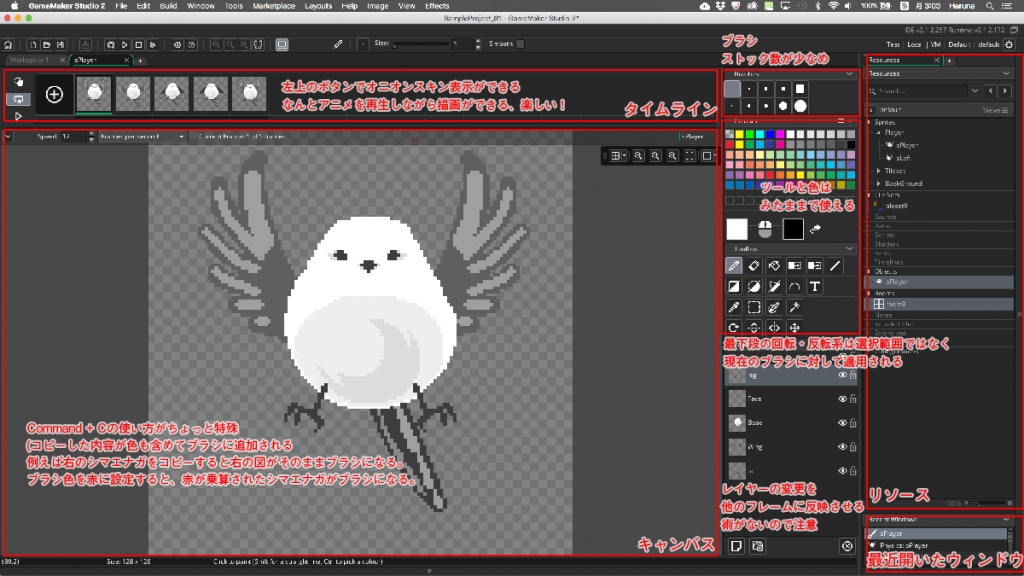
Spriteの詳細画面からEdit Imageをクリックすると開くImage Editor画面。
特色ある機能としてはアニメーションを再生しながら描画ができ、炎や軌跡などの指向性の強いエフェクトを制作するのがとても捗って楽しいです。コピーコマンドで選択範囲をコピーすると、新しくブラシが作成されるのも2Dエフェクト向きの機能だと思います。あまり拡張性は高くなさそうなので、高精細のグラフィックを作る際は画像編集専門のソフトを使用した方が良さそうですが、仮データやモック時点では即座に反映ができるのでスピード感を持って制作できそうです。
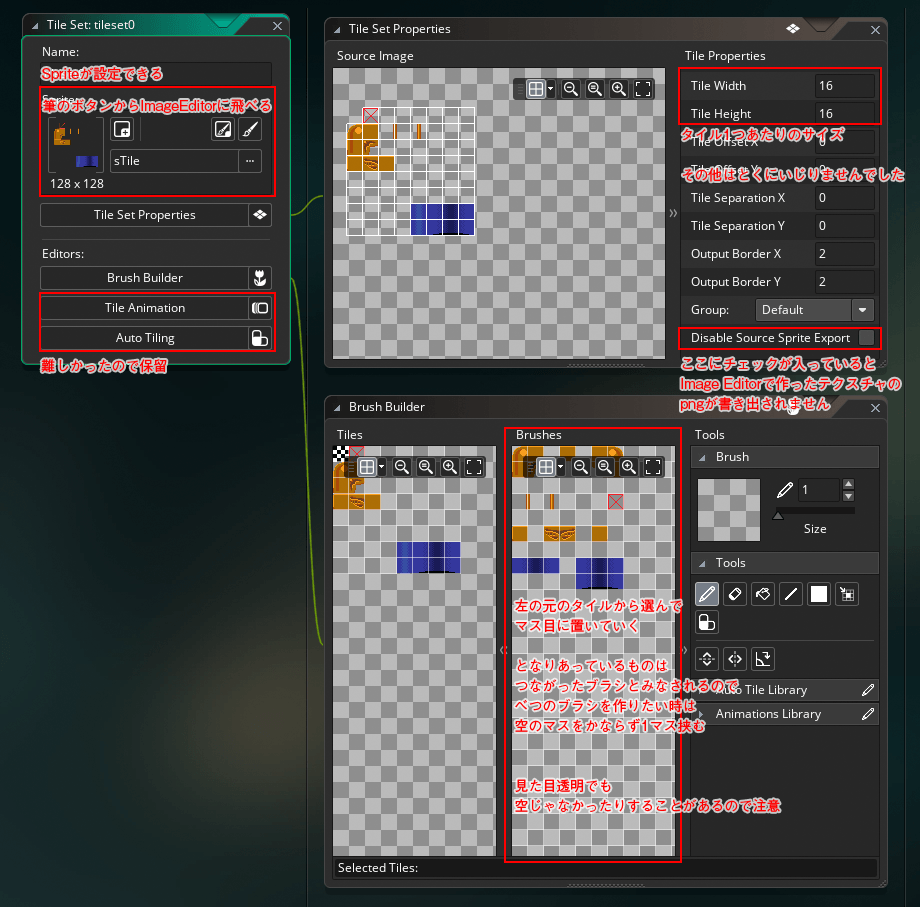
Tile Setsというフォルダ内にあるファイルをダブルクリックして開くTile setの詳細画面。
下のウィンドウはEditors:のBrush Builderをクリックすると開くものです。
タイルをブラシ化することで、ステージ制作とステージのグラフィックを分離して作業することができるようです。
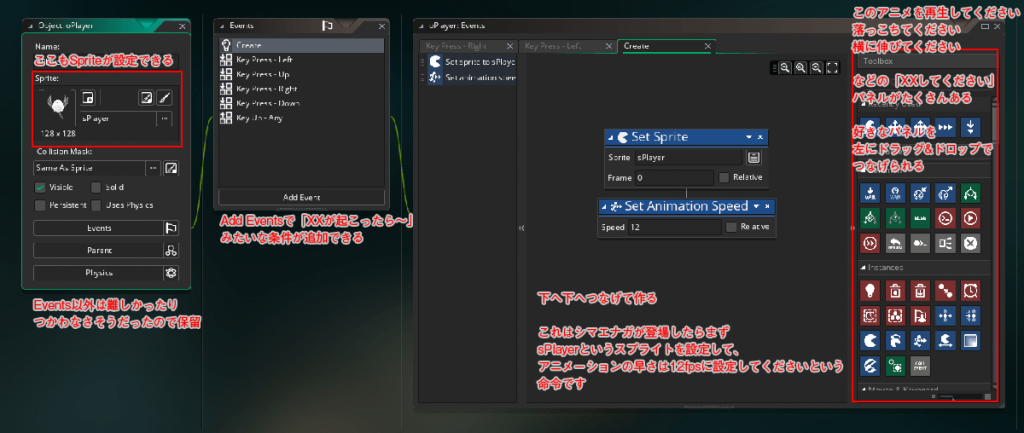
キャラクターやアイテムなど、機能をもったものを表すObjectの詳細画面。
ドラッグ&ドロップで簡単なキャラの動きなどが作れます。コードとの併用が可能かどうかはわかりませんでした。
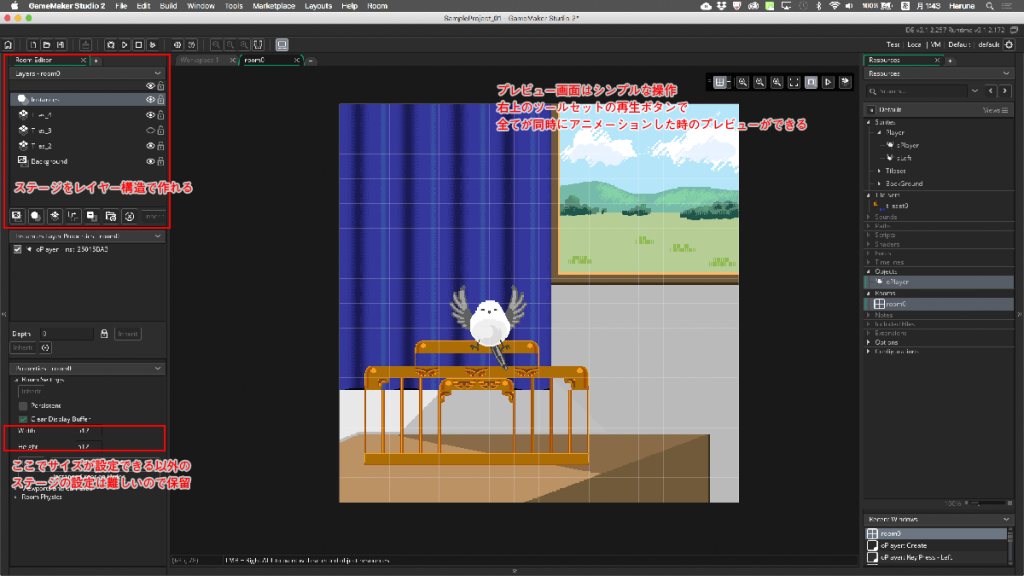
そして最後にゲームのステージが作れるRoom Editor画面です。先ほどのBrush Builderで作ったタイルのブラシを使うことができます。
最終的にここにObjectやSpriteをドラッグ&ドロップするとゲーム画面に登場させることができます!
とにかく、「この作業の結果が人の目に触れることはない!」「めちゃくちゃになったらダウンロードし直せば戻せる!」という気持ちを強く持って、「わかるかも」と思ったところがあればどんどん手を出してみましょう。一方で、もし手を出してみたはいいものの、少しでも気が滅入りそうになったらサッと止めて次の機能へ移るのが大事です。
5. 計画を立てて制作
いよいよ目標に向けて制作を開始します。
- 成果物目標
-「2Dのドット絵で動くキャラクターをゲーム画面に登場させる」 - 触ってみた所感
- SpriteはすべてImage Editorで編集でき、レイヤーを保ってアニメーションさせられる
- Objectにしてマップに置くだけでキャラクターがゲーム画面に登場する
- Tile Setを使うと絵を描くみたいにステージが作れる
- 移動に合わせてアニメーションが切り替えるくらいならできそう
上記を踏まえ、確実にやり切れる分量で、使えそうなもの・使ってみたいものは使いつつ、モチベーションが保てる好きなモチーフを選んで計画を立てました!
- 全てGameMakerのImage Editorでドット絵のループアニメを制作する
- 待機アニメと移動アニメが切り替わり、方向キーで動くキャラクターを配置する
- 背景にTile Setを使ってみる
- モチーフは鳥
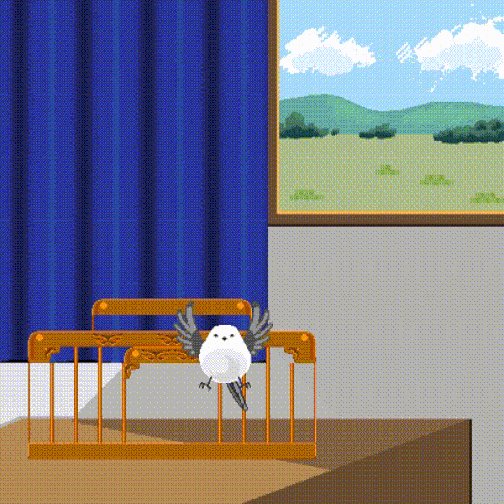
動画を眺めていた時間も含め、2日のお休みでまったり取り組める程度の分量です。最終的な成果物はこんな風になりました。

クオリティは正直ラフかモックか何かのような感じですが、今回使った一通りの機能はコントロールできて、時間をかけた分は良くなりそうな感触は得られましたし、シマエナガは可愛いので!!最低ラインは達成できたと思います!!
ここまでやり切ればひと段落です。ここからは時間をかけてブラッシュアップに努めてみるもよし。再度成果物目標を設定して気がすむまで深掘りするもよし。一旦触り切ったということで一休みして、また気が向くことがあったらやってみるもよしです。
実際に制作してみると、機能把握の時点では気がつかなかった便利なところ・不便なところ・新しい使い方などが見えてきますが、今回はツールのレビューが主目的ではないので割愛いたします。
まとめ
ここまでやっておいてなんですが、制作ソフトが変わったところで個人のクリエイティブの地力とは別問題なので、クオリティに大した差は出ないなと改めて思いました。また、実際に働き始めてみて、ゲームを制作する時になってからでないと考えられないことはたくさんあって、個人で新しいソフトを触っておくことがすぐに役に立つようなことはあまりないとも思いました。
ただそれでも、チームの先輩方に言われて気がついたり、体感できている、未知のソフトやゲーム開発ソフトを個人で触っておくことのメリットは確かにあると思いました。
- 新しいソフトへの抵抗感が薄くなる、使っているソフトのアップデートに比較的びっくりしない
慣れることに慣れる方法や、こういう機能にはこういうレイアウトみたいな知識が身につくので対応しやすくなる気がします。 - UIの勉強になる
大量の機能を出来るだけ使いやすくまとめているのが制作ソフトというものなので、限られた範囲に情報を整理して使いやすく盛り込む手法はとても参考になります。 - 前後の作業を想像できるようになる
ゲーム開発ソフトを自分で触ると、おのずと画像を作るだけでなく、その前後の作業を考える機会ができます。今回だと例えばですが「スプライトはちゃんと命名規則やフォルダで整理されていたほうが、組み込むエンジニアさんも使いやすそう」とか、マップを作るのがプランナーさんだった場合、「Brush Builderでどうやったら使いやすく作れるだろう」などなど。普段のお仕事で、先輩のデザイナーの方々には「一緒に作業する人への気遣いができると良いよね」と教わっているので、自分の作業の後にどんな作業が控えているのかのイメージだけでもできると、気遣いができるきっかけになるのではないかなと思っています。 - 作るのが楽しくなる
なにより、ストレスなくソフトが使えるとできることも増えますし、そのぶんものづくりをするのも純粋に楽しくなります!
気になっていたソフトがある方は、お休み中、寒くて外に出たくない時が絶好のチャンスだと思います!
良いクリスマスを!