はじめに
こんにちは、enza サーバーサイドエンジニアの小林です。 私事ですが、20新卒として入社して1年が経ちました。サーバーサイドエンジニアとして日々業務を行う中で、フロントエンド開発に挑戦する機会を頂けました。今回は、サーバーサイドエンジニアの観点からフロントエンド初心者として開発する上で感じたことをまとめていきます。記事の内容では、Next.js, React を用います。どういう経緯でフロントエンドを触ることになったのか
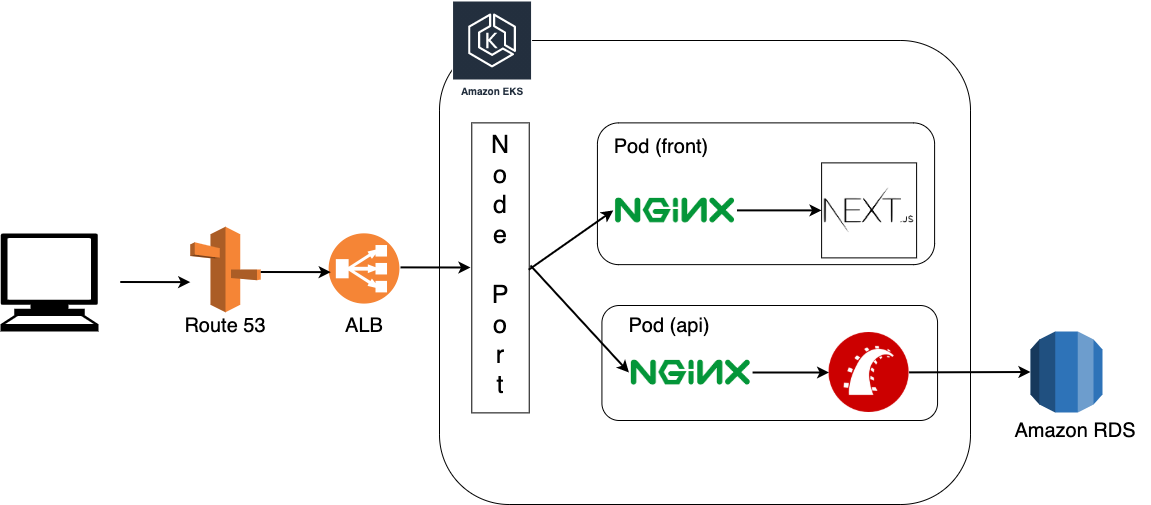
enzaでは、ゲームプラットフォームの機能としてゲーム開発向けにSDKやAPIを提供しています。また、その機能検証を正確に行えるようにするため、「ダミーゲーム」と呼ばれる検証用のアプリケーションを作成しています。今回は、その検証用ゲームを作り直すことになりました。旧アプリケーションは、Ruby on Rails, EC2 の古き良き構成でした。新たに作成するアプリケーションでは、モダンな技術を取り入れ、Server Side Rendering を行えるようにしました。構成は、以下になります。
- フロントエンド: Next.js, TypeScript
- バックエンド: Ruby on Rails
- インフラ: Amazon EKS, Amazon RDS, Route 53, ALB, NGINX

基本となるフロントエンドの学習
始動当初の著者のレベルは、HTML, CSS, JavasScript の基礎知識がある程度でした。(Ruby on Rails開発でのView作成にて経験)そのため、コンポーネントベースのjsライブラリを使った開発経験はありませんでした。 いきなり開発に取り掛かるのは無謀なため、Next.jsの公式チュートリアルで学習を行ってから開発に取り掛かっています。公式チュートリアルは、全編英語ですが、ブログアプリの作成を通して網羅的に学ぶことができます。
フロントエンドを経験して学んだこと
言語ごとのコードフォーマット
経験の少ない言語では、コードフォーマットに慣れなかったり、乱れてしまうことが多いです。また、作成中の検証用プリケーションでは、フロントエンドをNext.js, バックエンドをRuby on Railsで開発しています。言語として、TypeScriptとRubyを交えて開発しているため、変数やメソッドの命名規則には、一層気を使わなければいけませんでした。一つ例を挙げると、変数名の場合、TypeScriptではキャメルケース、Rubyではスネークケースを使うことになります。 意識や確認で修正するのには限界があるため、linterとコードフォーマッターに任せることにしました。アプリケーションでは、ESLint と Prettier を導入してコードフォーマットを整えています。
設定では、命名規則など間違えに気付かなそうな点を重点的に設定しました。
これにより、ソースコードの品質を保つことが出来ました。また、コードレビュー時の余計なコストを下げられたかと思います。
コンポーネント設計
コンポーネントベースのjsライブラリを使った開発経験がないこともあり、コンポーネント設計に苦戦しました。コンポーネントに複数の役割をもたせてしまい、再利用性が低くなったしまったこともありました。また、見た目を扱うPresentationalコンポーネントとロジックを担当するContainerコンポーネントに分けるという概念がなかったため、密結合で保守性が低く、再利用性の低いコードになっていました。 このあたりは、コードレビューをいただき、開発経験を積む中で意識して身につけていきました。いまだに難しい部分ではあります。
フロントを経験してよかったこと
デバッグの精度が上がる
フロントエンドからバッグエンドまで網羅的に見られるようになるため、バグの原因特定が早くなり、対応範囲が広くなりました。レスポンスから描画まで追えるようになったので、開発の速度も上がりました。API設計のレベルが上がる
フロントエンドの開発を経験することで、APIを設計する際に利用する側のイメージが浮かぶようになりました。これにより、APIのリクエストやレスポンスについて配慮するようになり、より良い設計を考えられるようになりました。今後やっていくべきこと
フロントエンド開発を経験したことで、サーバーサイドエンジニアとして、Web API設計のやり方を見直す良い機会になりました。今後は、過去に開発したAPIを見直し、改善できればと思っています。 また、今回は深く触れませんでしたが、今回開発したアプリケーションは、既存のEKS環境にデプロイしています。チームでサポートを頂きながらデプロイを行えたものの最適化できていないため、こちらも行っていきたいと思っています。インフラ構築については、また次の機会にお話しできればと思います。おわりに
サーバーサイドとしてフロントエンド開発を経験した所感を述べさせていただきました。フロントエンドエンジニアを名乗るには、まだまだですが、アプリケーションの全体像を掴む力が上がり、エンジニアとしての力が向上しました。 エンジニアとしてステップアップする意味でも別の領域を経験するのは、いかがでしょうか。本稿が同様な駆け出しエンジニアの助けになれば幸いです。ドリコムでは一緒に働くメンバーを募集しています!
募集一覧はコチラを御覧ください!