これはドリコム Advent Calendar 2016 11日目です。
自己紹介
こんにちは。ドリコムのHangChangです。
マーケティング本部に所属し、プロモーションに関わる企画やディレション、クリエイティブ制作等を担当しています。
渉外の多いマーケティングの組織では、取引先へ提案資料を作る機会が非常に多いです。
デザイナーの僕に、「この資料、ビジュアル良い感じに見せられないかな?」
という相談がよくあります。
プロモの企画しかり、ゲームの内容しかり、エンターテイメント性の高いコンテンツの提案資料を作る際は、見た目のインパクトや、ワクワク感が提案にとても大事になってきます。
そこで今回は、その「パワポ資料のビジュアル化」で得た経験をここでご紹介したいと思います。
もし、パワポに苦手意識のある技術者の方は読んでみていただけたら幸いです。
資料のビジュアル化とは?
「資料」において、情報(グラフ・表・テキスト)の『見た目の工夫・加工を施すこと』を指します。
近頃では、この視覚的工夫のことを「インフォグラフィック」と呼ぶことが増えてきました。
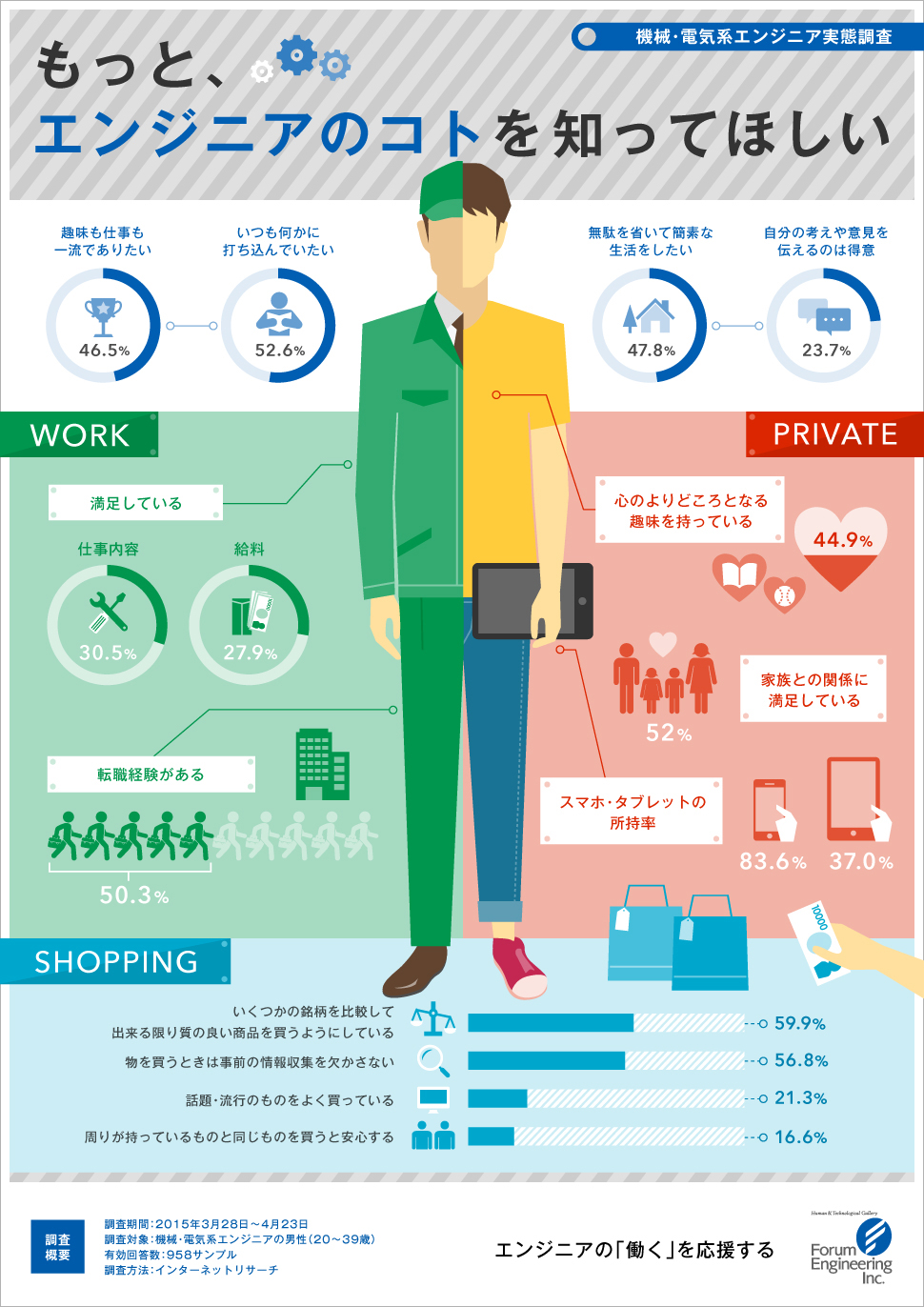
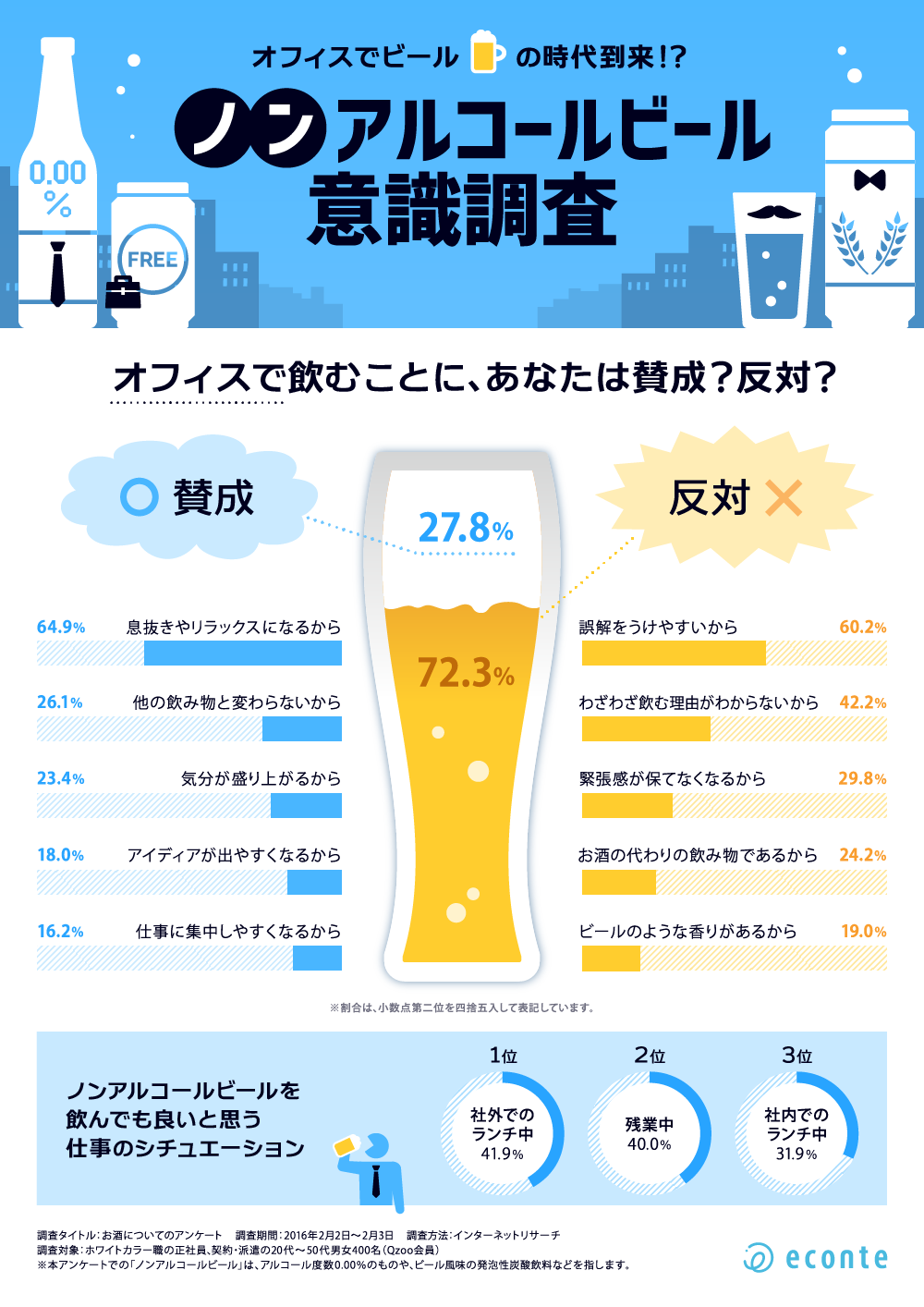
例えば、下記のようなものです。

画像出典元
上記のように、本来、退屈なグラフや表のデータを視覚的に表現することで、どんな人にでも理解がしてもらえやすくなったり、興味を引くことが出来ます。
どんな人にも情報を身近に。
それが、「インフォグラフィック」の考え方です。
資料のビジュアル化の実例
ご紹介した「インフォグラフィック」の例は、
仕事の資料としては大げさかもしれませんが、自分がビジュアル化する例は以下のようなイメージです。
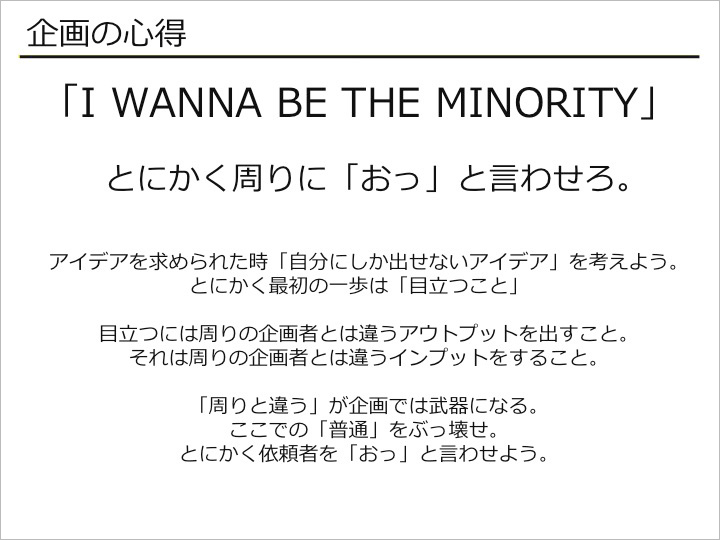
Before

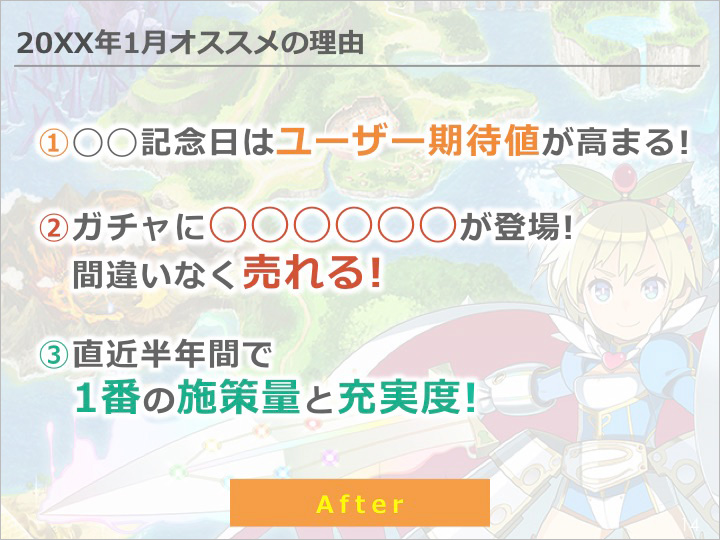
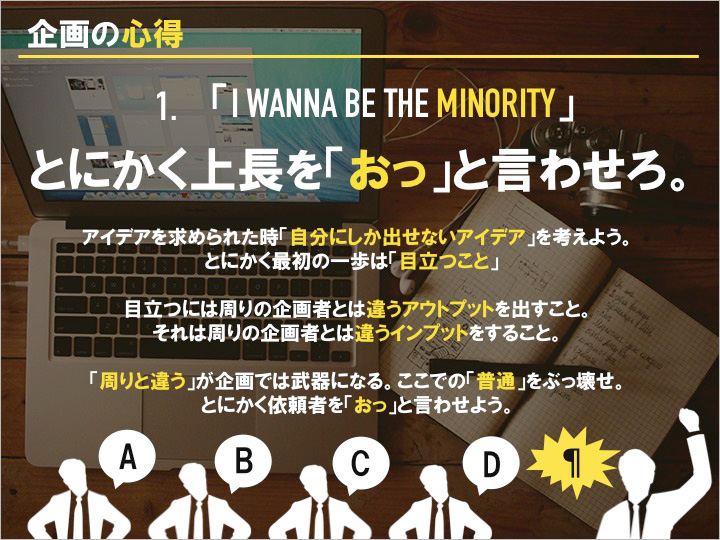
After

Before

After

実際にビジュアル化を行った資料の2パターンです。
Beforeのようにテキスト情報だけで存在するよりも、Afterのビジュアル化された内容の方が興味を持ってもらいやすくなるのではないでしょうか。
また、実際にこのビジュアル化の業務を行って気づいたことがあります。
パワポでもビジュアルのカスタマイズは意外と簡単であるということ。
そして、デザイナーじゃなくても全然クオリティを高められるということ。
さらに一度形を作ってしまえば何度も流用出来るということです。
次では、パワポを使って視覚的表現をより使うため、よく利用した小技をご紹介したいと思います。
資料のビジュアル化の小技
①画像を挿入して背景をつける
背景に使えそうな画像を、パワポに貼り付けてみましょう。
これはサンプルの見出しになります。

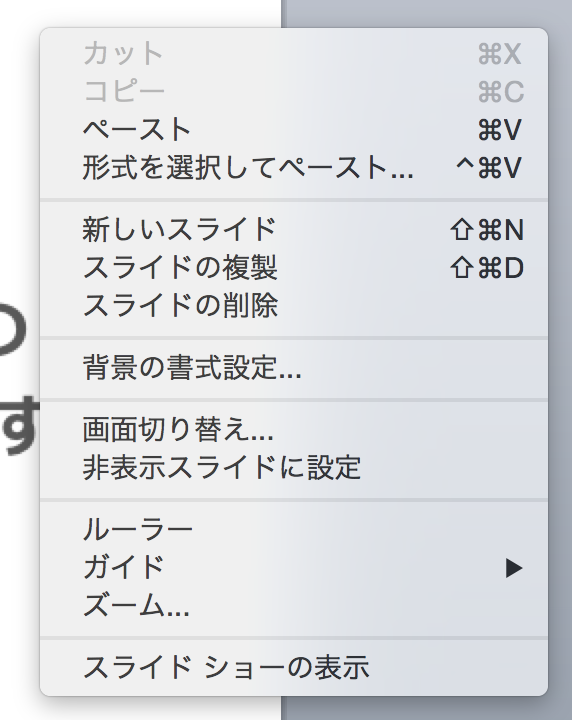
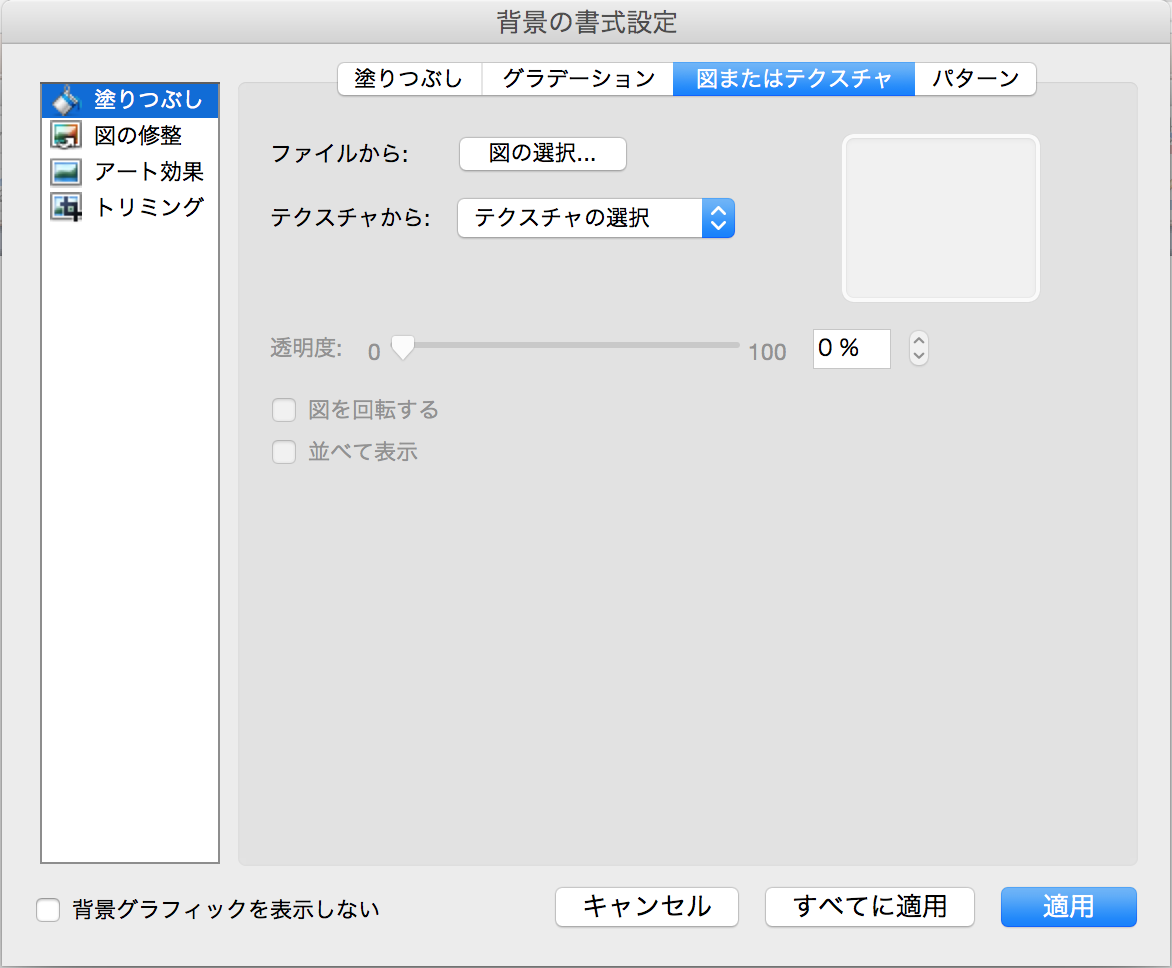
1. なにもないオブジェクトが無い箇所で右クリックを押し、「背景の書式設定」をクリックしましょう。

2. メニューが開きますので、「図またはテクスチャ」タブで「図の選択」で画像を選択し、「適用」を押します。
「すべてに適用」にすると、次に新規作成したスライドにも適用されるようになります。

3. 背景が設置されました。
ですが、背景を入れるだけでは、めっちゃくちゃ見にくいですね。
画像と文字情報を共存(見やすく)させるために工夫をしていきます。

②文字に光彩をつけて視認性をあげる
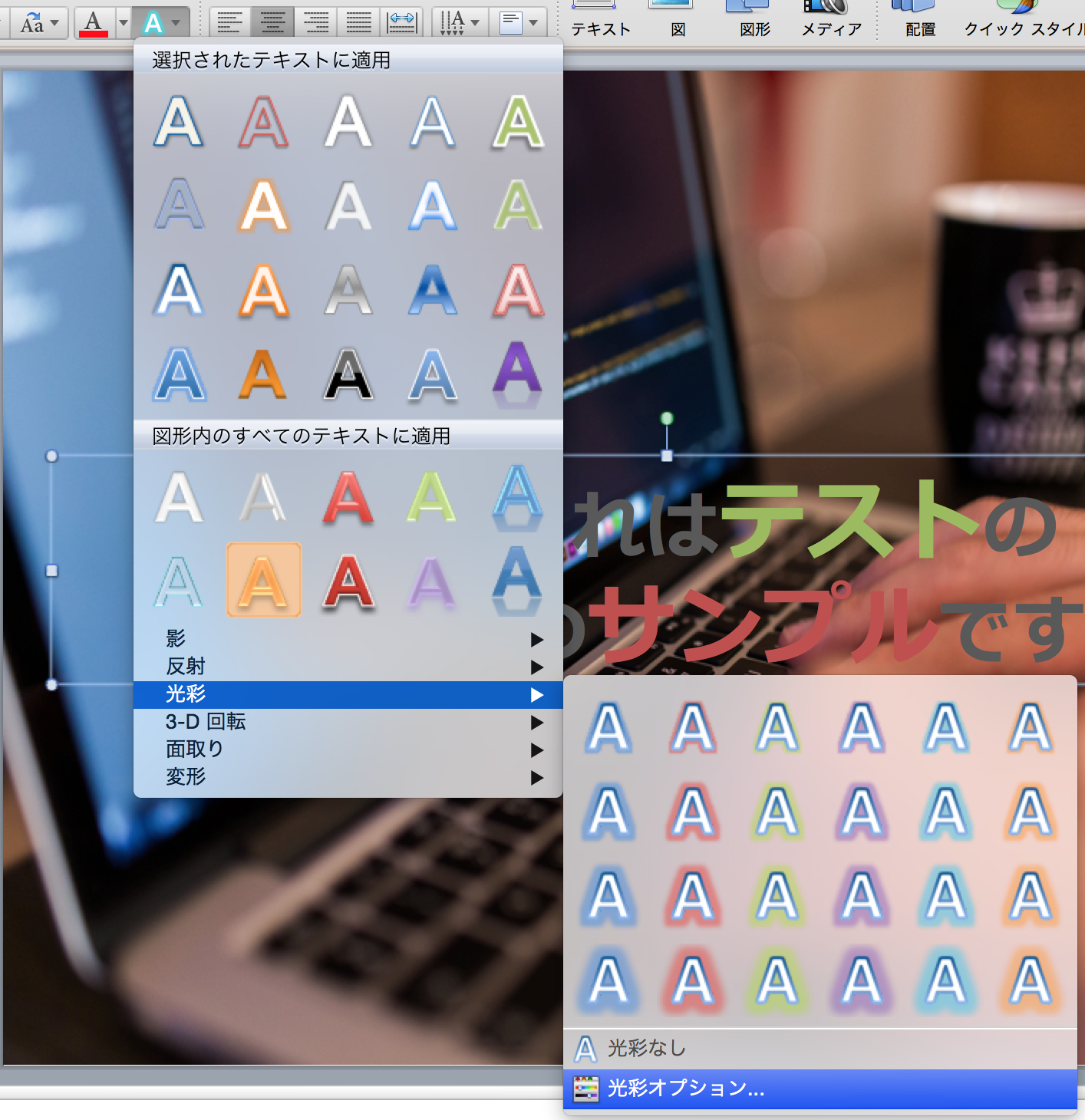
1. 光彩マーク(以下アイコン)のメニューを開き、光彩 > 光彩オプション をクリックします。

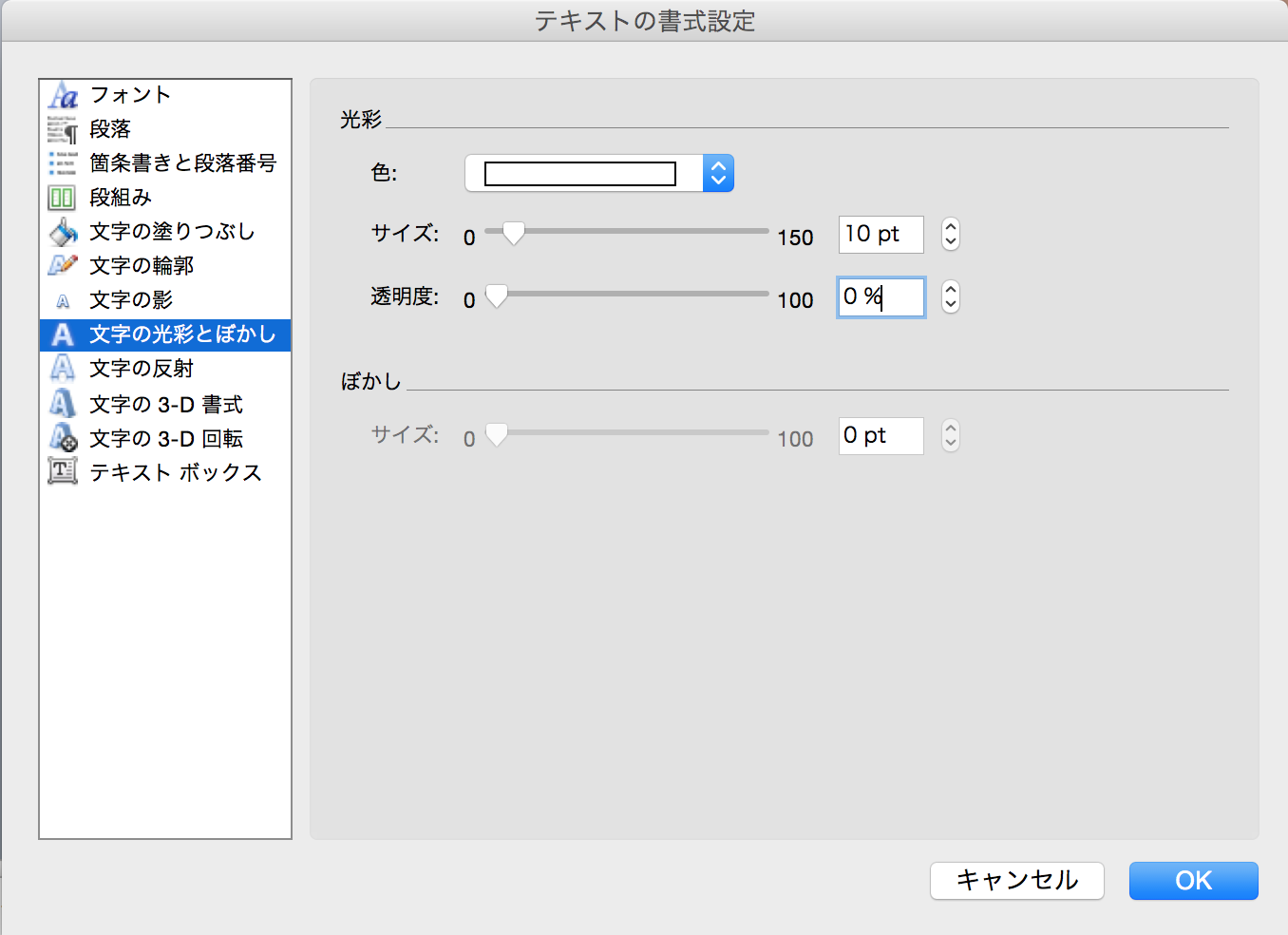
2. 光彩オプションで色を白に。サイズ10pt、透明度0% 程度がオススメです。

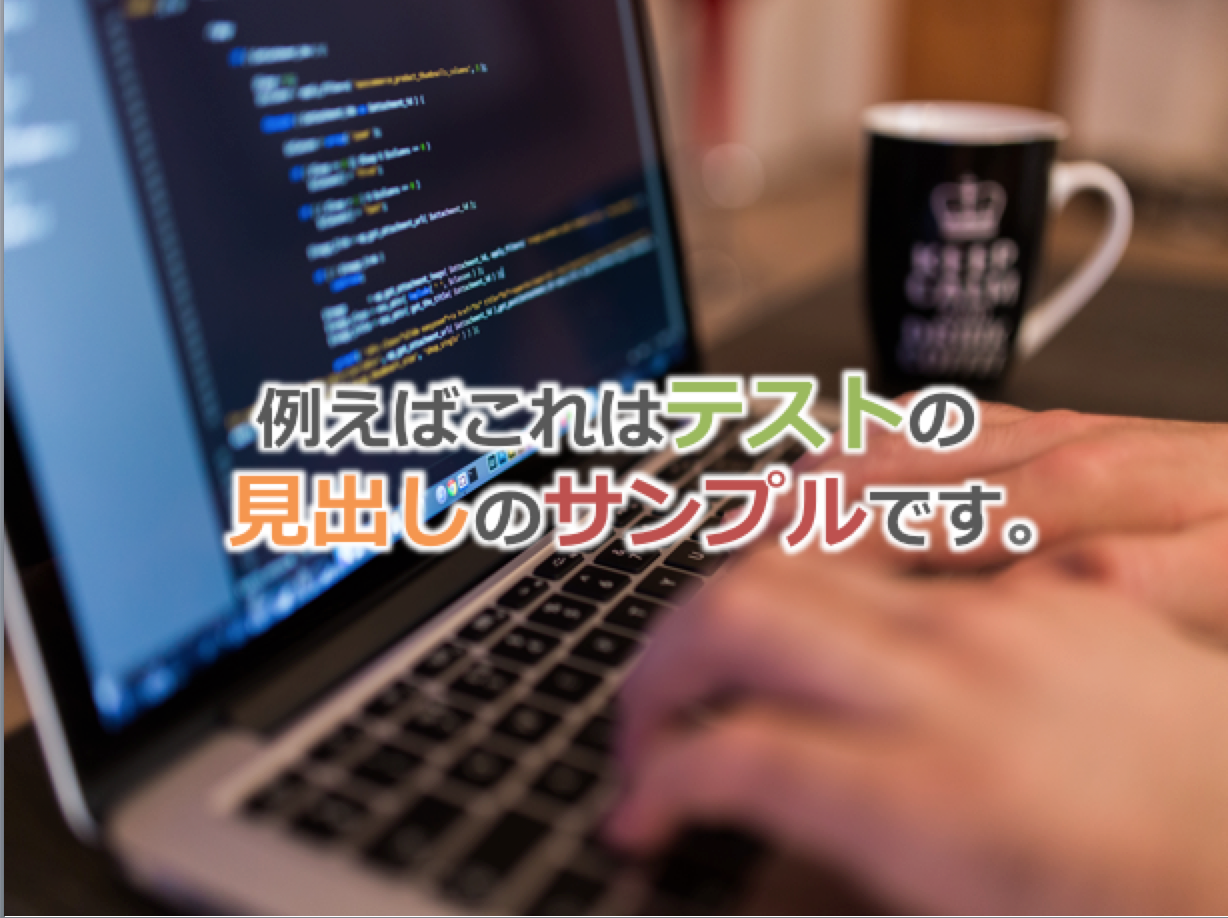
3. 光彩がかかり、文字が読みやすくなりました!もっと読みやすくする工夫を入れます。

③半透明な図形を上手に使う
1. 真っ白、枠線なしの白い四角オブジェクトを置きます。
このままでは少し不恰好なので四角オブジェクトを半透明にします。

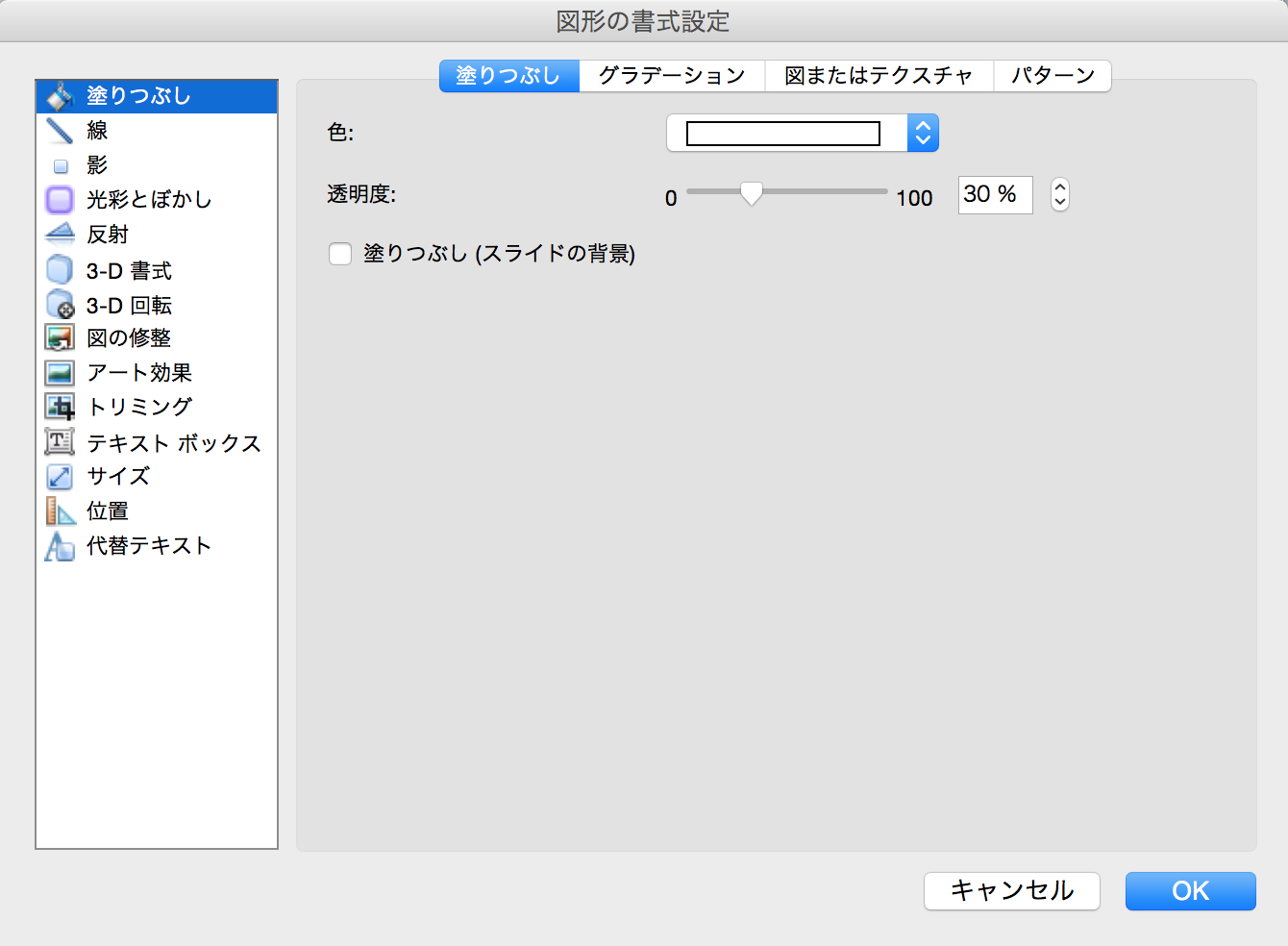
2. 右クリックで「図形に書式設定」を選択。
「塗りつぶし」タブで透明度を30%に設定します。(僕的には鉄板の設定です。)

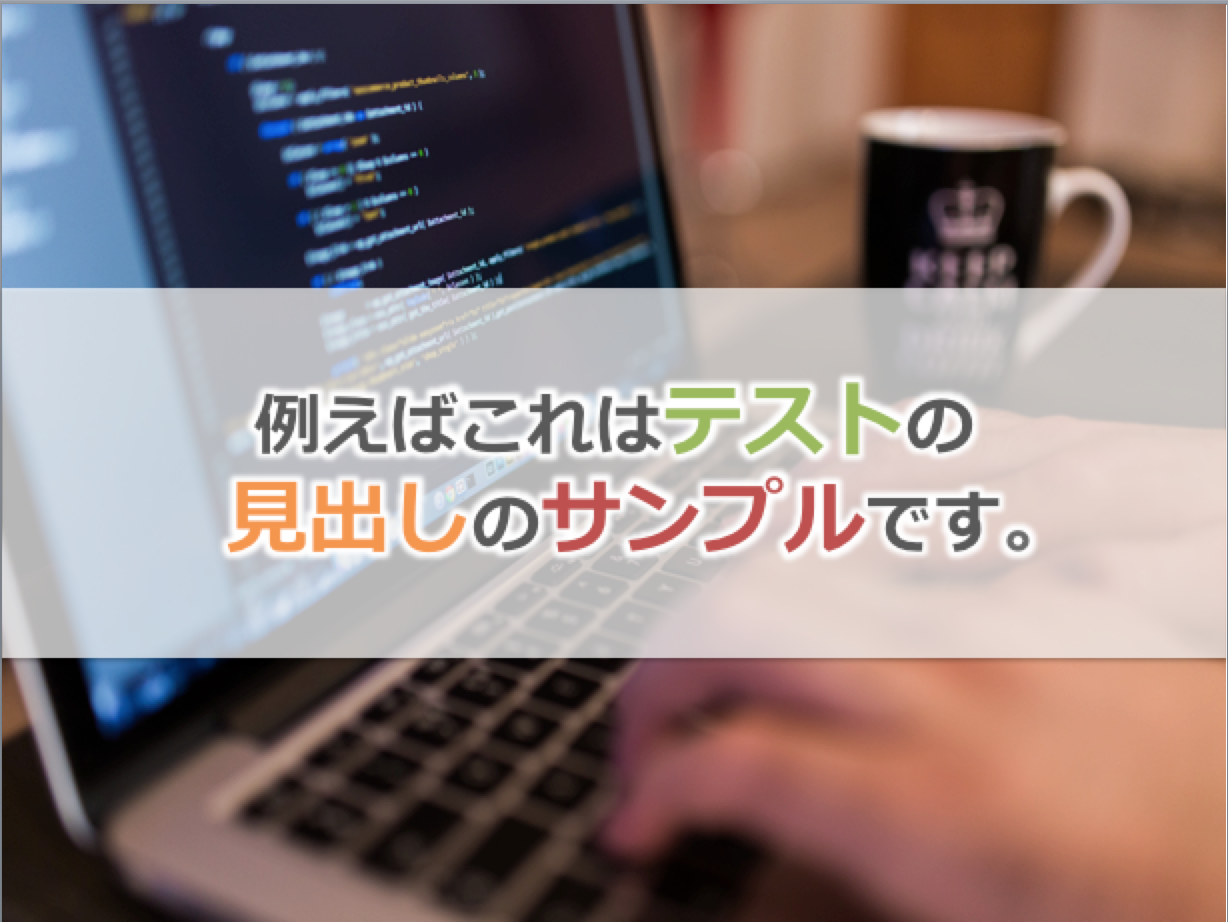
4. 視認性に合わせ、見た目も良くなりました!
この半透明な白オブジェクトは、コンテンツの後ろに置けば、どんな内容のものでも万能に視認性を向上させてくれます。
ビジュアル化の資料にとても頻繁に使える技です。

④ガイドを使ってレイアウトを綺麗にする
ガイドを表示させるだけで、見た目を整える作業はグッと効率化されます。
以下の手順でガイドを設定してみてください。
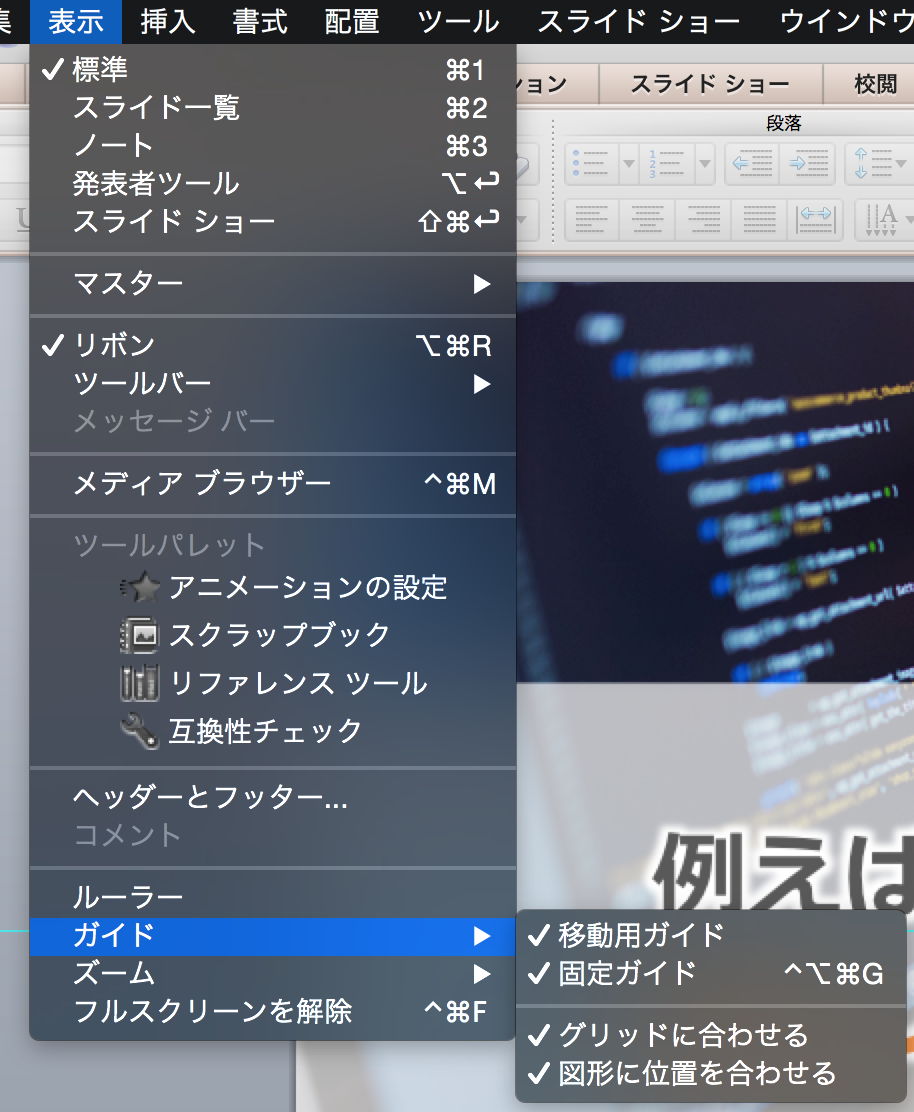
表示 > ガイド で変更が可能です。

移動用ガイド 固定ガイド グリッドに合わせる 図形に位置を合わせる
すべてにチェックを入れておきましょう。
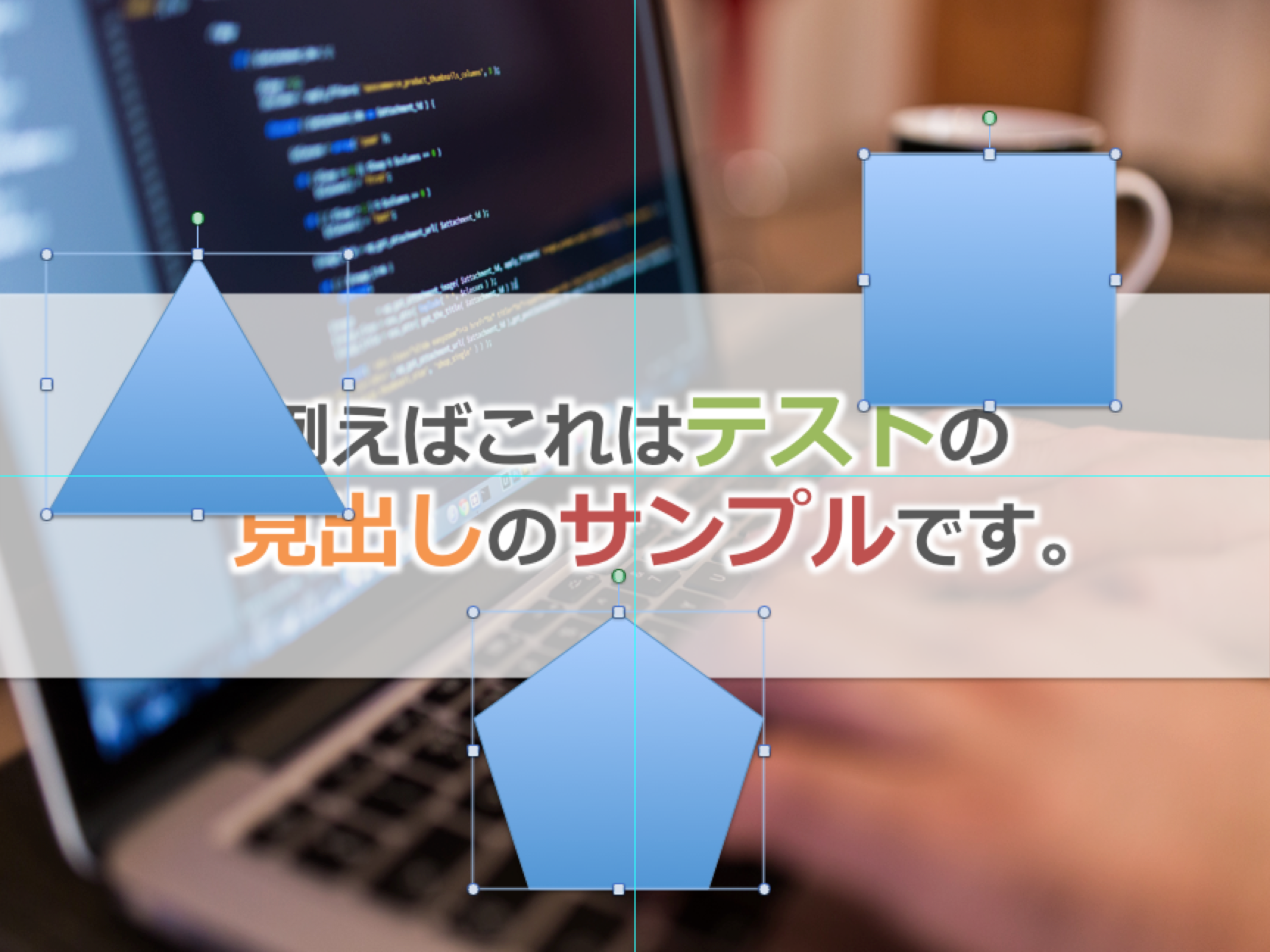
⑤複数の図形の位置を整える
異なる大きさの図形達を整える方法があります。
グリッドのガイドだけではイマイチ上手く整わない部分もこれを使うと綺麗に揃えることが出来ます。

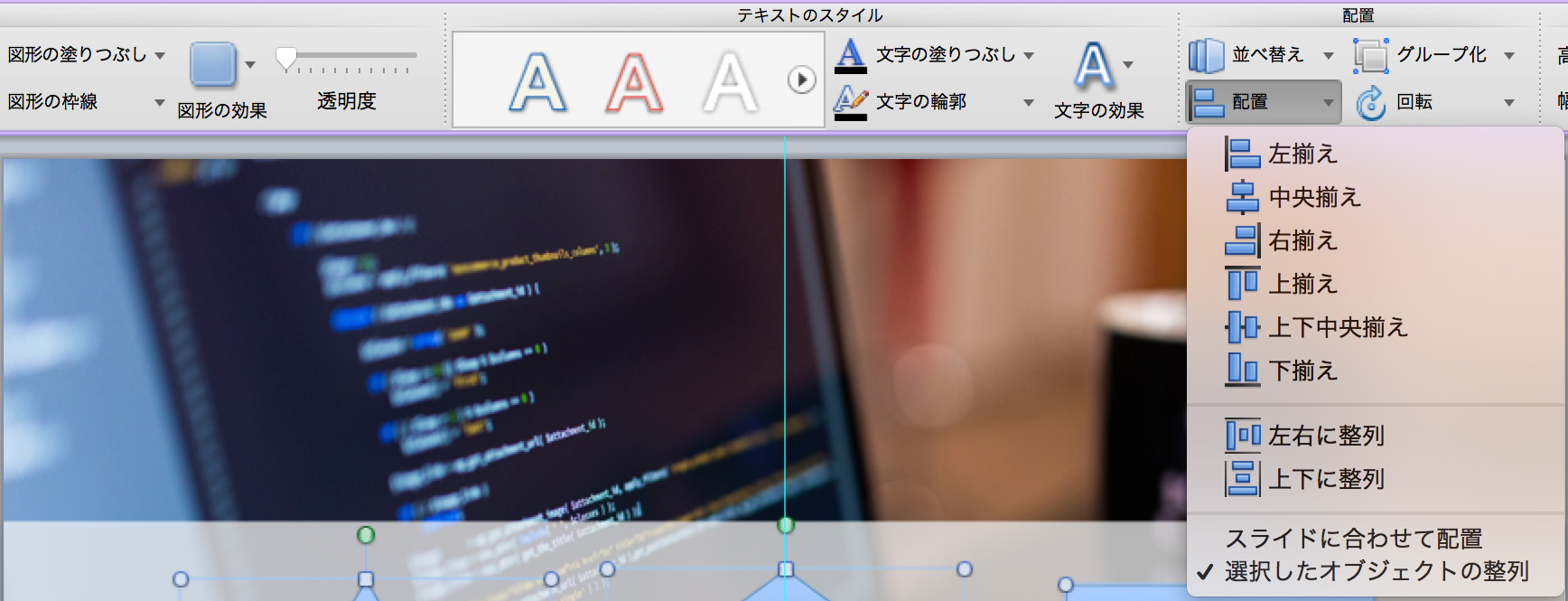
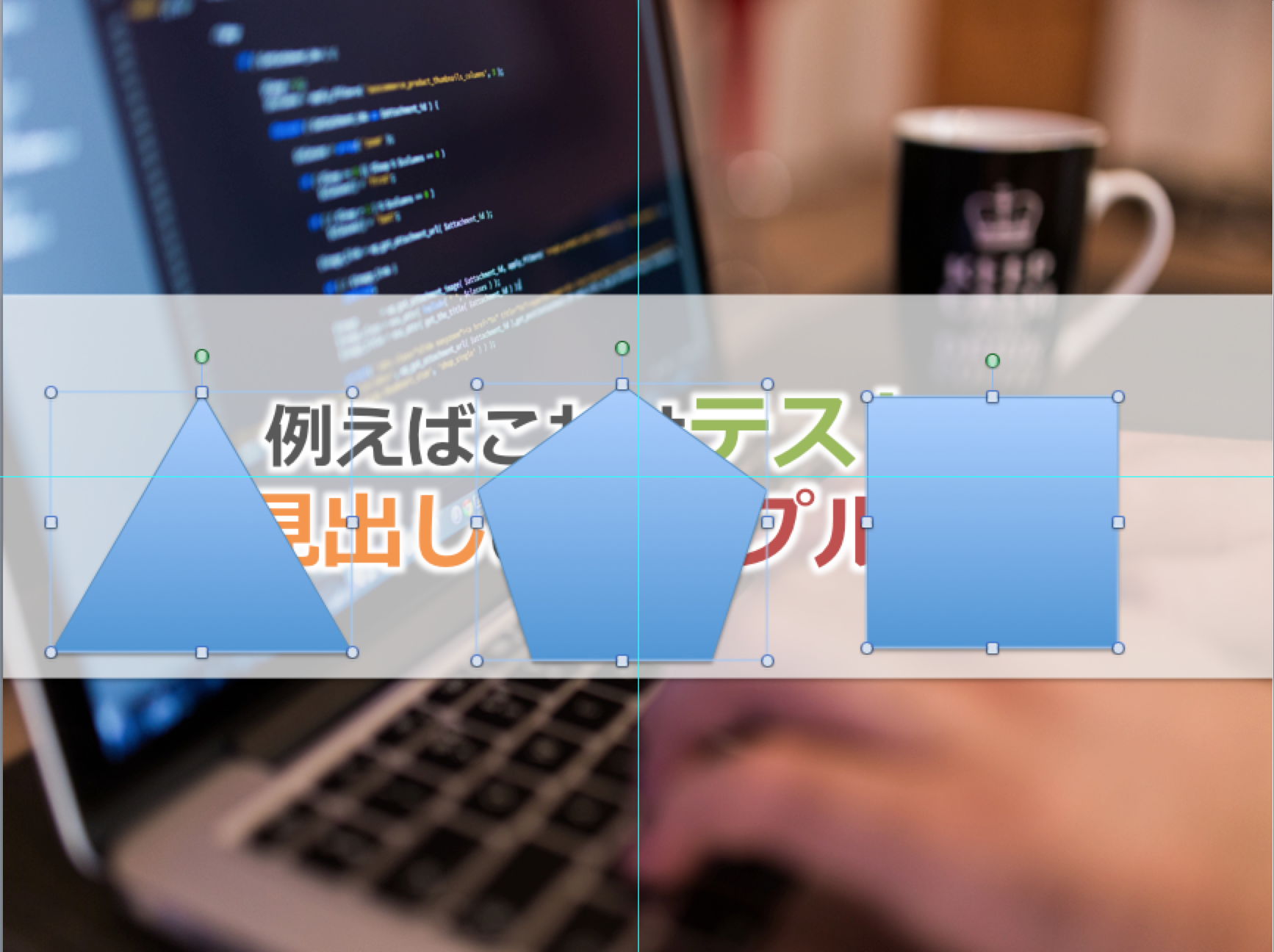
調整したいオブジェクトをすべて選んだ状態で、「配置」>「上下中央揃え」を選択します。

これで簡単に配置を揃えることが出来ました。
様々なイラストや図を使用する際は、とても役に立つ機能です。

⑥装飾素材を使う!
以下は気軽に様々な素材をpngの状態で使用できるフリー素材サービスです。
装飾に困ったら使ってみるのもいいかもしれません。
| サイト名 | URL | サンプル | コメント |
|---|---|---|---|
| フレームデザイン | http://frames-design.com/ |  |
フレーム、枠に使えるデザインが透過pngの状態で取得することが出来ます。 |
| シルエットデザイン | http://kage-design.com/ |  |
様々なシルエット素材が入っています。悩んでる人や喜んでいる人物とかがよく使われるかも。 |
| 吹き出しデザイン | http://fukidesign.com/ |  |
吹き出し素材をpngでDL出来るサイトです。 目立たせたいキャッチ等に使えます。 |
| 漫画風フリー素材「効果線」 | http://otarunet.com/it/webdesign/comic-material-effect02/#download |  |
様々な集中線を一括でダウンロードできます。 インパクトを出す際のアクセントで使えます。 |
| unsplash | https://unsplash.com/ |  |
おしゃれな写真素材はこちらから。 ※スタートアップのサービスとかでよく使いそうな写真は「technology」「cafe」で出てきます。 |
⑦スライドマスターを使う
表示 > マスター > スライドマスター
マスターを用いると、背景画像や、色、文字の大きさやフォントを設定すれば、より効率よく新規ページを作成し展開することが出来ます。
これはある程度要領を得てからカスタマイズしていければ良いと思います。
最後に
いかがでしたでしょうか?
パワポを普段から使用する方には、当たり前の機能ばかりかもしれませんが、ビジュアルを整えるための機能は、パワポ自体にもかなり充実しています。
これをきっかけに、パワポを色々さわってみてもらえたら嬉しいです。
良かったら是非、自分のお気に入りの見せ方を作ってみてはいかがでしょうか。
また、これはすでに作った企画書の見せ方をブラッシュアップする手法に過ぎないので、1から企画書を作る際にビジュアル化をしてしまうと、修正が発生した際中々手こずるので、ご注意を…!
それでは〜