これは ドリコム Advent Calendar 2018 の 22日目です。
21日目は 梅林良太 さんによる マネジャーが普段考えていること です。
なぜこの記事を書いたのか
enza 事業本部の トミタと申します。
デザイナーです。HTML5ゲームの開発をしています。
本稿のテーマは、HTML5ゲームの主にUIデザイン的な視点の話です。
「HTML5ゲーム」と言っていますが、名前が先行している部分も多いので、デザイナーからするとあまりピンと来ない部分もあるんじゃないかと思います。
具体的に、ネイティブのゲーム開発と何が違うのかということがわかってもらえるといいなと思い、本記事を書きました。
以下のエントリーとも関連した話になりますので、是非こちらもご覧ください。
【CEDEC 2018 フォローアップ】モバイルブラウザ上で実現させた『アイドルマスター シャイニーカラーズ』の作り方
デファクト開発環境が無い HTML5 ゲームの世界で逞しく生きる
そもそも、HTML5のゲームってどう作るの?必要な技術って違うの?
結論から言うと…
デザインに関しては「ネイティブのゲームと一緒」であると言えます。
エンジニアリングの面だと、必要な言語や技術領域が異なるので別物であると言えますが、UIデザインに関しては、目指すべき表現の水準は、現在市場にあるネイティブのゲームと同等なものになりますし、それを実現するには自ずと必要な技術も同じになってくるからです。
CSSって書くの?
ブラウザゲーム開発を経験したことのあるデザイナーからたまに聞かれるのですが、ほぼ書くことはないと思ってもらった方がいいです。
(書けないからといって、HTML5ゲームの開発ができない訳ではない)
UIの座標配置やアニメーションは、Javascript等の言語で記述することが多いからです。
デザイナーとエンジニアの境界
じゃあ、デザインしたUIをどうやって実装するのか、という話になるのですが…
ゲーム業界にいるデザイナーの場合、Javascriptを書けるUIデザイナーは超絶希少種だと思われるので、個人規模の開発はともかく、中〜大規模の開発になってくると現実的ではないです。
なので..
Photoshop等でレイアウトしたデータ+書き出した画像をエンジニアに渡す
↓
エンジニアに実装してもらう。
というフローを踏まざるをえません。
このやり方でもゲームを完成することは可能です。
とは言え、デザイナーとエンジニアの連携コストが非常にかかり、実装のスピード感は削がれてしまいます。
特に、
・配置/アニメーションの微調整
・テクスチャサイズの最適化
などは、
デザイナー側で持った方が効率が良い(というか、実際画面デザインした人でないと意図を汲み取りづらい)ので、なるべくデザイナー側で作業できる仕組みを作りたいところです。
GUIのツールは必須になってくる
今、Unityでゲームを開発しているデザイナーからすると、そんなこと普通だし、不便だなぁ..と思うかもしれません。
自分もそう思っています。
日本でUnityが普及している要因は、デザイナーとエンジニアの連携コストを良い感じに下げてくれたことが大きいです。
しかし、現状のHTML5ゲームの開発は、まだUnityのシェア率がそこまで高くなかったネイティブゲーム黎明期に近い状態であると言えます。
(その時代に生きていた人ならわかってくれるはず)
なので、今後HTML5ゲームの開発人口をスケールさせていくには、現在のネイティブゲームの開発フローと同等の水準にする必要があると思っています。
そもそもUnityって使えないの?
使えます。
が、
こちらのエントリーでも言及されていますが、
簡単にいうと、
・スマホブラウザでのパフォーマンス面の課題
があり、
HTML5ゲームの開発ツールのデファクトにはなっていない、という状況です。
Unity2018.3 から
Tiny Unityというものが提供されており、今後の可能性はあります。
ですが、現時点では機能が少なく、採択できるレベルまで至っていないというのが実情です。
可能性感じるツールは…?
UIを実装する上で、GUIを提供しているツールがどういったものがあるかを簡単に紹介します。
HTML5ゲームが一番盛んである中国での導入実績が多い、
・CocosCreator
・EgretEngine
・LayaAir
*中国のメッセンジャーアプリ「WeChat」上のゲーム上位150の中では
この3つのツールが9割を占めているようです。
https://www.facebook.com/LayaBox/posts/714951182207252
キャンディークラッシュ等を開発したKing社の
・Defold
などは個人的に注目しています。
あと、Unityも。。
GUIのツールに求める要素
以下の要素が備わっていれば、2Dベースのゲームであれば充分に作れるであろうというものを書きました。
[レイアウト]
・UIコンポーネントの充実度
・マルチ解像度対応のしやすさ
[アニメーション等]
・主要な2Dキャラクターモーション作成ツールへの対応 (例:Spine等)
・タイムラインベースのアニメーション
・パーティクルシステム
[その他]
・テクスチャのパッキング(複数の画像を1枚にまとめること)が容易
あとは、将来的に来るであろうブラウザでの3Dゲーム開発へ対応していることは、ツール選定のポイントの一つになるかなと。
サンプル作ってみた
文章だけ書いても伝わりづらいので、実際にブラウザ上で動くサンプルを作ってみました。
今回は、上記で紹介した中のひとつである、CocosCreatorを用いてサンプルを作っています。
(このツールが今の所一番Unityに近いです。Tiny UnityよりもUnityです。)
作ってみるもの
アドベントカレンダーのwebアプリみたいな体裁の画面を作ってみます。
今回のアドベントカレンダーで、デザイナーが作ったイラストといらすとやさんのイラストを組み合わせつつ、
いい感じに背景が多重スクロールする絵にしつつ、テクスチャサイズの軽減・後々の修正のしやすさを意識して作ってみます。
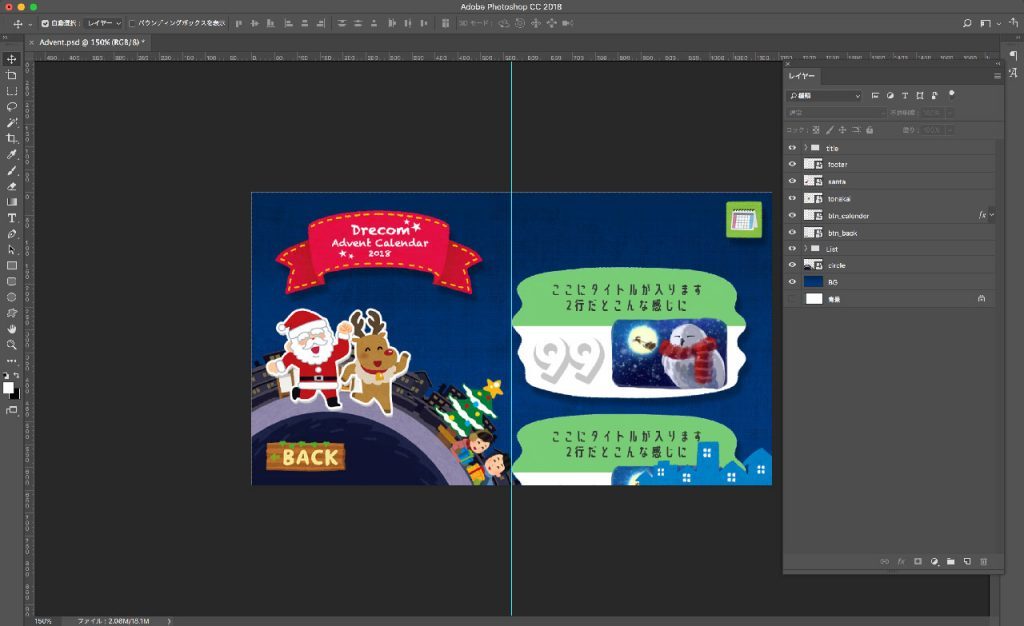
Photoshopでの作業
こんな感じで作ってみました。

レイアウトの段階でGUIのツール(今回でいうCocosCreator)の階層構造を意識して作ると良いです。
逆に言えば、デザイナー側でGUIのツールを触れるようになっていれば、Photoshop等でレイアウトする際に、レイヤー構造を意識して制作を進められるようになります。
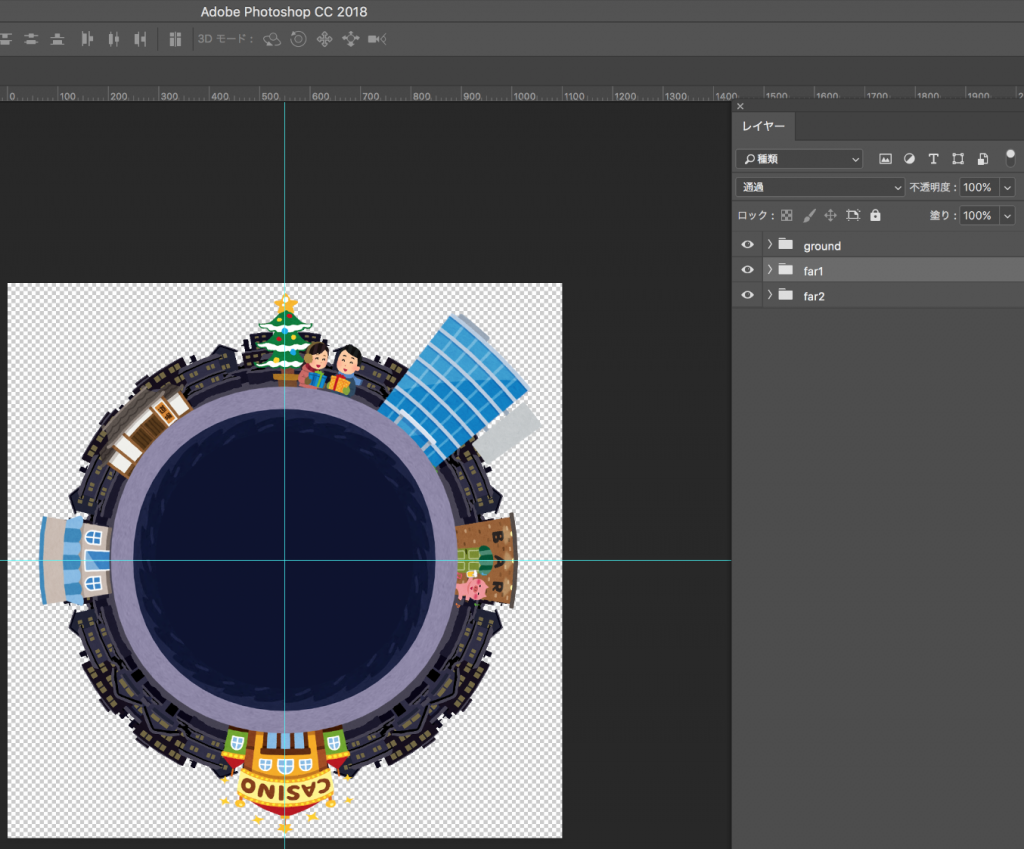
背景はこんな感じに。3階層に分けて、回転する速度を変えて多重スクロールっぽくすることにします。

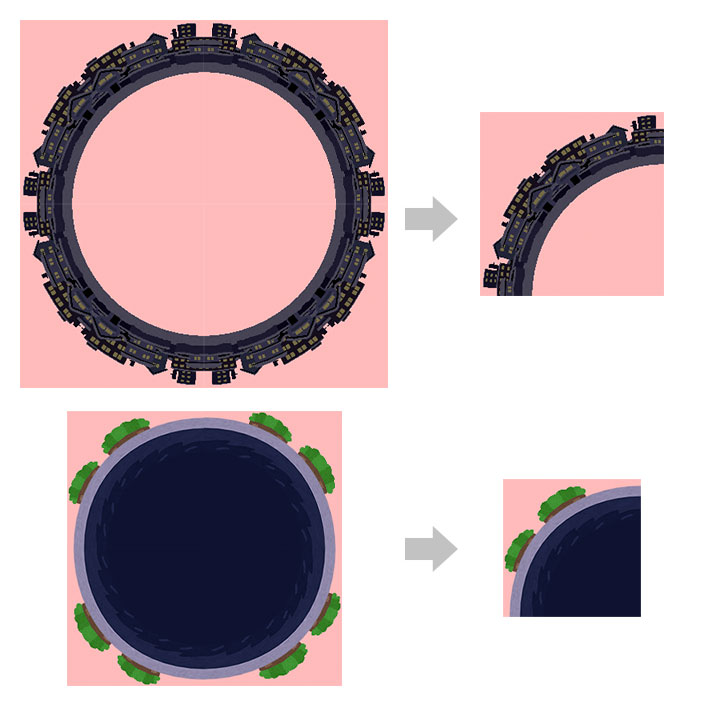
背景パーツはそのまま書き出してしまうとサイズが大きくなってしまうので、4分割したものを組み合わせて使えるように調整しています。

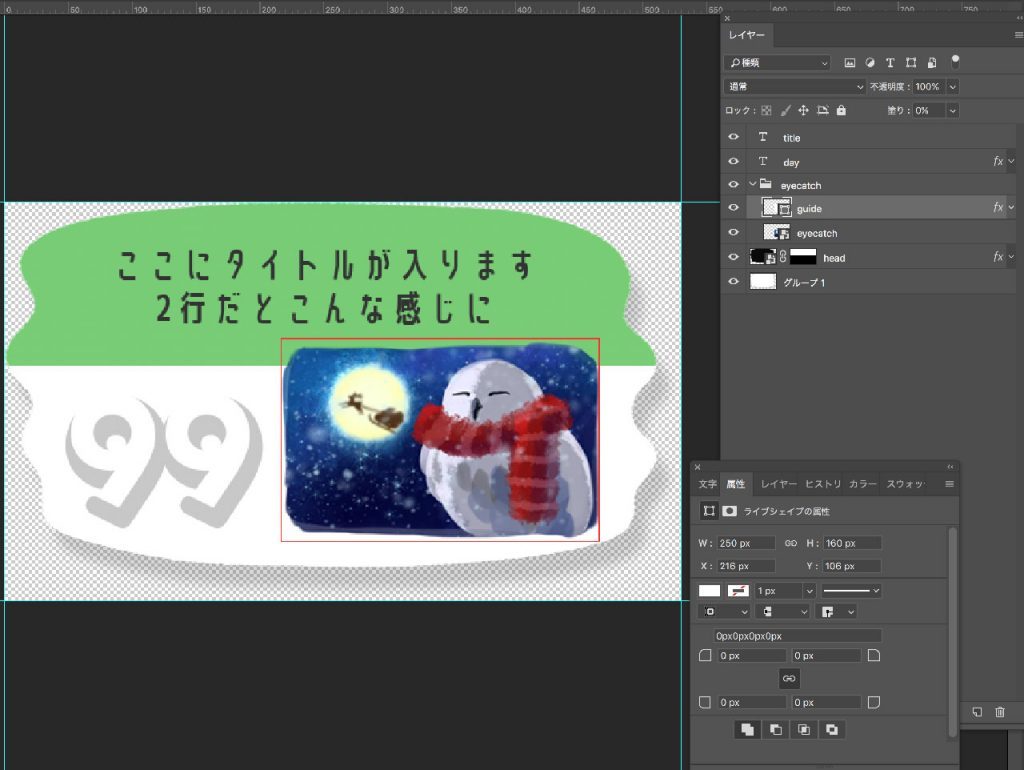
記事のタイトル部分は、1枚絵の画像で用意するのではなく、
色、タイトルの文字、数字、画像を自由に切り替えられることを想定した作りにしてみます。
(例えば、タイトル変わるよねってなった時に、いちいち画像を作り直さずすみますし)

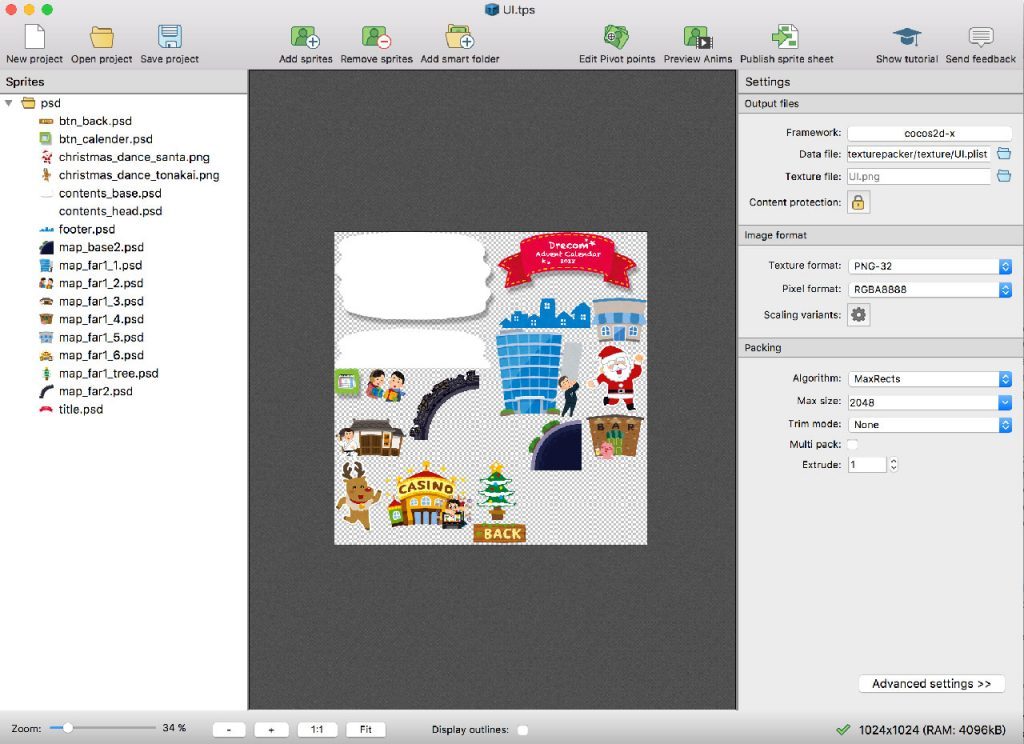
テクスチャの最適化
UIで使用する絵は、CocosCreatorへ組み込む前に、なるべくテクスチャの枚数を少なく、かつ省スペースになるようにまとめます。
HTML5のゲームの場合は特に、テクスチャを都度読み込む必要があるので、画像の節約との戦いはシビアです。
下記のサンプルでは、TexturePackerというツールを使用しています。(CocosCreatorがデフォルトで対応している)

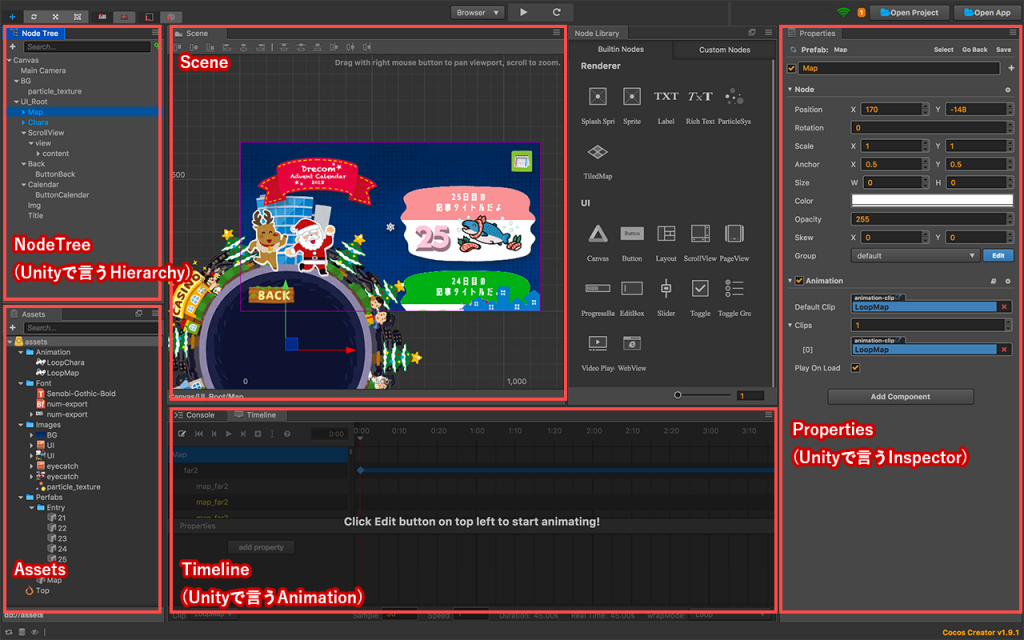
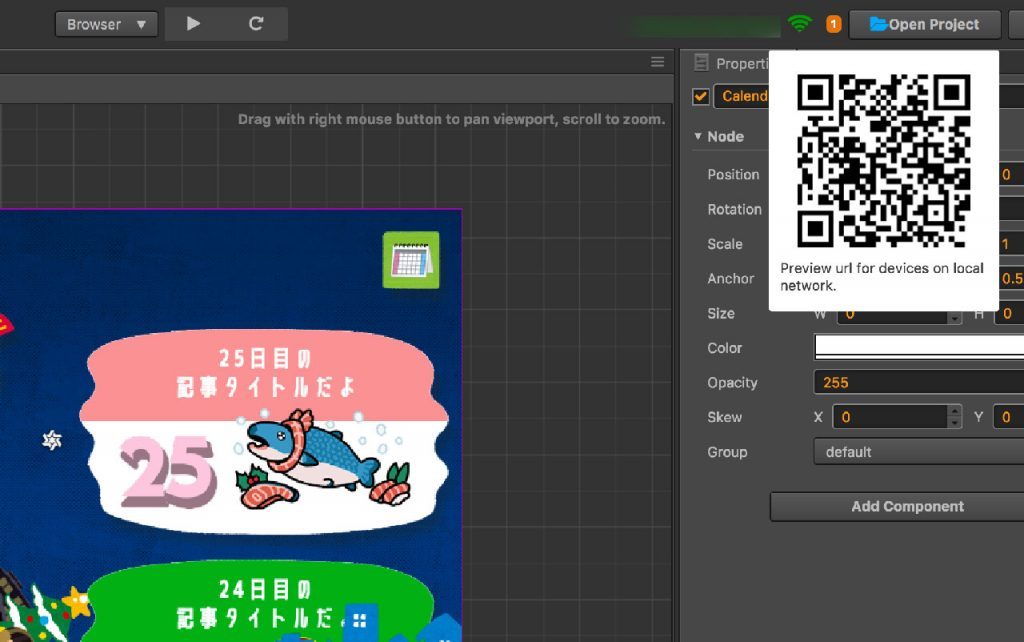
CocosCreator上の作業
画面を見ていただいたらわかるように、とってもUnity感があります。

詳細な作業手順は長くなるので割愛しますが…
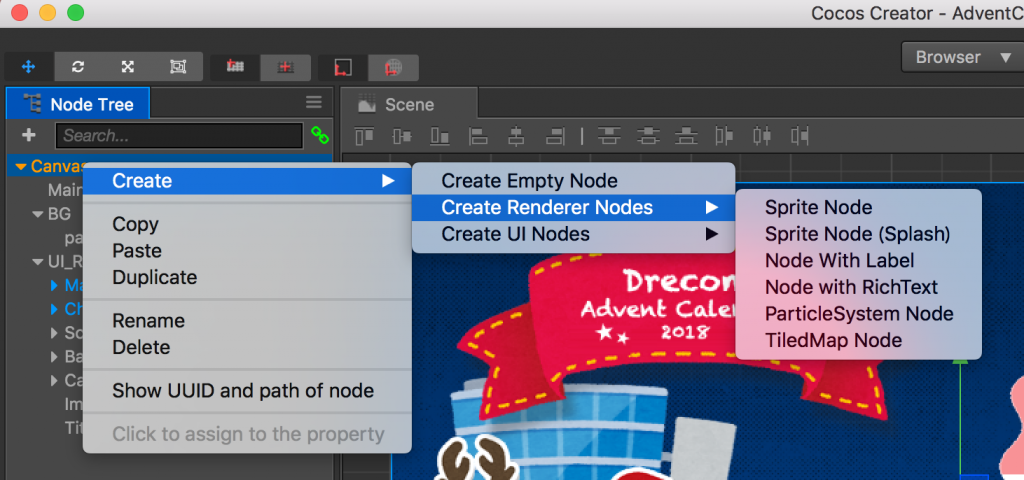
基本的な流れはUnityと同じで、Node(Unityで言うGameObject)を追加して、そこにAdd Componentで色々要素を追加していく感じなので、Unityでの作業を経験されている方であれば割とすんなりできるとは思います。

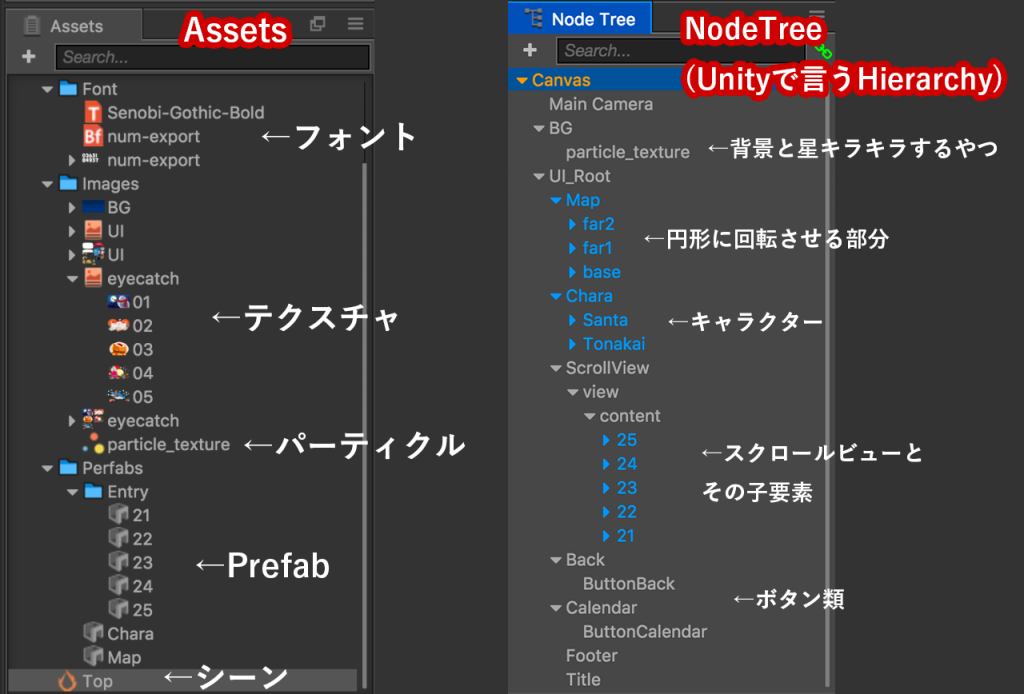
AssetsとNodeTree(Unityで言うHierarchy)はこんな感じです。

記事のタイトル部分のPrefabは以下のようになっています。
・タイトル部分はwebフォントを用いて、文言を自由に変えられる
・日付の数字部分は、bitmapフォントを使って数字を自由に変えられる
・ヘッダやフォントを自由に色を変えられる
ような作りにしてみました。
背景のアニメーション部分は以下のような感じで、同じ尺の中でbase,far1,far2のNodeの回転の数値を変えている感じです。
CocosCreatorは実機テストが非常に容易で、QRコードからURLを読み取ったら即実機で確認できます。
細かい微調整も楽ちんです。

スマホで動画キャプチャを撮ってみたものが以下のような感じです。
Spineのデータも再生できます。
(*Spineのサンプルのデータを利用しました。)
デザイナーがコードを書かなくても、簡単にUIデザインの見た目の反映が行えるので、エンジニアがロジックを書くことに時間を割けるようになるのではと思います。
まとめ
GUIのツールがあれば、UIの実装をするエンジニアが細かい配置の調整やアニメーションの調整をせずにすみますし、デザイナーも見た目に関わる作業に注力できるので、双方が良い関係を築けると思います。
HTML5ゲームの制作手法は、まだまだ発展途上ではあります。
実際に色々ツールを触ってみましたが、進化の速度もめちゃめちゃ早くて、この先への希望を感じます。
確立されてないからこそ、色々可能性を探ってみるのは楽しいです。
明日のアドベントカレンダーは
ドリコム Advent Calendar 2018、明日はなんか本を執筆したらしい 西村拓也 さんの記事です。
