デザイナーの冨田と申します。
ダービースタリオン マスターズの事例を元に、 ゲーム全体の画面レイアウトを設計する上で、 どのような考え方でレイアウトを決定していったかをまとめました。
ダビマスはシミュレーションゲームなこともあり、
- 必要な画面数が多い
- 似たような表示要素だが画面としては別物であるものが多い
という特徴があったため、どのように効率的に作っていくかを重視して制作していました。
全体の遷移の決定
まず、ゲーム仕様と想定されていた機能を考慮して、全体の遷移を考えていきました。
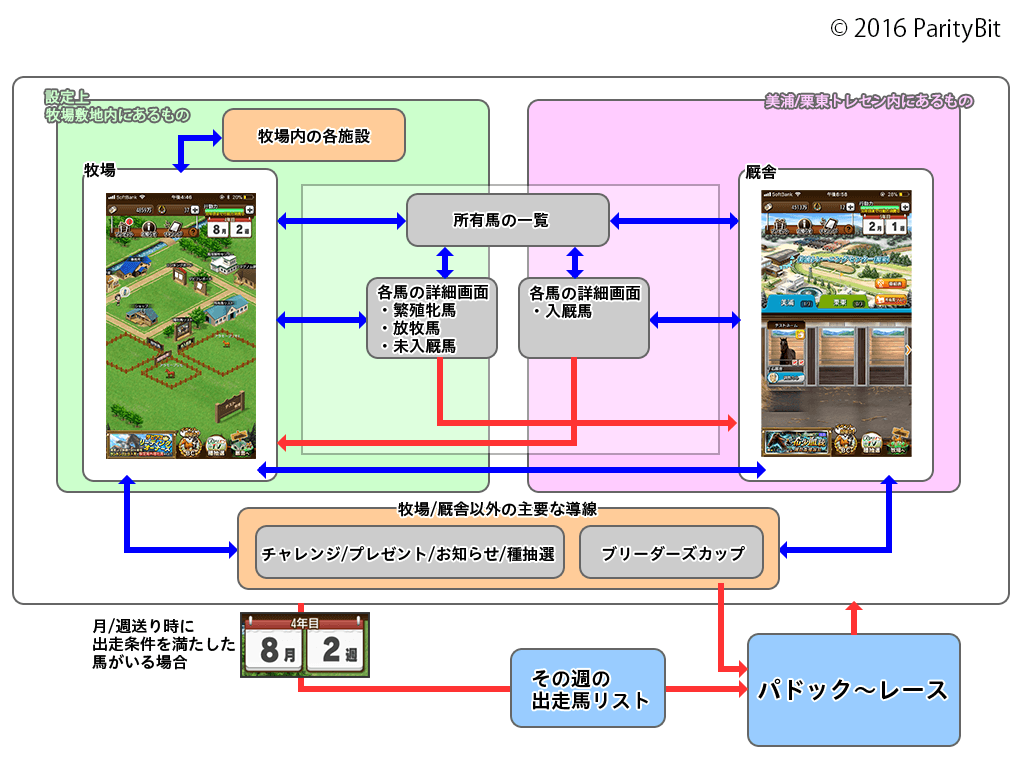
ダビマスの主要な画面間の遷移は、以下のような感じになりました。

牧場と厩舎が、一般的なゲームにおける[ホーム画面]にあたります。
牧場の1施設として置くものは牧場内にオブジェクトを設置し、 牧場/厩舎双方から遷移させたいものは、ヘッダーとフッターに分散するような形になっています。
各画面共通で使われる要素の洗い出し
次に、各画面共通で表示が必要なものが何なのかを考えていきます。
カレンダーのUI
ダビマスの基本的なゲームの流れは、
各週に馬の育成を行う->日程進行する->(レースがある場合)レースが行われる
といったゲームサイクルになるので、 ほぼ全ての画面にカレンダーのボタンを置き、いつでも押せるようにする必要があります。
実機で操作感を検証した結果、以下のような方針としました。
- カレンダーは上部に置く(視認性と誤タップさせない観点)
- 常に表示させる
- タップですぐ日程進行させる
*ちなみに、以下のようなことも考えましたが、テンポを重視していた側面もあり採用しませんでした。
- 何らかの操作をさせ、非表示のカレンダーを呼び出す
- 日程進行時に確認のダイアログを出す
- 下にスワイプさせる(カレンダー引きちぎるような)操作を入れる
ヘッダ、フッター、戻る動線
(ゲームにもよりますが)縦持ちのゲームの場合、 ヘッダー/フッター領域をゲーム共通で表示させたい要素で埋めていく、 といった考え方が多いかと思います。
ダビマスの場合だと、
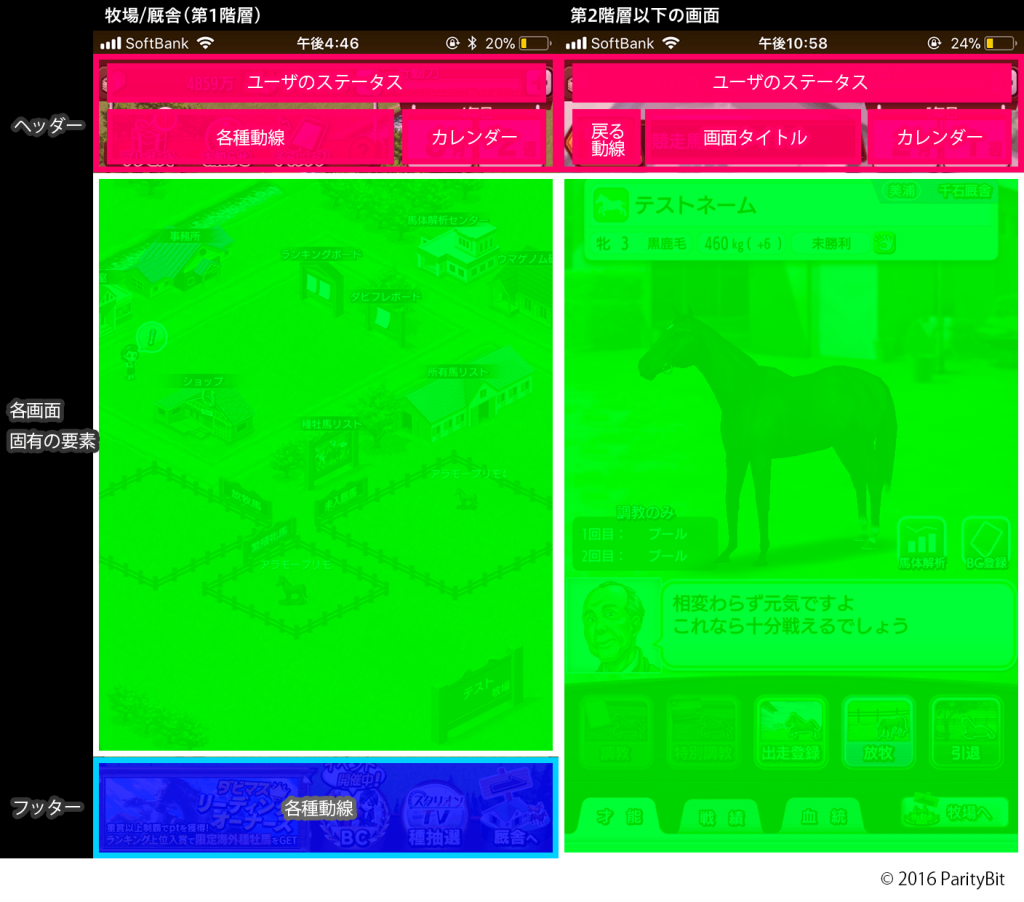
- 第1階層(牧場/厩舎)
- 第2階層以下の画面
で、以下のようにヘッダーとフッターの表示が切り替わるようになっています。

縦持ちのゲームアプリの場合、前画面に戻る動線を置く場所が悩ましいところではあります。 国内の多くのアプリが、左上か左下のどちらかです。 最近は左下に置いてあるアプリの方がやや多いかなという所感です。
ダビマスの場合は左上に置いています。情報量の多いリスト型の画面が多くなるので、戻るボタンをヘッダーに集約して、少しでも高さを稼ぎたかったという経緯はあります。
レイアウトパターンの構想
ヘッダーとフッターに置くものが決まったので、 次に、各画面でどのようなレイアウトのパターンが必要なるかを考えていきます。
ダビマスの場合は、牧場や厩舎などの固有なレイアウトを除くと、
多くの画面が
- 各画面共通の表示要素(ヘッダ、戻る動線、カレンダー)
- 背景
- 馬の情報
- 人物+コメント
こういったパーツで構成されていくことになるので、その点を念頭に置いて考えていきます。
(下記で全てではないですが)
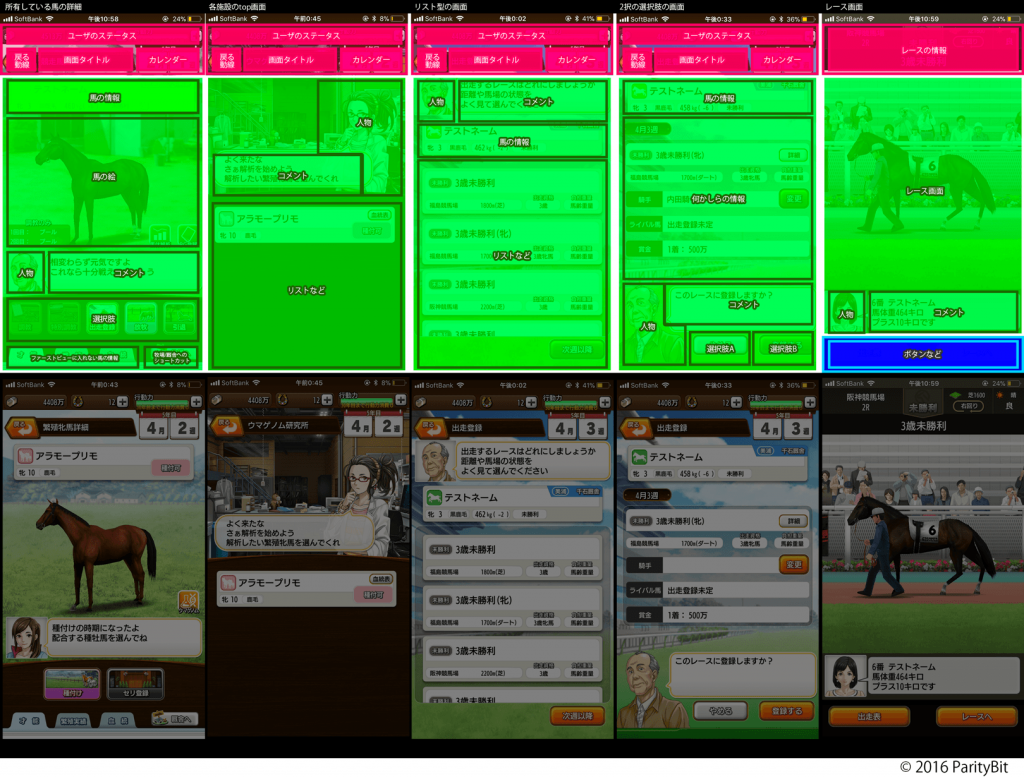
ゲームの仕様を考えると、人物・馬が表示されるレイアウトでは以下のようなパターンが必要になることがわかりました。

新しく画面を作る際は、まずレイアウトのパターンにあてはめ、ちゃんと成り立ちそうかを考えた上で作っていきます。
その様にしていったほうが、無駄なものを作らなくて済むことになりますし、 実装されるデータ(Unityで言う所のPrefab)も、行き当たりばったりなカオスな構造にならずに済むかと思います。
ただ、開発が進むにつれ、パターンにはめ難い例外ケースも出てくるので、 開発中に修正していける余地をどれくらい持てるかは、ポイントとなってくると思います。
重要と思うこと
ゲーム全体の画面デザインをするにあたって、 一つの画面を作ることだけに専念すると、あとで色んな画面を横断して見たときに破綻が出やすいです。
特に、各機能単位で開発が進むことは多いかと思うので、 以前作ったものとレイアウトを揃えられなくなってしまうというケースも結構出てくるかと思います。
なので、ゲーム全体の画面デザインを効率よく行うためには、 レイアウトのパターンを想定した上で、 パーツをそれに当てはめていくというような考え方で作った方がよく、 最終的に全体のレイアウトを整えやすくなります。