はじめに
これは ドリコム Advent Calendar 2019の4日目です。3日目は広井淳貴さんによる、Cocos2d-x v3 の Android/iOS アプリをクラウドビルドしてみたです。
なぜこの記事を書いたのか
みんな久しぶり、デザイナーのよもぎです。前回は開発する上での記事を書きました「( ᐛ )デザイナー問題ゴリラ的解決法」
今のチームでも引き続きADやりつつ、
UIやアイテム画像やアニメーションを担当しています。
今回は運用する上で切っても切れない「訴求画像」について反省点をまとめました。
ホーム画面について

ホームがあって、イベントのバナーがあって、、。
だいたいホーム画面にバナーが3〜4枚設定されてるのかな、、、
HOMEでの訴求について
 いや、みないからバナー。すぐガチャ行くから。
いや、みないからバナー。すぐガチャ行くから。画面のアテンションが弱いと訴求が増える!
(ホームがクエスト画面など、ホームに滞在する時間が長い場合じゃないとバナーを複数枚目にする機会がそもそも低いのでは)
運用始まってすぐ「ユーザー全然イベント気づいてへんわ、、、」
となり、アプリに入ってすぐに大きなお知らせ画像を出すようになりました。
いわゆるオファーウォールですね。
このオファーウォール毎日出てたら鬱陶しいですよね最近は
「今日はこれ以上表示させない」っていうチェックボックスがあったりしますが
閉じたらもう目にする機会がないわけだし。
みられてない訴求画像には意味がない
画像の作成コストとサイクルを考えると開発前にもう少しなんとかならんかったのか、、と思いました。
訴求画像を作るのがダメなのではなく訴求画像が効果的にユーザーに届く
土台がないのがよくないと。
考えてみた
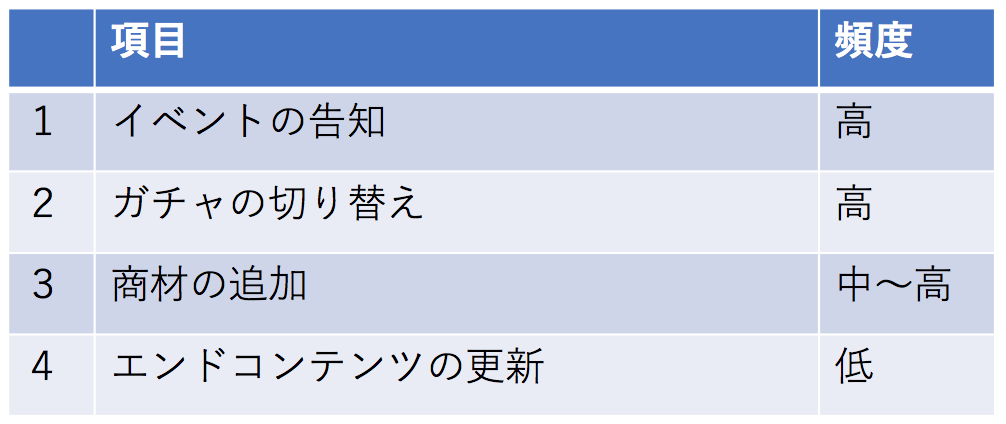
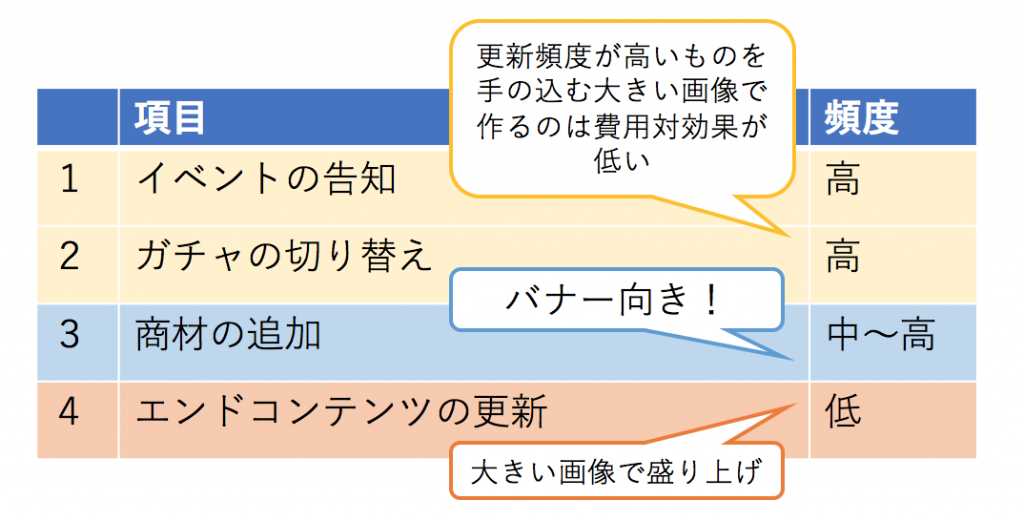
だいたいオファーウォールでよく見る項目ですが
あとは画面自体に定常的に表示される仕組みにしたらオファーウォールをこの4項目に対して毎回作らなくても良いのではと考えました。

やってみた

同時に「週末だけのドロップアップ」などはシステムで出るようにする
これならユーザーは毎日みても毎回広告見せられてうざ、、、ともならないし
訴求を見ながらでもユーザーの手を止めることがないのでいいのでは
やっててよかった仕組み
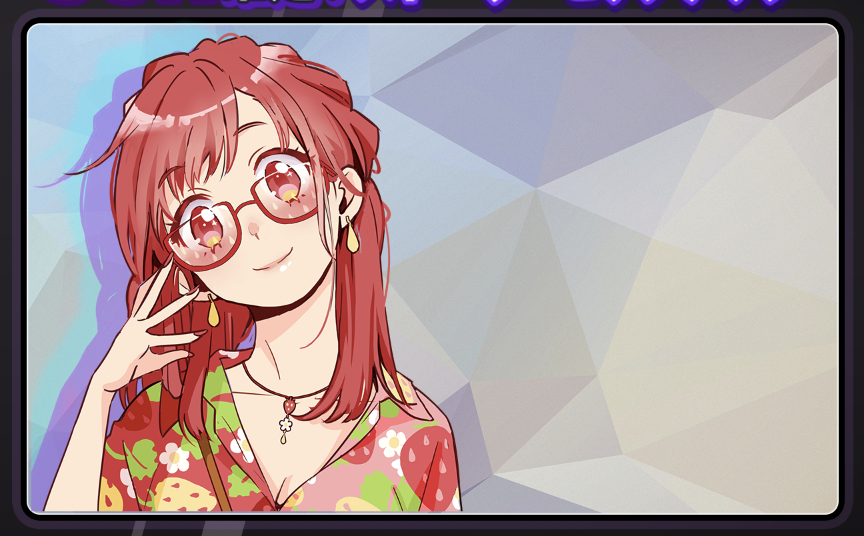
反省ついでにやっててよかった仕組みについても。ガチャ画面のTOPの訴求画像

ガチャ作る時に作るのがロゴ画像だけになったのですごく運用楽だった
バナーもマスターでロゴとキャラ絵、背景、文章も指定できるように
作ってもらったので、作るのはオファー画像くらい(これもシステム化したい)

RやSRキャラを押すことは少ないので、SSRのキャラのときのみ
ガチャの画像を一緒に作っておいて、企画の人がガチャを組みたくなった時に
マスターデータの指定だけでガチャTOPを構成できるようにしておくと
楽です!
最後に
 100時間寝たい
100時間寝たいすぺしゃるさんくす
今回もイラストは去年に引き続きsamaco氏に貸してもらいました1年でさらに絵が上手くなってて震えて漏らしそうです。 明日は Kyoji Hata さんの記事です。