はじめに
これは ドリコム Advent Calendar 2020 の5日目です。こんにちは。ドリコムにてUIデザイナー/2Dアニメーション制作をしています、尾﨑と申します。本記事では、イラストがより魅力的に見えるようなアニメーションを追加する作業工程をメイキングとしてお届けしてみようと思います。
イラストを用意する
普段はイラスト担当の方に素晴らしいイラストを描いていただいているのですが、今回は自力で描きます。要件は以下のように軽く仮定しました。
- コレクション/デッキ編成で遊ぶ2Dゲームキャラクターのイラストを想定
- テーマはクリスマス
- 明るく賑やかに!
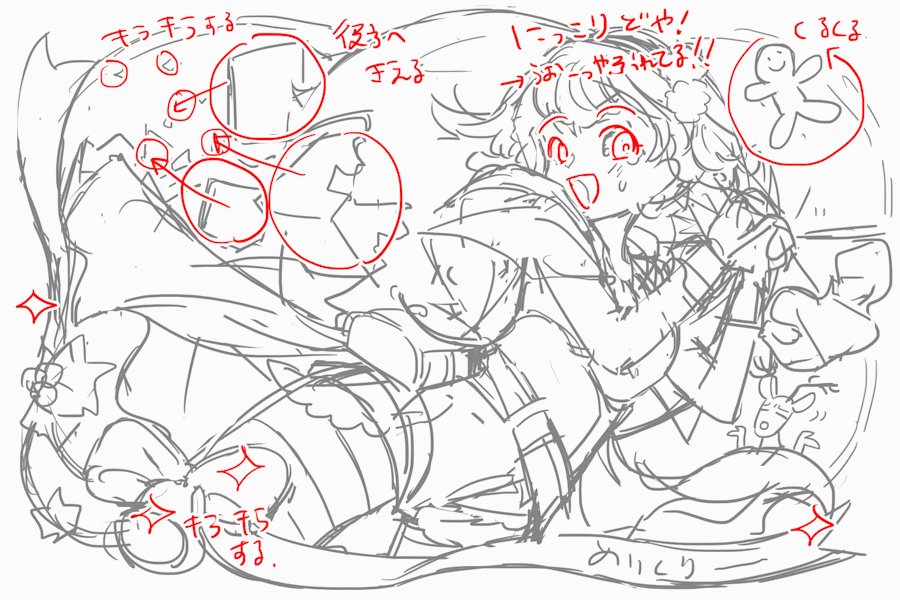
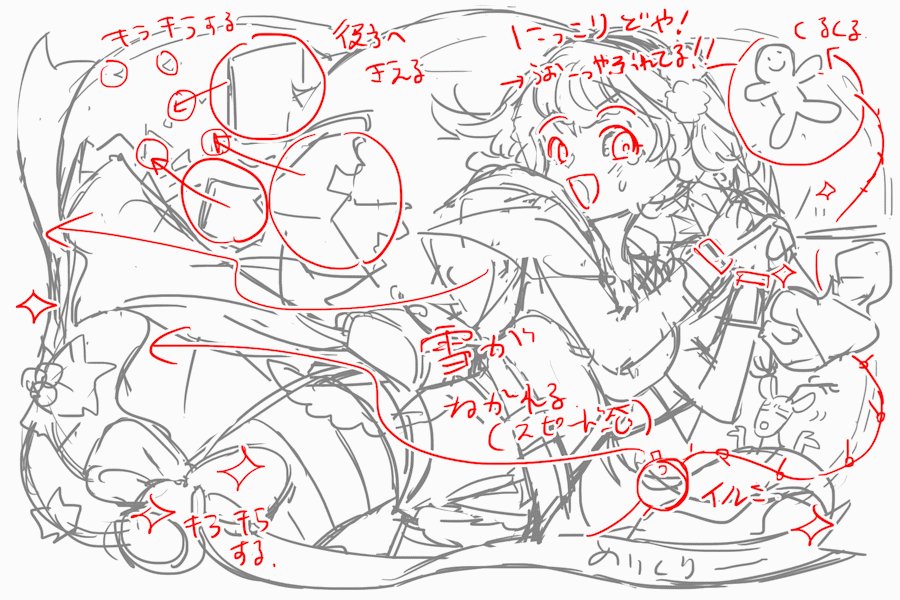
大ラフを描いたら、表現したい内容の細部を詰めていきます。


キャラクターデザインやイラストレーションについてはとても参考になる記事がTech Inside DrecomやDash!などドリコムのメディアにはたくさんありますので、是非そちらを読んでみてください。
模写で学べる事
日常に転がっているキャラクターデザインのアイディア
イラストを描くときの「何か違う!?」失敗を極力減らす方法
アニメーションデータの用意
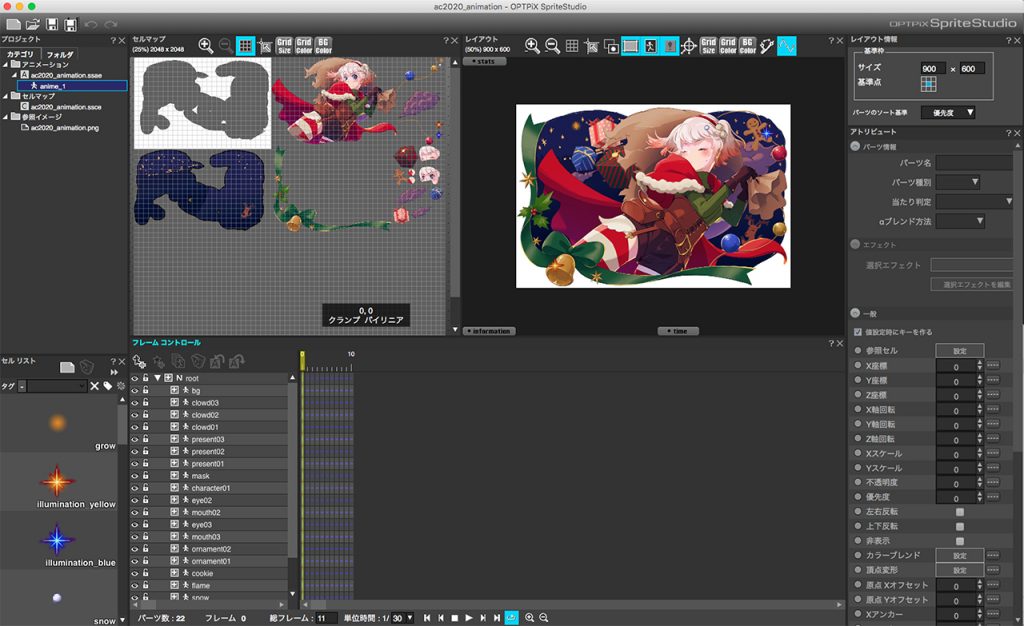
完成したイラストをアニメーション用にパーツ分けして書き出します。今回は業務で使用しているアニメーションツールSpriteStudioを使用してアニメーション制作をしていきます。

- [アニメーション]手前に飛ばす雪
- [アニメーション]イルミネーションや金属部のキラキラエフェクト
- [アニメーション]ゆれるクッキー
- [アニメーション]キャラクターの表情
- [画像]キャラクター本体
- [アニメーション]飛んでいくプレゼント
- [アニメーション]動く雲(背景の範囲でマスク)
- [アニメーション]奥の雪
- [アニメーション]奥の星の光
- [画像]背景
整理したレイヤーごとにパーツを分けたらPSDtoSSというOPTPiX社さんが配布してくださっている神ツールを使って、PSDから一発書き出しします。
PSDtoSSを使うとテクスチャ生成、パーツ分け、さらにはなんと自動でPSDと同じ位置にパーツを配置したアニメーションデータの生成までを行なってくれます。

テクスチャのパッキングまで全部済んでます。神〜〜〜〜〜〜〜!
動かす箇所が(思いの外)たくさんあって全部をお伝えするには場所が足りなさそうなので、ポイントを抜粋してアニメーション付け作業を紹介いたします。
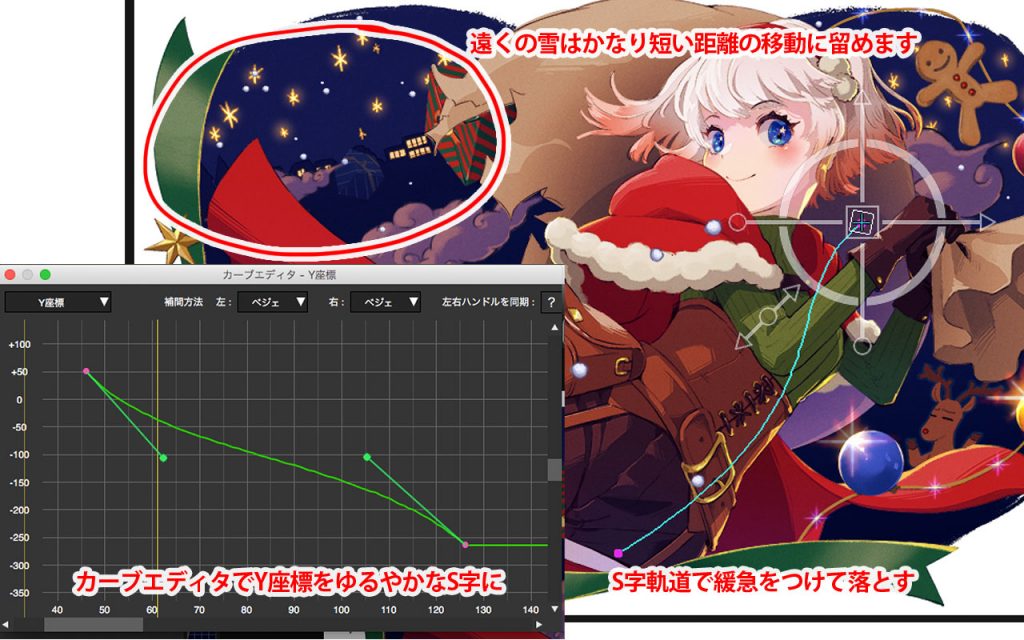
雪の表現

また、体積が大きく軽い雪は風に煽られやすいため、落ちる速度や向きにムラや緩急をつけるとより雪らしい動きになります。今回はカーブエディタを使って座標の動きを速い→ゆるい→速いのS字カーブにして緩急を表現しました。
キラキラ表現

今回は光源付近に雪が重なるタイミングで一瞬非表示キーを入れました。 環境を表現するアニメーションは、実物の映像などを参考に特徴を捉えてつけてあげるとより説得力のあるアニメーションになります。
全体のバランス
アニメーション全体のバランスを取る際は、位置やタイミング、動きの目立ち具合等に気をつけて作成していきます。意図しない偏りや重なりがあると不具合っぽく見えてしまうので分散させつつ、あまりタイミングや場所が満遍なくばらけすぎてものっぺりとした印象になって気持ち悪いので、動くタイミング/動かないタイミングに緩急をつけたり、動く場所があちらこちらに飛んで目線が振り回されず自然に見られるよう滑らかに流れが繋がるような順番を意識して調整します。
完成!
おわりに
昨今はLive2DやSpineなど、メッシュやボーンでたくさん動かすアニメーションを使用したリッチなキャラ表現も多く見受けられますが、すでにリリース済みのアプリで同様のリッチな表現を目指すには、デザイナーの工数やアプリ自体が処理できるグラフィックの限界など様々な懸念や技術的ハードルをも越える必要があり、すぐには実現が難しいこともあります。今回の手法は、一枚絵としての見せ方に特化したイラストにおいては非常に効果的な手法です。場面にマッチするアニメーションで、イラストの持つ魅力をより引き立ててユーザーさんに喜んでもらえたら嬉しいですね!
明日の記事は mend さんの「k0sのk8sをk9sで見てみた」です。
ドリコムでは一緒に働くメンバーを募集しています!
募集一覧はコチラを御覧ください!