はじめに
これは ドリコム Advent Calendar 2019の8日目です。7日目は onda さんによる、作業自動化のすすめ 〜人間がするべきでない作業を減らしたい話〜 です。
こんにちは!ドリコムにてUIデザイナーをしている尾﨑と申します。
普段からデジタルツールでものを作るのが大好きなのですが、作りかけたは良いもののお蔵入りというか、寝かせつくして埃をかぶっているものがちょくちょくあるのも常でございます。 なので今回は、年の瀬に因みまして、寝かせていたPhotoshopの自動処理スクリプト(以下JSX)の大掃除をしてみた話をしたいと思います。
JSXはPhotoshop用のJavaScriptファイルです。PhotoshopはJavaScriptを使って自動で動かすことができます。Photoshopを自動で動かすには、ほかにアクションやドロップレットなどの機能がありますが、JSXはファイルごとに異なる解像度や設定、レイヤーの名前や状況、入力した数値等に応じて計算をさせることができるため、 他の自動化システムと比べると作るのに少し手間がかかりますが、より柔軟な処理が可能になっています。
例えば
- キャラクターの画像を数種類配置したい場合に、顔の位置をシェイプ等で指定しておけば、あとはJSXで顔の位置だけそろえて置いてくれる
- 別のファイルに書かれたデータに応じてレイヤーの表示非表示、画像の種類などを切り替えたパターンで書き出してくれる
などの処理が可能です。JSXの実務への活用例はTech Inside Drecomでも以前に取り扱っています。こちらの記事が非常にわかりやすいので、ぜひ併せてお読みください。
スクリプトでPhotoshopの作業を自動化する
スクリプトの紹介
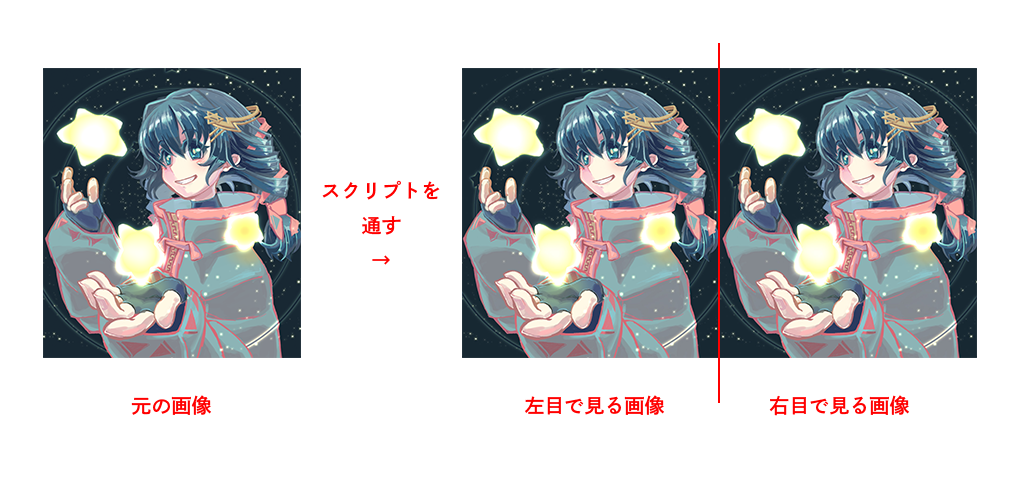
まずは掘り出し物のスクリプトについてご紹介させていただきます。

効率化以外にも、このようにファイルに合わせて計算したり、ある程度手動で設定を入力するなどの融通はきかせつつ、やること自体に規則性がある作業はphotoshopスクリプトでの自動化にもってこいです。
改善点の洗い出し
こちらのスクリプトですが、実はかれこれ4年ほど個人のdropboxで眠っており、更新やメンテナンスがされていなかったもので、久々に動かしてみると様々に問題点が見つかってきました。今回は以下の手順でこのスクリプトにアップデートをかけようと思います。- エラーの解決
- 使い勝手の改善
- サンプルイラストを新しくする
エラーの解決

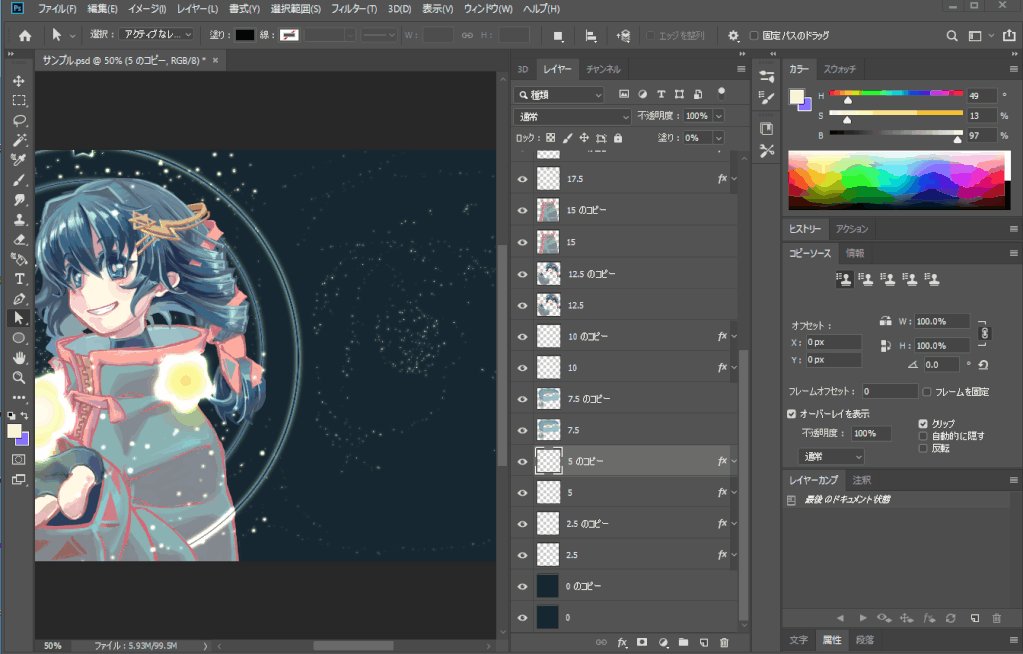
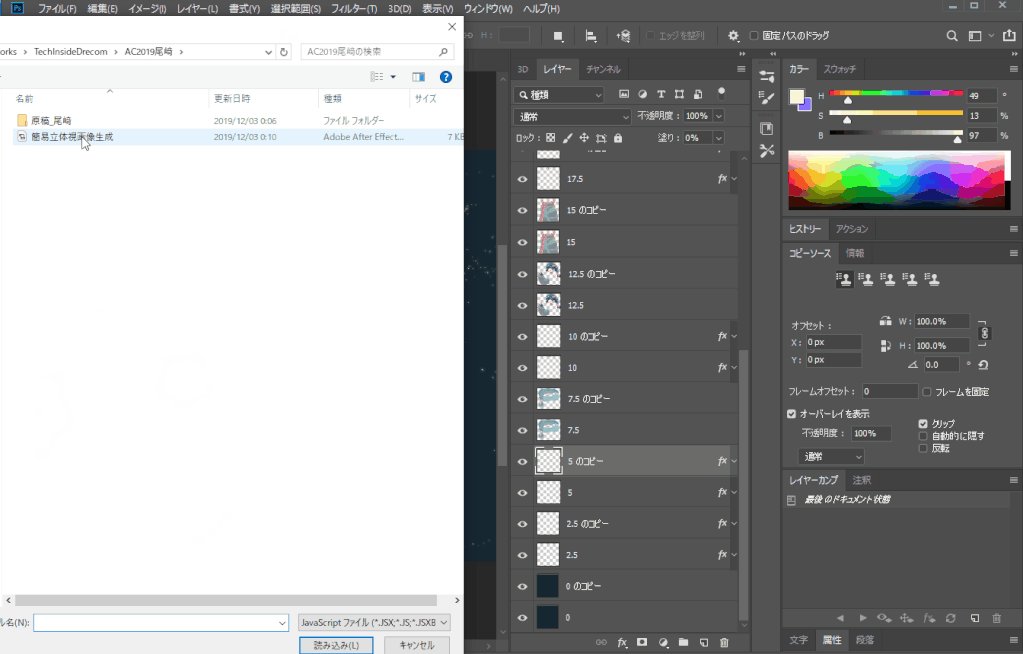
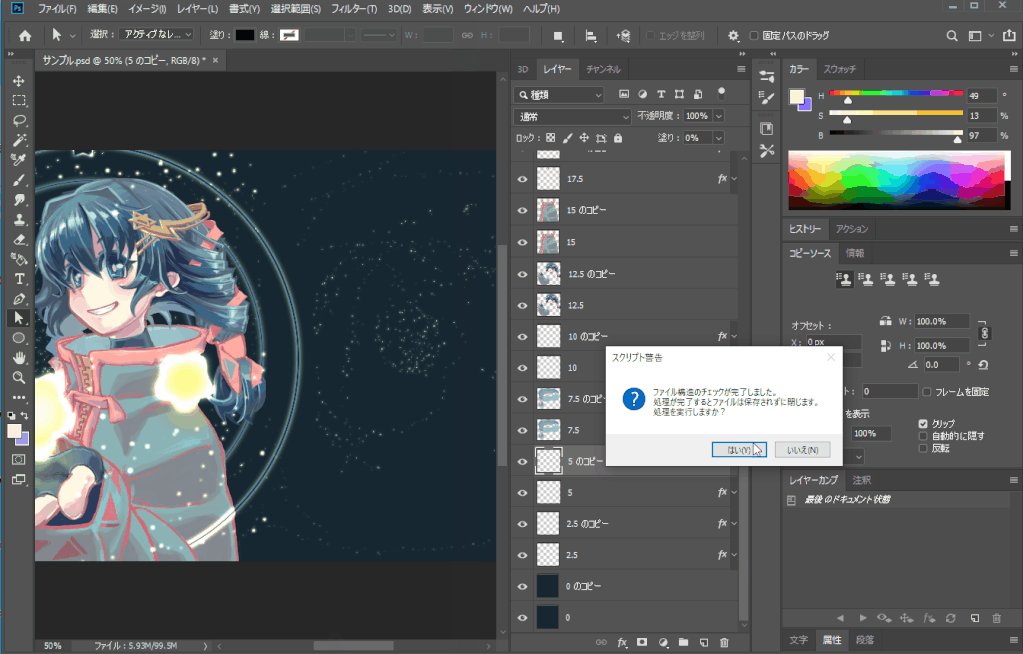
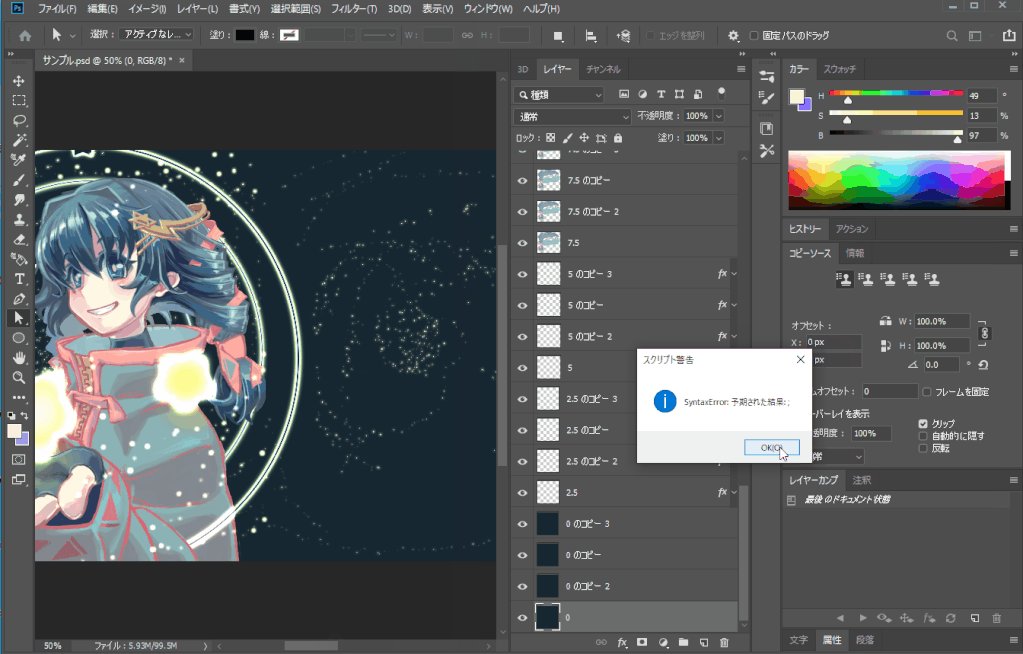
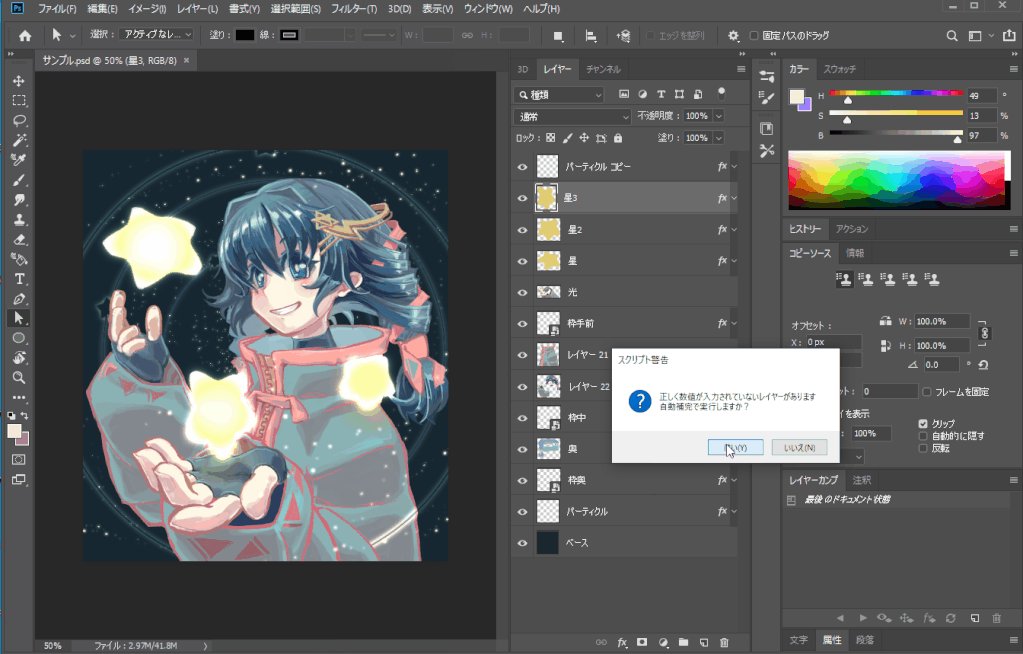
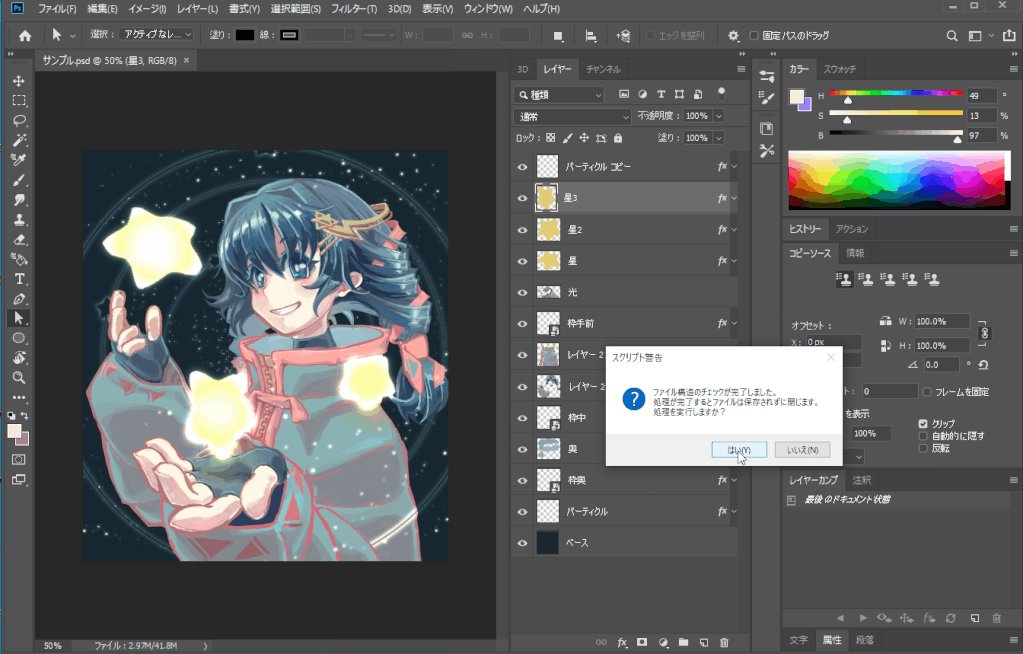
各所にalert()を仕込んでどこで止まったかを調べます。この作業つらい…。

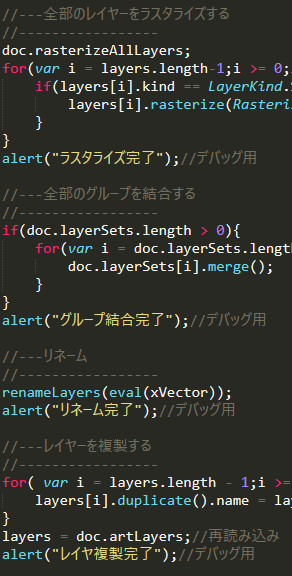
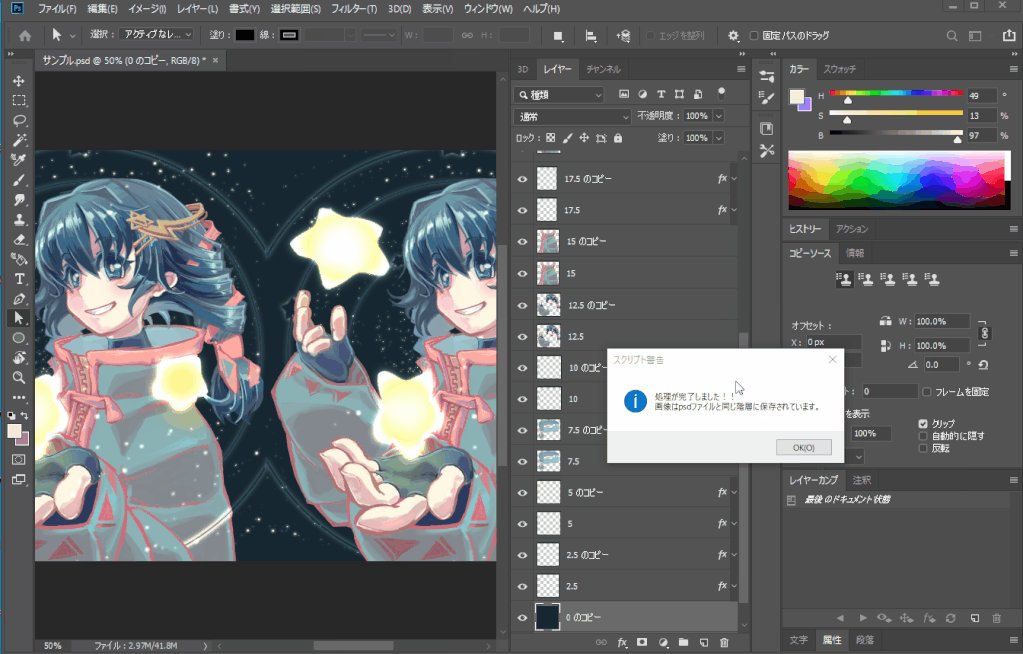
以前動作確認したバージョン( CS6 )では複製されたレイヤには(~~ コピー)がつくのですが現在のバージョン( CC )だと末尾には( ~~ のコピー)がつきます。
スクリプト内で複製元のレイヤと複製されたレイヤを見分ける必要があったのですが、 この末尾の文言を頼りにしていたため、判別に失敗してしまっていたようです…。

これでもしもまたPhotoshopのレイヤー複製時の名前の仕様が変わっても大丈夫です!
使い勝手の改善

- サンプル見たりREADME読んでもなにができるのかピンと来なくない…?
- このスクリプトが使えるようにPhotoshopデータを加工しなきゃいけないんだけどちょっと面倒くさい…。
- 最初めっちゃダイアログ出てきて面倒くさい…。
- まずは一発で見てわかる画像を添付する
- 細かいことはテキストのREADMEに
- VRゴーグルで遊べる!って書く
- サンプルやテンプレファイルもVRゴーグル向けのサイズに寄せる
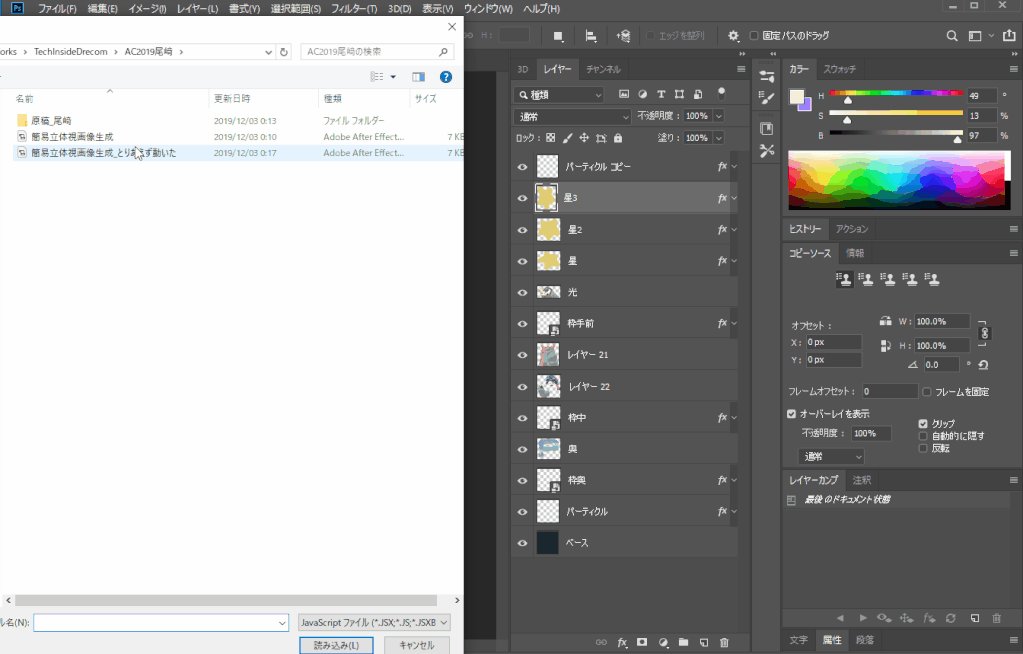
- スクリプトを適用できるファイルの制限をゆるめる
- 今まではフォルダが残っていると受け付けられなかったんですが、フォルダは問答無用で結合する仕様に振り切って、フォルダのままでも受け付けるようにする
- スクリプトを実行したら脳死で見守るだけで完了するようにする
- 従来の設定を細かく入力できるものは「詳細設定版」みたいな別スクリプトに分ける
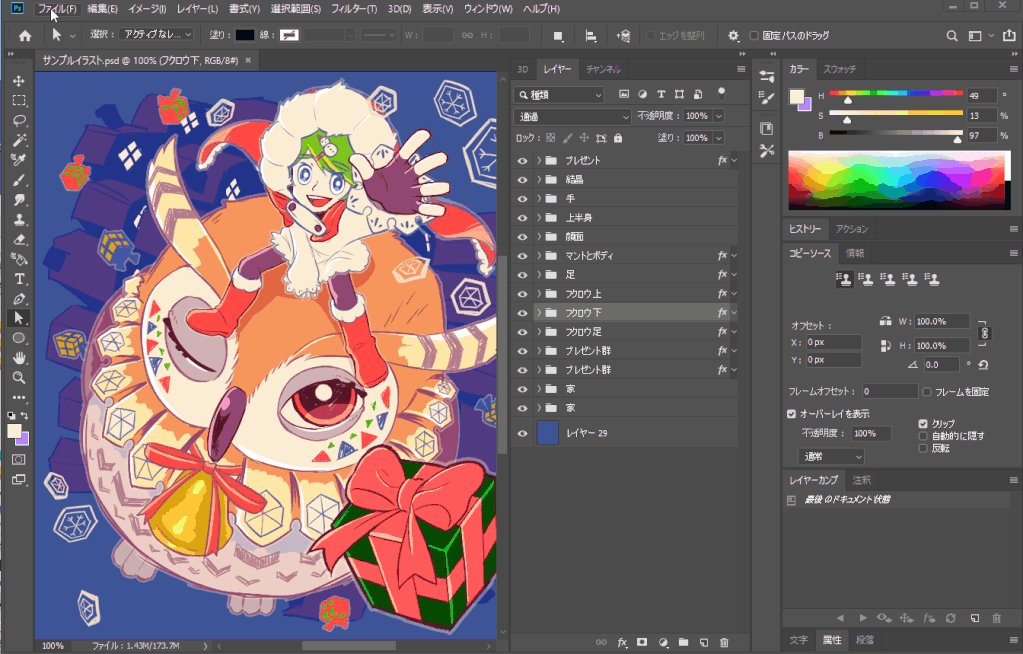
サンプルイラストを新しくする
もう4年も前のイラストなので、新しくするったらする!という決意で描きます完了
これにて更新完了です!

DropBox – 裸眼立体視画像生成JSX
本記事がPhotoshopスクリプトを書いてみたい方の一助となれば幸いです。
ドリコムでは一緒に働くメンバーを募集しています!募集一覧はコチラを御覧ください!
明日は 福井さんの記事です。
