この記事はDrecom Advent Calendar 2021の4日目です。
こんにちは。ドリコムでUIデザイナーをしている尾崎です。
年の瀬Photoshopスクリプト大掃除録
Photoshopスクリプトでローカライズ作業を効率化する
これまでに何度かPhotoshopスクリプトに関する記事を書いてきたのですが、いずれも「スクリプトを作る時に考えること」みたいな概念的な話ばかりになってしまってるな~と常々思っていました。
一応、
という理由がありこれまで具体的な話を書いてこなかったのですが、「アドベントカレンダーだったら25記事中1記事くらいニッチな話題でもいいんじゃないか?」と思ったので具体的な話をここにしたためてみることにしました。
とはいえ、Tech Inside Drecomに揃っているPhotoshopスクリプト記事が「概念的な話」と「あまりにも具体的な話」だけなのは流石に極端すぎると思ったので、今回はニッチではあるものの「今まさにこの瞬間からPhotoshopスクリプトを始めたい人」に向けてはじめの一歩を踏み出せる記事にしたいと思います。
その作業、本当にスクリプトじゃないとできませんか?
Photoshopには便利機能が山ほどあります!スクリプトを書きはじめるよりは格別に楽なので、特段理由がないのであればそちらを使うことをお勧めします。 スクリプトを書きはじめるよりは格別に楽なので、特段理由がないのであればそちらを使うことをお勧めします。(大事なことなので2回書きました)
以下にいくつか便利機能をご紹介するので、もしやりたいことに当てはまる内容があれば是非調べてみると幸せになれると思います。
Photoshopで行っている決まった操作をワンクリックでできるようにしたい時に使います。
アクションを大量のファイルに一括で適用したい時に使います。
「たくさんのファイルに同じことを何回もやるのが辛い‥」という問題は 大体「アクション機能」+「バッチ処理」で解決できます!
excel等で作った表データ(.csvやタブ区切りファイル)に応じてPhotoshopのレイヤーのデータを置き換えたものを書き出したい時に使います。 人の手でやるよりもデータの反映が確実にできるので、ヒューマンエラーの防止にもどうぞ!
データとレイヤーを紐づける設定をしておくことで、テキストレイヤーの文字列を変える/ラスターレイヤーを特定の画像に置き換える/レイヤーの表示非表示を切り替えるの3通りの処理ができる‥というものなのですが、ちょっと設定がややこしいので公式サイトよりはGoogle検索した方がわかりやすいものが出てきます。
出来上がったファイルは指定のフォルダにpsd形式で保存されます。任意の画像形式で書き出すアクションをフォルダに丸ごとバッチ処理すれば大量のパターンを書き出すことができます。
Web ページのスライス
画面内の各パーツをそれぞれ書き出したい時に使用します。
アセット書き出しの方が新しい機能のためか便利に対応できますが、有効化していると若干動作が重くなります。
…このようにPhotoshopには実にたくさんの便利機能が用意されています。
概ね解決できない問題はないくらいの機能が用意されているのですが、それでも上記を検討したうえで、この範疇に当てはまらない問題を解決したり、用意された機能だけでは痒いところに手が届かないような部分を解決するのには、スクリプトは向いています。
例えば、「レイヤーカンプ機能は使いたいけどカンプのパターンが膨大なので連番にしたくて、でもいちいち作った[レイヤーカンプ 1]を[1]って名前に直すのが面倒くさい‥」みたいな場合とか、「アセット書き出しできるようにしたpsdをテンプレとして使いたいけど、毎回レイヤー名を調整しないと書き出される画像のファイル名が変えられないのが面倒くさい‥」とかとか、書き出す前の下準備の面倒くさいところなんかはスクリプトの出番です。
えっ?拡張子が.jsxだからjavascriptなんじゃないの?と私も思ってたのですが、javascriptと根っこは一緒だけど使い道が違う兄弟みたいなもの、らしいです。
ExtendScript は、 javascript の仕様を定めている標準規格「ECMAScript」をもとに、Adobe製品で動くように仕様を拡張して実装された言語です。
ECMAScriptの仕様に沿って、主にブラウザ上で動くように作られた言語=javascript、ECMAScriptの仕様に沿って、主にAdobe製品上で動くように作られた言語=ExtendScript、という感じです。 まさに兄弟ですね。なので、基本的な文の書き方、数字や文字列の操作、などの根っこの仕様の部分はjavascriptとほぼ同じ形で書くことができます。
ただ一つ、特にすでに最近のECMAScriptのバージョンに沿ったjavascriptに通じている方に注意しておくことがあります。ExtendScriptのベースとなっているECMAScriptのバージョンはES3です。 (ECMAScriptの最新バージョンはES12(2021)です。古すぎない??)
これによりgetやset、classはおろかlet, constなどES5以降に追加されている主要機能がExtendScriptではおおむね使えなくなっていますので、そちらの文法で書き慣れている方はご注意ください‥varとかしか使ってないのにはちゃんと理由があるんですごめんなさい読みづらいし怖いんでいい加減アップデートしてほしいです。
ともあれ、基本は(ちょっと昔の)javascriptと同じような書き方で、AdobeのアプリケーションやGUIを操作するための独自の機能が追加されているものが概ねExtendScript、という理解で大まかには大丈夫かと思います。
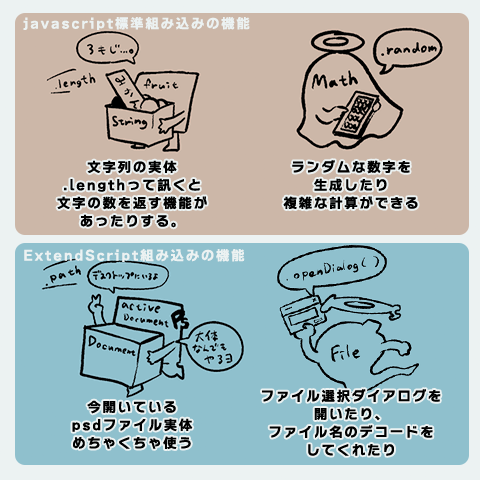
具体的にECMAScript標準仕様から独自に拡張されている主な部分を一部抜粋します。参考 – https://extendscript.docsforadobe.dev/index.html用意するもの
スクリプトを書く決意や必要性を固めたら、書くための準備に入ります。
まずは材料を用意しましょう。
普通のメモ帳でも書けますし動きますが、 コーディング用のエディタは各種支援機能が充実していたり、便利なプラグインも入れられたり、UIの色がかわいくできてテンションが上がったりします。 Photoshopで動かすために書くだけなら、エディタだけインストールできれば大丈夫なのでサイズも大きくありませんし、動作も軽いのでインストールすることをオススメします。
ここにある情報が一番確実なものと考えます。
とにかく参考サイトで使いたい機能の名前と使い方にあたりを付け、その名前でリファレンスを引きながらコードを書く、みたいな流れで書いています(脳筋) 。
よく使う機能はこの繰り返しでだんだん覚えていくので、デザイナーとしての本分を果たした後の空き時間に都度ちょっとした機能を書いて覚えるようにしています。
Photoshopでとりあえず動けばヨシ!じゃ勿体ない!Webコンテンツの勉強にもなるしまずはjavascriptをしっかり勉強したいぞ、って方はHTMLやCSSと合わせてその場でコードを書いて動かせるサイトなんかもいろいろあるので、使いやすいものを使って勉強すると良いと思います。CODEPENとかおすすめです。
以上が材料です。こちらを使ってコーディングに挑戦していきます。
あくまで私の場合なんですが、いわゆる本当にコーディングはじめての時にやった基礎は以下のようなものでした。
基礎ができたらMDN Web Docsのjavascriptチュートリアルなんかもおすすめです。
Photoshopのスクリプトを書くときの考え方は大体「操作したいもの」を用意して、それに対して値を変更する操作をしたり、そいつが行える動作を呼び出して使ったりすることで、人間の代わりにPhotoshopを動かしてもらおう!という感じです。
MDN Web Docsのチュートリアルではしょっぱなから数字当てゲームを制作させられるのですが、これができるころには 「操作したいテキスト」を用意して「テキストの中身の文字を変更」、「ランダムな数字を作れるもの」を用意して「0~100のランダムな数字を作る機能を呼び出す」‥と大体Photoshopスクリプトで行いたいことと似たようなことができます。
最後に私が書いているときの作業の流れと個人的鉄のおきてを共有して〆とさせていただきます。
それでは、皆様のデザイン効率化の道に光あれ!
明日はわたなべけんとさんの記事です。
ドリコムでは一緒に働くメンバーを募集しています!募集一覧はコチラを御覧ください!
こんにちは。ドリコムでUIデザイナーをしている尾崎です。
年の瀬Photoshopスクリプト大掃除録
Photoshopスクリプトでローカライズ作業を効率化する
これまでに何度かPhotoshopスクリプトに関する記事を書いてきたのですが、いずれも「スクリプトを作る時に考えること」みたいな概念的な話ばかりになってしまってるな~と常々思っていました。
一応、
- スクリプトは効率化目的で書くものであり、内容は作業フローに密接に関わる。
- 効率化する作業内容によってはそもそも公開できない
- 実際に書いた具体的なコードを挙げると物凄くニッチになってしまう
という理由がありこれまで具体的な話を書いてこなかったのですが、「アドベントカレンダーだったら25記事中1記事くらいニッチな話題でもいいんじゃないか?」と思ったので具体的な話をここにしたためてみることにしました。
とはいえ、Tech Inside Drecomに揃っているPhotoshopスクリプト記事が「概念的な話」と「あまりにも具体的な話」だけなのは流石に極端すぎると思ったので、今回はニッチではあるものの「今まさにこの瞬間からPhotoshopスクリプトを始めたい人」に向けてはじめの一歩を踏み出せる記事にしたいと思います。
対象読者
- 今この瞬間からPhotoshopスクリプトはじめてみたいデザイナー
- 今まさに効率化したい作業があるデザイナー
スクリプトに手を出す前に

その作業、本当にスクリプトじゃないとできませんか?
Photoshopには便利機能が山ほどあります!スクリプトを書きはじめるよりは格別に楽なので、特段理由がないのであればそちらを使うことをお勧めします。 スクリプトを書きはじめるよりは格別に楽なので、特段理由がないのであればそちらを使うことをお勧めします。(大事なことなので2回書きました)
以下にいくつか便利機能をご紹介するので、もしやりたいことに当てはまる内容があれば是非調べてみると幸せになれると思います。
アクション
アクションの作成および再生方法Photoshopで行っている決まった操作をワンクリックでできるようにしたい時に使います。
バッチ
ファイルのバッチ処理アクションを大量のファイルに一括で適用したい時に使います。
「たくさんのファイルに同じことを何回もやるのが辛い‥」という問題は 大体「アクション機能」+「バッチ処理」で解決できます!
レイヤーカンプからファイル
「レイヤーカンプ」というレイヤーの表示非表示やスタイル、位置の切り替えパターンを記録できる機能を応用した方法です。ちょっとした表示の差分を直観的に作成して書き出したい時に使います。変数・データセット
データ駆動型グラフィックの作成excel等で作った表データ(.csvやタブ区切りファイル)に応じてPhotoshopのレイヤーのデータを置き換えたものを書き出したい時に使います。 人の手でやるよりもデータの反映が確実にできるので、ヒューマンエラーの防止にもどうぞ!
データとレイヤーを紐づける設定をしておくことで、テキストレイヤーの文字列を変える/ラスターレイヤーを特定の画像に置き換える/レイヤーの表示非表示を切り替えるの3通りの処理ができる‥というものなのですが、ちょっと設定がややこしいので公式サイトよりはGoogle検索した方がわかりやすいものが出てきます。
出来上がったファイルは指定のフォルダにpsd形式で保存されます。任意の画像形式で書き出すアクションをフォルダに丸ごとバッチ処理すれば大量のパターンを書き出すことができます。
アセット書き出し・スライスツール
レイヤーからの画像アセットの生成Web ページのスライス
画面内の各パーツをそれぞれ書き出したい時に使用します。
アセット書き出しの方が新しい機能のためか便利に対応できますが、有効化していると若干動作が重くなります。
…このようにPhotoshopには実にたくさんの便利機能が用意されています。
概ね解決できない問題はないくらいの機能が用意されているのですが、それでも上記を検討したうえで、この範疇に当てはまらない問題を解決したり、用意された機能だけでは痒いところに手が届かないような部分を解決するのには、スクリプトは向いています。
例えば、「レイヤーカンプ機能は使いたいけどカンプのパターンが膨大なので連番にしたくて、でもいちいち作った[レイヤーカンプ 1]を[1]って名前に直すのが面倒くさい‥」みたいな場合とか、「アセット書き出しできるようにしたpsdをテンプレとして使いたいけど、毎回レイヤー名を調整しないと書き出される画像のファイル名が変えられないのが面倒くさい‥」とかとか、書き出す前の下準備の面倒くさいところなんかはスクリプトの出番です。
スクリプトを書く上での前提知識
これからスクリプトを書いていくに当たって、大前提となる知識を共有します。Adobe ExtendScript≠javascript
Photoshopスクリプトの正式な名称は「Adobe ExtendScript」といいます。えっ?拡張子が.jsxだからjavascriptなんじゃないの?と私も思ってたのですが、javascriptと根っこは一緒だけど使い道が違う兄弟みたいなもの、らしいです。
ExtendScript は、 javascript の仕様を定めている標準規格「ECMAScript」をもとに、Adobe製品で動くように仕様を拡張して実装された言語です。
ECMAScriptの仕様に沿って、主にブラウザ上で動くように作られた言語=javascript、ECMAScriptの仕様に沿って、主にAdobe製品上で動くように作られた言語=ExtendScript、という感じです。 まさに兄弟ですね。なので、基本的な文の書き方、数字や文字列の操作、などの根っこの仕様の部分はjavascriptとほぼ同じ形で書くことができます。
ただ一つ、特にすでに最近のECMAScriptのバージョンに沿ったjavascriptに通じている方に注意しておくことがあります。ExtendScriptのベースとなっているECMAScriptのバージョンはES3です。 (ECMAScriptの最新バージョンはES12(2021)です。
これによりgetやset、classはおろかlet, constなどES5以降に追加されている主要機能がExtendScriptではおおむね使えなくなっていますので、そちらの文法で書き慣れている方はご注意ください‥
ともあれ、基本は(ちょっと昔の)javascriptと同じような書き方で、AdobeのアプリケーションやGUIを操作するための独自の機能が追加されているものが概ねExtendScript、という理解で大まかには大丈夫かと思います。
具体的にECMAScript標準仕様から独自に拡張されている主な部分を一部抜粋します。参考 – https://extendscript.docsforadobe.dev/index.html
- ファイル/フォルダの読み書き
- GUIの作成と操作
- Adobeのアプリケーション間を横断した通信 など
用意するもの
スクリプトを書く決意や必要性を固めたら、書くための準備に入ります。まずは材料を用意しましょう。
コードエディタ
オススメは「Visual Studio Code」または「Sublime Text」 です。- .jsとか.jsxで保存したり読み込んだりするとよしなに文字の色を変えて読みやすくしてくれる。色が変わらない時はSyntax Highlight(シンタックスハイライト)という設定項目を「javascript」とかにするとGood。
- 変な全角スペースとかが入っていると教えてくれる。いつもありがとう。
- javascript標準機能の範疇であれば入力予測を出してくれる。
本当はextendscriptの機能も入力予測とかしてくれるといいのですがAdobe公式のExtend Script Debuggerはインテリセンス対応してくれたりしないかな
普通のメモ帳でも書けますし動きますが、 コーディング用のエディタは各種支援機能が充実していたり、便利なプラグインも入れられたり、UIの色がかわいくできてテンションが上がったりします。 Photoshopで動かすために書くだけなら、エディタだけインストールできれば大丈夫なのでサイズも大きくありませんし、動作も軽いのでインストールすることをオススメします。
参考サイト
ここですべてを調べるというよりは、まずやりたいことを実現するためにどんな機能を使えば良いのか、後述する「辞書」のようなもので何を調べれば良いのかを知るために使う、いわばとっかかり的なサイトです。- Google
- とにかく「javascript 繰り返し」とか「javascript ファイル読み込み」とかやりたいことのキーワードで調べて辞書を引くための語彙を検索します。
- javascriptやExtendScriptについてまとめてくれているサイトは多々あるので、別途自分が読みやすいサイトも探してブクマしています。ただし内容として最終的に一番正しいのは公式のリファレンスなので鵜吞みにしすぎないようにしています。場所によっては内容が古かったりバージョンが合わないことがありますので‥。
- Adobe PhotoshopCC 自動化作戦
- 日本語でPhotoshopのスクリプトを調べるならまずこのサイトがめちゃめちゃわかりやすく、常にバージョン毎に情報も更新されています。いつもありがとうございます‥。やりたいことをベースにどんな機能を使ってどんなコードを書けばよいかの例がまとまっています。ExtendScript独自機能だけでなく、よく使うjavascriptの標準機能についてもあわせてまとまっているので大変便利です。
- ただし、用意されている機能のすべてが網羅されているわけではありませんので、細かい使い方やちょっと込み入った機能まで調べたいときはリファレンスを読みましょう。
リファレンス
用意されている機能を確実に調べるための、 いわば辞書的なサイトです。ここにある情報が一番確実なものと考えます。
- Javascriptリファレンス
- Photoshopのスクリプト「Adobe ExtendScript」のベースになっているjavascriptの方の辞書です。
- 例えば「javascript ランダムな数字」で複雑な計算を扱うには「Math」クラスを使えば良いとわかったら、この辞書で「Math」を引けば「Math」で使える機能と使い方がわかります。例えばランダムな数字ならMath.random()と書けば小数点以下16桁の乱数が出せます。さらにこの機能を使う時の大事な注意なんかも書かれてたりします。(Math.random()の場合は精度の低い乱数なのでセキュリティが大事なところには使わないでね、とか)
- Adobe ExtendScript公式リファレンス
- javascriptのリファレンスのExtendScrpit版です。Adobe製品独自の機能を調べるときはこっちを使います。
前までもうちょっと見やすい専用ページがあったのですが最近置き場所がGitHubになったみたいです。photoshop-javascript-ref-XXXX(バージョンに合った年号)のpdfを読みましょう。ただし全部英語なので私は気合を入れて読んでいます。

とにかく参考サイトで使いたい機能の名前と使い方にあたりを付け、その名前でリファレンスを引きながらコードを書く、みたいな流れで書いています(脳筋) 。
よく使う機能はこの繰り返しでだんだん覚えていくので、デザイナーとしての本分を果たした後の空き時間に都度ちょっとした機能を書いて覚えるようにしています。
書いたコードを動かせる環境
Photoshopがあるならぶっちゃけ大丈夫です。ウィンドウにドラッグ&ドロップすれば、ランダムな数字をダイアログで出すだけ、みたいなPhotoshopの操作まったく関係ないコードも動かしてくれます。Photoshopでとりあえず動けばヨシ!じゃ勿体ない!Webコンテンツの勉強にもなるしまずはjavascriptをしっかり勉強したいぞ、って方はHTMLやCSSと合わせてその場でコードを書いて動かせるサイトなんかもいろいろあるので、使いやすいものを使って勉強すると良いと思います。CODEPENとかおすすめです。
以上が材料です。こちらを使ってコーディングに挑戦していきます。
はじめの一歩
まるっきりコーディングがはじめての方は、javascriptでコードの書き方の基礎を知るところから始めると良いかと思います。javascriptがすでに書ける方はこちらの項は飛ばして次の項へお進みください。あくまで私の場合なんですが、いわゆる本当にコーディングはじめての時にやった基礎は以下のようなものでした。
- 「Hello world!」というテキストを出す
- 変数を作って中身を入れたり取り出したり変更したりする
- 四則演算をする
- if文やfor文で条件分岐や繰り返しを処理する
- 文字列を切ったりくっつけたりする
基礎ができたらMDN Web Docsのjavascriptチュートリアルなんかもおすすめです。
Photoshopのスクリプトを書くときの考え方は大体「操作したいもの」を用意して、それに対して値を変更する操作をしたり、そいつが行える動作を呼び出して使ったりすることで、人間の代わりにPhotoshopを動かしてもらおう!という感じです。
MDN Web Docsのチュートリアルではしょっぱなから数字当てゲームを制作させられるのですが、これができるころには 「操作したいテキスト」を用意して「テキストの中身の文字を変更」、「ランダムな数字を作れるもの」を用意して「0~100のランダムな数字を作る機能を呼び出す」‥と大体Photoshopスクリプトで行いたいことと似たようなことができます。
いざAdobe ExtendScriptの地平へ
javascript的なコードが書けるようになったら後はExtendScriptの機能を調べつつ書いてみるのみです。最後に私が書いているときの作業の流れと個人的鉄のおきてを共有して〆とさせていただきます。
作業の流れ
- チームメンバーに困っていることをヒアリングする
- スクリプト以外で解決できる方法を探す(ここで片付いたら御の字)
- 最低限のスクリプトで解決できる作業フローと仕様を策定する
- 仕様を満たせるようなスクリプトの処理を文章ベースで考える
- やりたい処理の書き方を調べながらひたすら書く
- できあがったら自分でテストして問題ないか確かめる
- メンバーに展開し、動かない・使いづらいとかないか確認してもらう
- バグやFBがあったら対応したり処理を見直したりする
- ?完成?
鉄のおきて
- スクリプトは最小限に留める
- かなり幅広いことができますが、なんでもはできません。また、内容にもよりますが、機能が複雑になるほど書くのに時間がかかります。 改めてですが、まず標準機能の活用やフロー改善で解決できることはそちらで解決しましょう。
- 特に、アクション機能は「スクリプトの実行」を記録することもできるので、全体の流れはアクション機能で記録し、記録できない・もしくは状況に応じて処理をしたいようなごく一部の作業だけをスクリプト化してアクションに組み込むことでスクリプトを書く部分を最小限にすることができます。
- 必要がないのであれば極力非破壊的なスクリプトを書く
- 自動化はとにかく「勝手にやってくれる」ことがメリットですが、これは意図しない動作をすれば諸刃の剣にもなり得ます。
- 開いているファイルを勝手に変更して保存されてしまうと取り返しがつかなくなることがあるので、例えば「ファイルを開いてPNGを書き出す」スクリプトだったとしたら元のファイルはできれば「保存せずに閉じる」ようにしたり、何らかの理由でどうしても保存したいのであれば別フォルダに逃がすようにしたいところです。
それでは、皆様のデザイン効率化の道に光あれ!
明日はわたなべけんとさんの記事です。
ドリコムでは一緒に働くメンバーを募集しています!募集一覧はコチラを御覧ください!