自己紹介
はじめまして、デザイナーとして3Dまわりをいろいろとやっている松村です。
作業中にWANDS、B’z、ZARD、DEENなどビーイングの曲たくさん聞いています。
はじめに
さて現在はリリースしているアプリの3Dまわりの運用や新規開発の3D作成兼任した仕事をやっています。
弊社で運営している『フルボッコヒーローズ®X』はもうすぐ4周年になり、登場するキャラクターは2000体を越え、管理しているキャラも1500体以上となっております。その膨大なリソースを管理するためチーム内でSHOTGUNを使っています。
SHOTGUNとは?
SHOTGUNとはクラウドベースのプロジェクト管理ツールなのですが、その自由度が高いカスタマイズ性のため、導入時のハードルが高いツールになっております。
今回はどのようにしてSHOTGUNで管理しているかをご紹介したいかと思います。
導入の最初の関門
導入に関して同業者の方にかなりヒヤリングしてみたのですが、最初何をやっていいかわからないと言う意見が多く、文字通り錆びついたSHOTGUNになってしまったという話をよく聞いています。
以前CGWORLDカンファレンス2017に登壇してSHOTGUNについて話したときは、遠慮なくサポートのボーンデジタルに電話しましょうというサポート先の電話番号をさらすという謎セッションとなりました。
https://cgworld.jp/special/cgwcc2017/archives/schedule/drecom
最初のハードルを恥ずかしがらずに質問することでクリアしましょうっていうのはお仕事の基本ですがそれを試されるツールかもしれません。
SHOTGUNの最初の関門としてリストをExcelで作ってCSVを流し込む作業があります。流し込みにも癖があり、大量に流し込むには分割したりなど工夫が必要です。そして流し込む前にどういったリストにしたら良いだろうと考えなければいけません。
これから導入する方でリスト作成の指針になるように『フルボッコヒーローズ®X』ではどのようにリスト分けをしているかなどを紹介したいと思います。
リストページを大公開
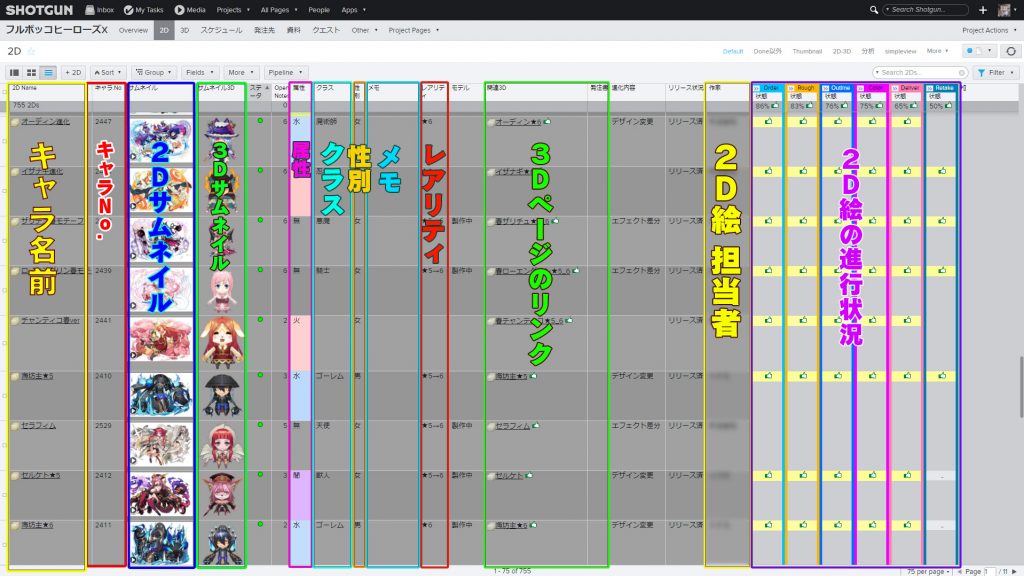
その1 2Dページ
主に
・キャラの名前
・キャラNo.
・2Dサムネイル
・3Dサムネイル
・属性(火、水、光など)
・クラス(騎士、魔術師、天使など)
・性別(男、女、無属性など)
・メモ
・レアリティ(★5、6など)
・同キャラの3Dページに移動するリンク
・2D絵担当者
・2D絵の進行状況
をリスト化しています。
作成中のものはリストがオレンジ色に、完了後はリストが灰色になるよう設定されています。
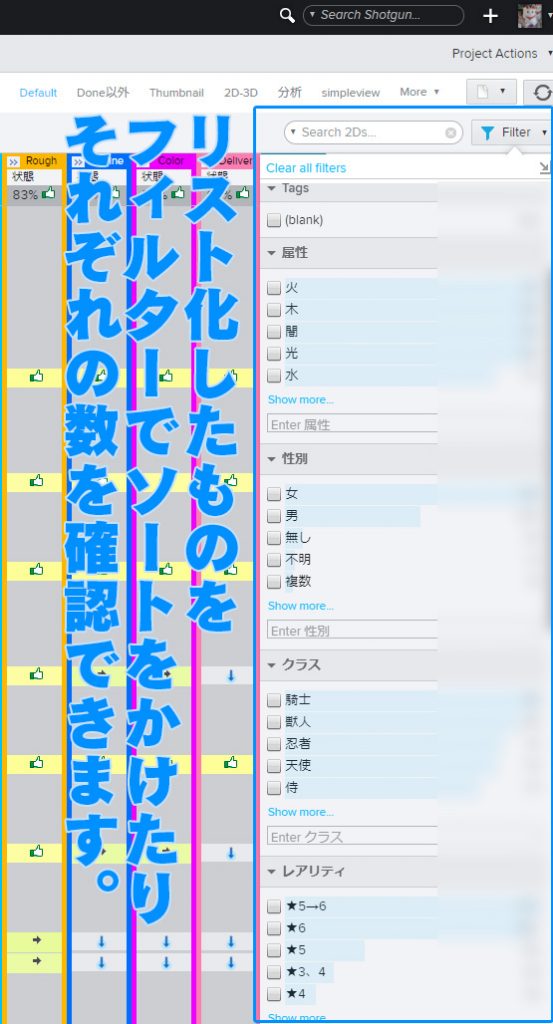
リスト化して振り分けたものはフィルターでソートできたり数を知ることができます。
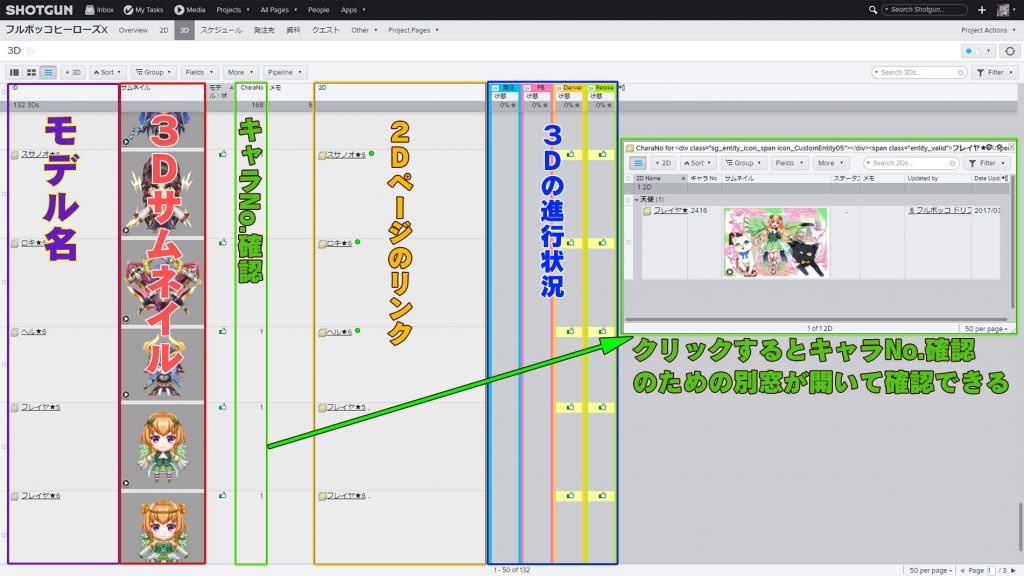
その2 3Dリソース
主に
・モデル名
・3Dサムネイル
・キャラNo.確認リンク
・同キャラの2Dページに移動するリンク
・3Dの進行状況
になります。
他に2Dに載っているキャラNo.を確認するためのリンクを設置していて、クリックして別窓が開くような仕組みにもなっています。
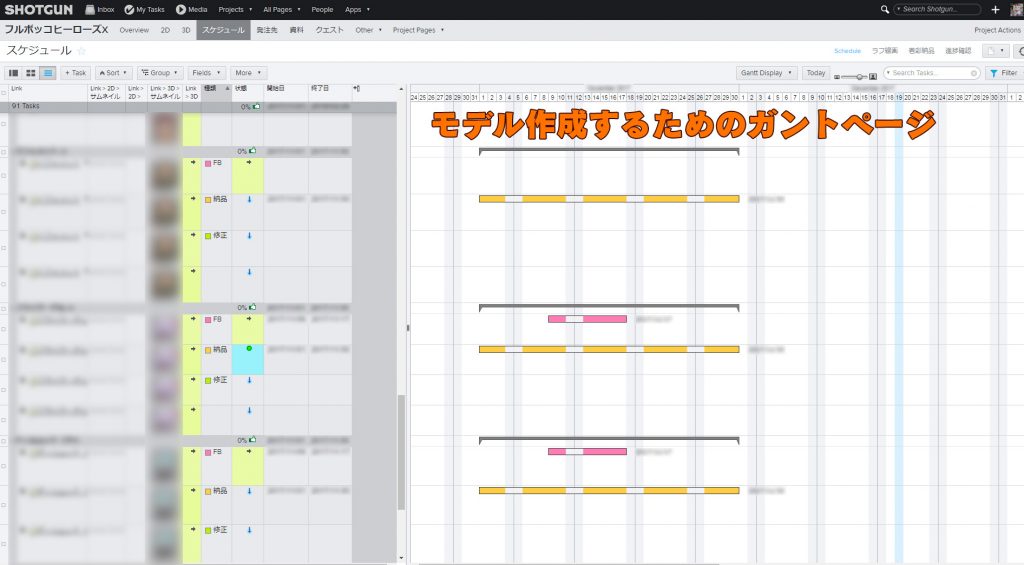
その3 スケジュール
モデル作成のためのガントページ
運用が長く毎週出す体数もある程度決まっているのでそこまでガッツリガントで管理はしていません。
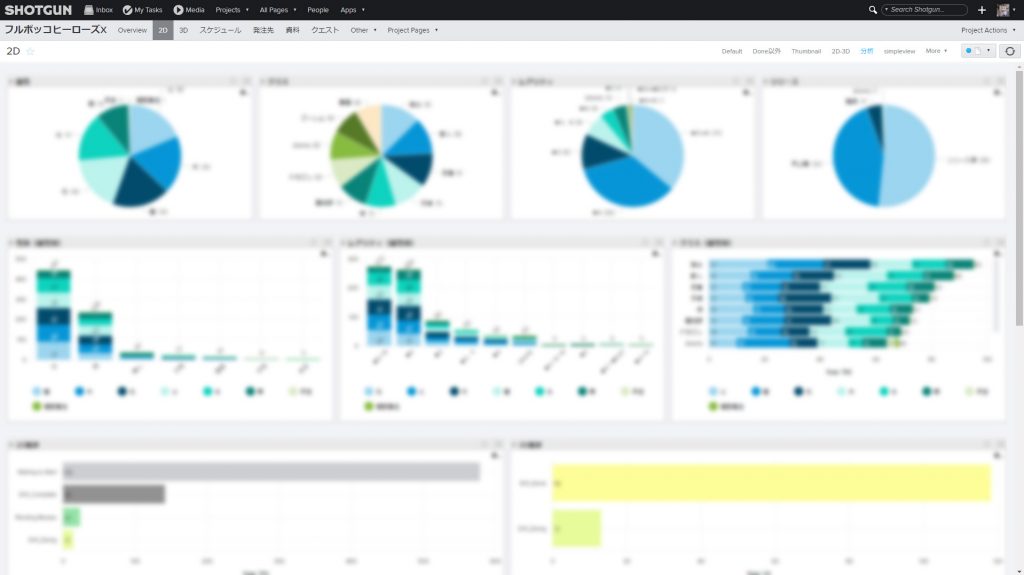
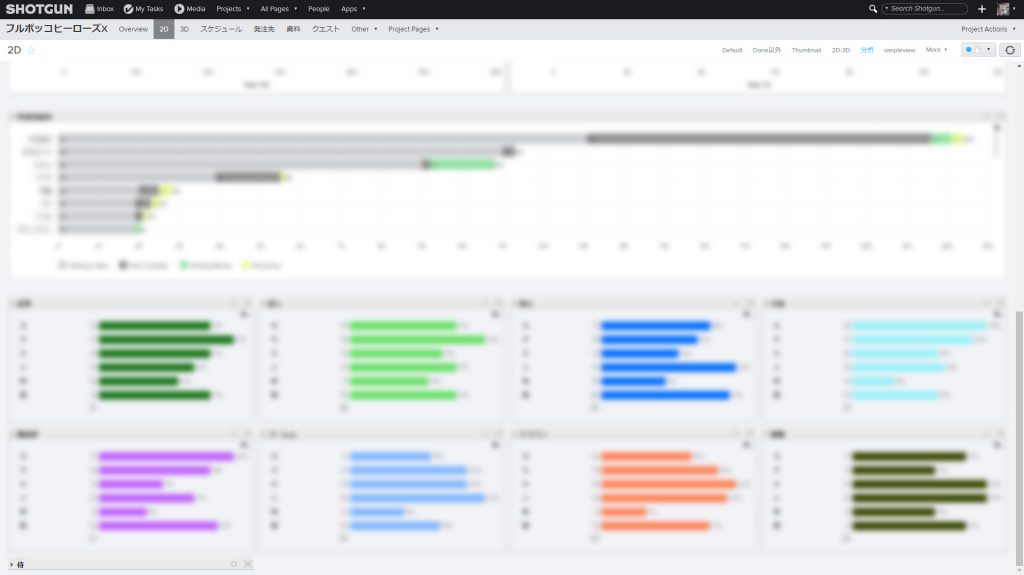
その4 グラフ
テストでリスト化したデータをグラフに変える機能も作成してます。
(火、水、光など)属性やクラスや性別のバランスが一発で確認でき、プランナーが新しい施策を考えるたたき台として利用できると思います。(生々しい数値が載っているので全面ぼかしにしました…)
SHOTGUNを導入して意外だったのは、デザイナー以上にプランナーの方からかなり大好評だったことです。見やすい資料ライブラリーとしてよく使えるそうです。
その4 クエスト
イベント等の施策にどのキャラを利用したかを登録できるページも作ってあります。クリックで2D、3Dのページに飛んで確認できたりどのようなキャラをイベントで登場させたかをすぐ確認できるように作ってあります。
その5 発注先
イラストを発注した先の数などが記入してあります。数順、担当順などで表示を入れ替えたりできるようにしてあります。どの作家さんが現在稼働しているかなども確認できます。
その5 資料
外部に渡すための資料や発注書などを収納してたりしてます。
気をつけるべき点
その1
リストを大量表示すると動作が重くなるので、ノートPCの場合は右下の100 per pageを「100」調節して「25」等にして1度に表示する数を減らして軽くして下さい。たまに大量表示すると動作がかなり重くなります。またできるだけChromeの64bit版をインストールして使うことをオススメします。
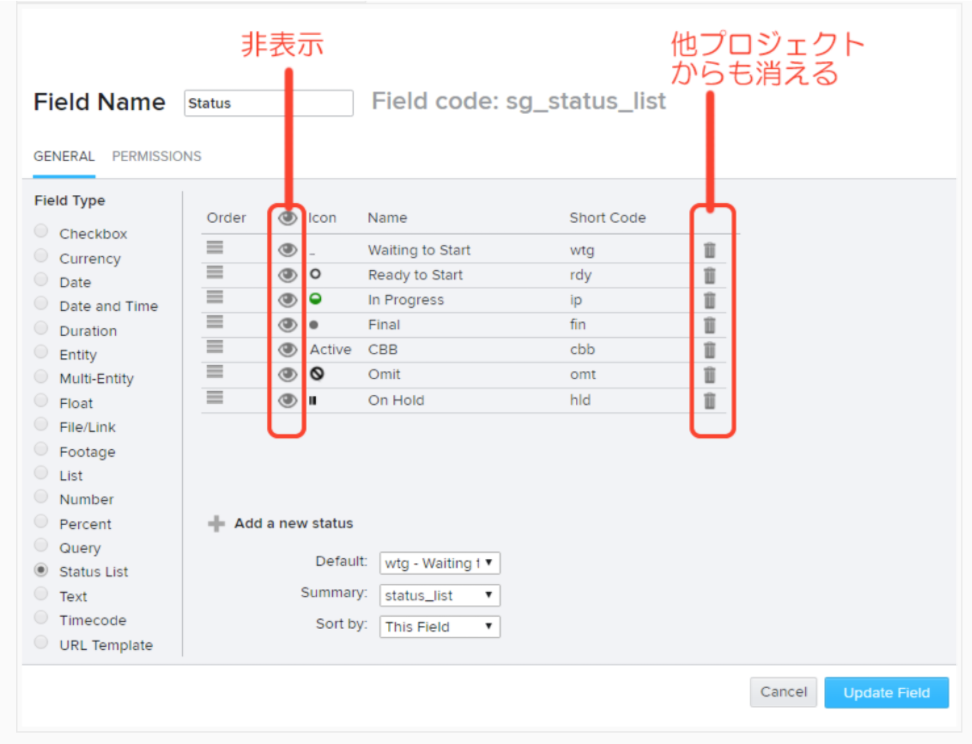
その2
設定がプロジェクトをまたいで構築されているフィールド、ステータスなどはゴミ箱で削除すると他プロジェクトまで影響して削除されるので大惨事になる。(基本は非表示で対応する)

最後に
ざっとSHOTGUNについてはこんな感じになっております。いかがだったでしょうか?
一度構築してしまえば、あとは他の方も含めてスプレッドシートのような感覚で簡単に運用できる環境になります。最初の関門はやはりカスタマイズができる故にどういったリストやページを作ればいいのだろう、それが決まったらどうやって構築しようというハードルがあります。一度それを超えてしまえば、デザイナーさんもエンジニアさん、プランナーさんも全員ニコニコとなること間違いなしです。
他にも、TAさんが作ってもらったプラグインをまとめたページやエフェクトをまとめたものなどプロジェクトをまたいだライブラリーの共有ページを構築しようとしています。
なにかわからないことありましたら、気軽にわたくし松村にお問い合わせ下さい。夜はSHOTGUNロゴの付いたカバンを持って渋谷を歩いてたりしてます。以前渋谷でSHOTGUN知っている方に呼び止められてツールのお話しした経験がありますので…
それでは!!