はじめに
こんにちは、DRIP部でフロントエンドエンジニアをやっている福井です。 DRIPはDrecom Invention Project の略称で、ドリコムが発明を生み続けるためのプロジェクトです。 今回は、「キャンペーンを実施するたびにリポジトリが増えてしまう」という問題に対して、「1つReactプロジェクトで複数のサイトに対応する」と方針転換し実装方法について検討・実装したことについてまとめました。 https://drip.drecom.co.jp/
Rooot(ルート)
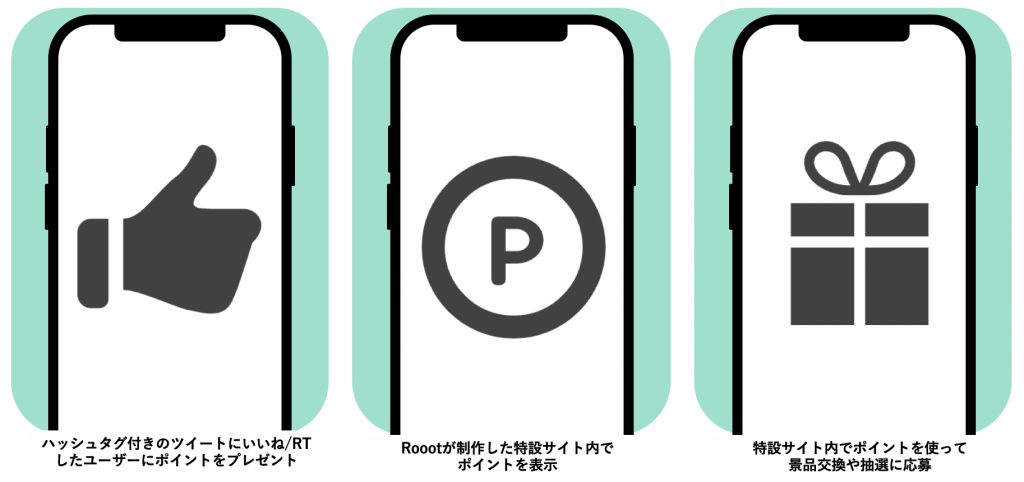
DRIPでは「Rooot(ルート)」というサービスの開発・運用をしています。「Rooot」とは、ファンの方によりファンになっていただくために、Twitter上でユーザー同士(ファン同士)で盛り上がれるキッカケや、ユーザー同士(ファン同士)で繋がるキッカケを与えるサービスです。Twitter上で特定のハッシュタグがついたツイートに「いいね」や「RT」をしたユーザーはRoootのWebサイト内で「ポイント」を獲得することができます。ユーザーは「ポイント」を利用して、景品交換やグッズ等への抽選に応募などができます。
React
RoootのWebサイトはモバイルアプリケーションのような快適な操作性をユーザーに提供することが可能なSingle Page Application(SPA)となっています。このSPAを実現するためにReactを利用しています。 Reactとは、ユーザーインターフェイスを構築するJavaScriptのライブラリです。Facebookとコミュニティによって開発されており、React.jsまたは、ReactJSの名称でも知られています。本題
既存の構成と問題点
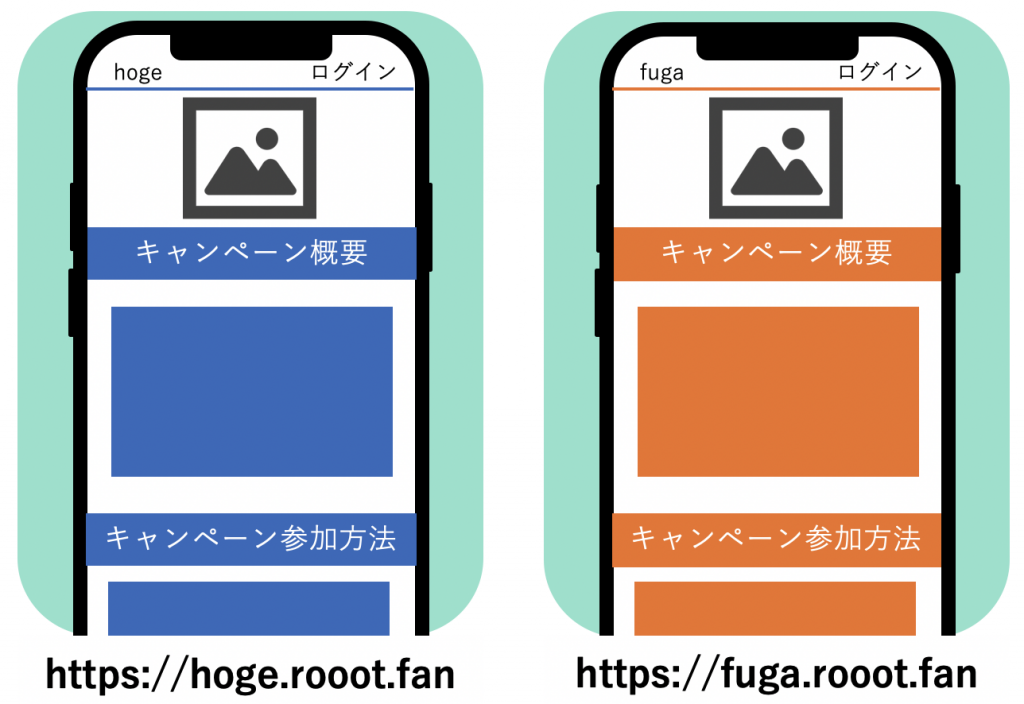
Roootのキャンペーンを実施するにあたり、ユーザーが取得している「ポイント」の確認や、景品交換などをする場所として特設されたRoootのWebサイト(以降、特設サイト)を用意する必要があります。この特設サイトは、キャンペーンごとに作成します。各キャンペーンごとに用意する特設サイトは画像やテキストを変えるものの、ページの大まかな構成や、表示するコンテンツはよく似ています。
- 新キャンペーン用に雛形リポジトリから新キャンペーン用リポジトリにデータをコピー
- 新キャンペーン用リポジトリにデザインを入れていく
- 特設サイト用に準備したインフラ環境へデプロイする
問題点の解決に向けての検討
これを解決するために、今までの雛形から新キャンペーン用にデータをコピーするという開発方法をやめ、「1つのReactプロジェクトで複数のサイトに対応する」ように方向転換しました。 これを実現する方法として2案ありました。- 案(1): 表示に必要なデータを都度DBから取得・解析して表示する
- 案(2): 裏側で事前にビルドしたものを取得して表示する
表示に必要なデータを都度DBから取得・解析して表示する
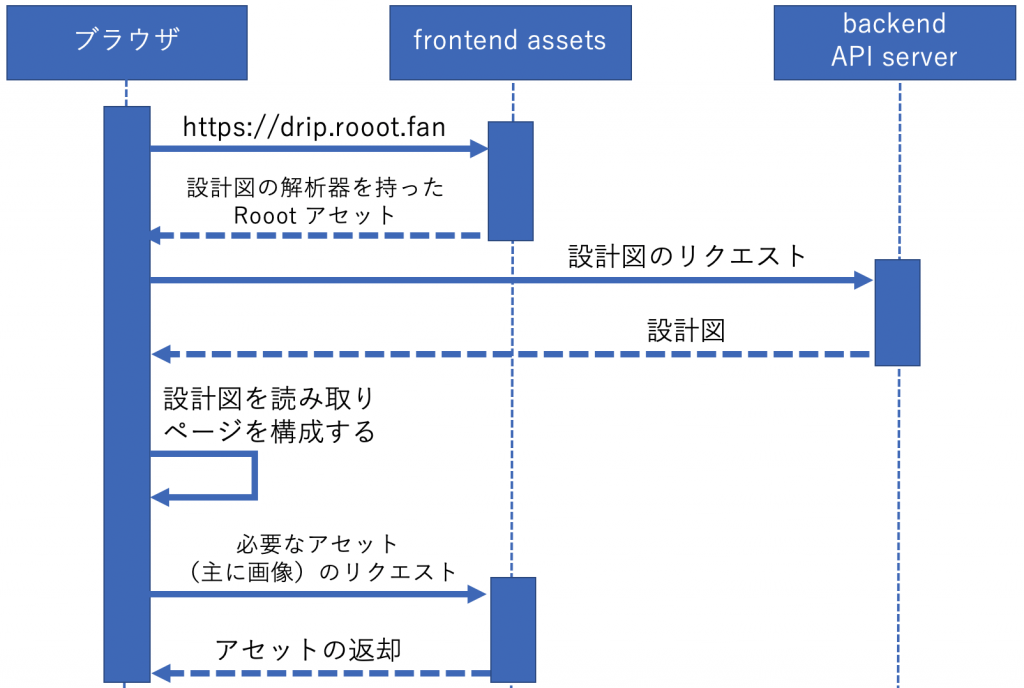
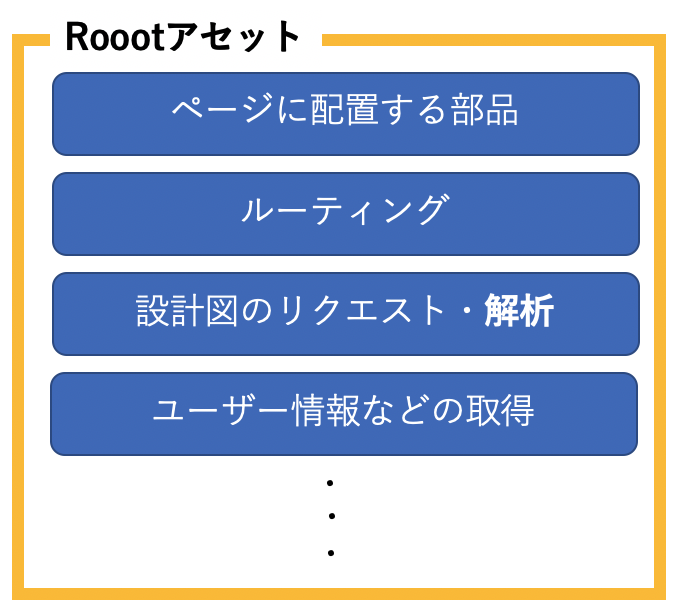
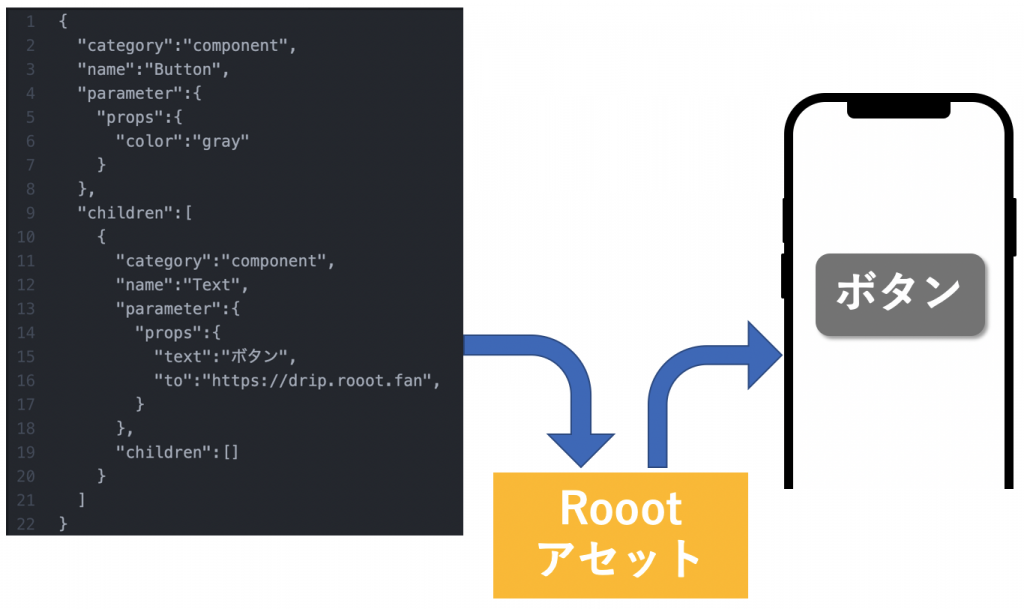
コンセプトは次のようなものになります。 ブラウザでRoootの特設サイトにアクセスすると、Reactで作成されたWebサイト(Roootアセット)を返却します。この時点では真っ白なページのみを表示します。 その後ページを構成するために必要な「設計図」のリクエストを行い、バックエンド側からリクエストに応じた「設計図」をブラウザに返却します。 ブラウザでは、Reactで作成されたWebページが、受け取った「設計図」を読み取り、表示したいページ等を構成します。


- Roootアセットで、ある程度デザインを制限するため、統一の取れたサイト構築ができる
- Reactの知識がなくても、設計図の作り方を知っていればデザイン作成が可能
- ロジックと切り分けられているので、比較的安全にデザインや文言の変更ができる
解決したいことは解決できたのか
最初に解決したかった「キャンペーン毎にリポジトリを増やさないようにする」は解決することができました。代わりにキャンペーン毎に「設計図」が増えていくことになりますが、こちらは、別途管理しています。 この辺りの話や、「設計図」とReactアセットのより詳しい動作など、書き始めるとキリがないので次の機会に執筆しようと思います。まとめ
今回は、「キャンペーンを実施するたびにリポジトリが増えてしまう」という問題に対して、「1つReactプロジェクトで複数のサイトに対応する」と方針転換し実装方法について検討・実装したことについてまとめました。その結果、キャンペーンを実施するたびにリポジトリが増えることはなくなり、管理が複雑になっていくことを防ぐことができました。 また機会があれば、Roootアセット内でどのように設計図を展開しているのかなど記述できればと思います。 最後まで読んでくださりありがとうございます。またいつか。ドリコムでは一緒に働くメンバーを募集しています!
募集一覧はコチラを御覧ください!