はじめに
みなさんはプロジェクト管理ツール は何を使っていますか?
今やリモートワークが平常運転となり、オンラインでのミーティングやタスク管理が当たり前な時代となりました。ドリコムでも出社は月1~2回程度で、基本的にリモートワークが中心となっています。
そんな環境下において、チームの生産性を高めるために重要になってくるのが、プロジェクト管理ツールです。 自分たちのチームでは、元々はオフラインのホワイトボードでの管理が主体で、オンラインのツールは補助的な使い方しかしていませんでした。
リモートワーク主体の業務になったことをキッカケに、本格的にプロジェクト管理ツールを使うようになり、自分たちが望む体験を叶えられるツールを探すようになりました。 自分たちが望んでいたのは、
- 効果的にプロジェクトの管理がしたい
- ひとつのツールで完結する
- 業務を効率化する方法が揃っている
- メンバーの一人一人が自律して行動できるようにしたい
- 毎日触りたくなるツールである
- データの可視化が容易で誰でも情報が得られる
そんな中「もっと自分たちにしっくり来るツールはないだろうか」と探していたところ、monday.com に出会いました。 monday.com は今まで使ってきたツールの中で一番手応えがあり、自分たちが望んでいたツールだと感じています。
今回の記事では、その monday.com の特徴や使い方の紹介をしていきたいと思います。
monday.com とは
- イスラエルのIT企業
- 2021年6月にNASDAQに上場・IPO
- 世界 12.5 万社を超える導入実績
- カスタマイズの柔軟さ
- テンプレートの豊富さ
- デザイン性の高さ
- アプリマーケットの存在
出来ないことがないんじゃないかと感じるほど、自由にボードで表現できるツールとなっています。 今まで使ってきた Jira Software や Trello といったツールでは、わりと型通りに使うしかなく、実現できないことは「仕方ないから別のツールで補おう」というケースが発生しがちでした。
しかし、monday.com は「これを使えば、一元化や自動化によって効率的に業務が回せるんじゃないか」と感じられたので、そこが一番大きかったですね。 あまりに自由なので、初見ユーザーは使い方が分からなくて迷走しがちなツールとも言えるのですが、それをカバーするために業種や目的ごとに多種多様なテンプレートが用意されています。
このテンプレート機能があることにより導入・学習コストがグッと抑えられ、チームの用途に合わせてスムーズに運用を開始することができました。 また、色鮮やかで遊び心のあるデザインのおかげで毎日見るのが楽しくなりましたし、「自分たちのプロジェクトにはどうしても欲しい機能なんだ」というものがあれば、mondayアプリとして開発して使うことも可能です。
オススメしたいプロジェクト
先述した特徴を踏まえると、次のようなことを実現したいプロジェクトには monday.com がオススメです。- 1 つのツールにあらゆる管理を集約したい
- 色んな業種のプロジェクトを管理・運用したい
- チームが日々使いたくなるツールにしたい
- どうしても欲しい便利機能を作ってしまいたい
主な特徴
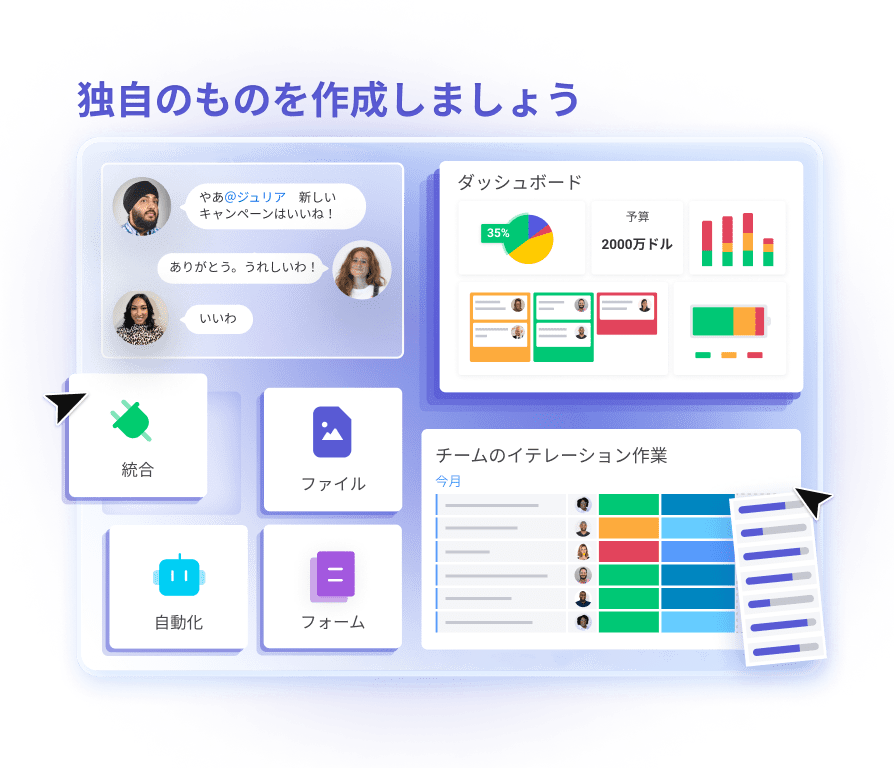
それでは monday.com の特徴について紹介していきます。カスタマイズの柔軟さ
まずはカスタマイズ性についてです。多種多様なテンプレートを実現するため、monday.com は自在にカスタマイズができるようになっています。
とは言え、基盤はシンプルで、Microsoft Excel や Google スプレッドシートのような表計算ソフトの使い方に近いと思います。 これがメインとなる
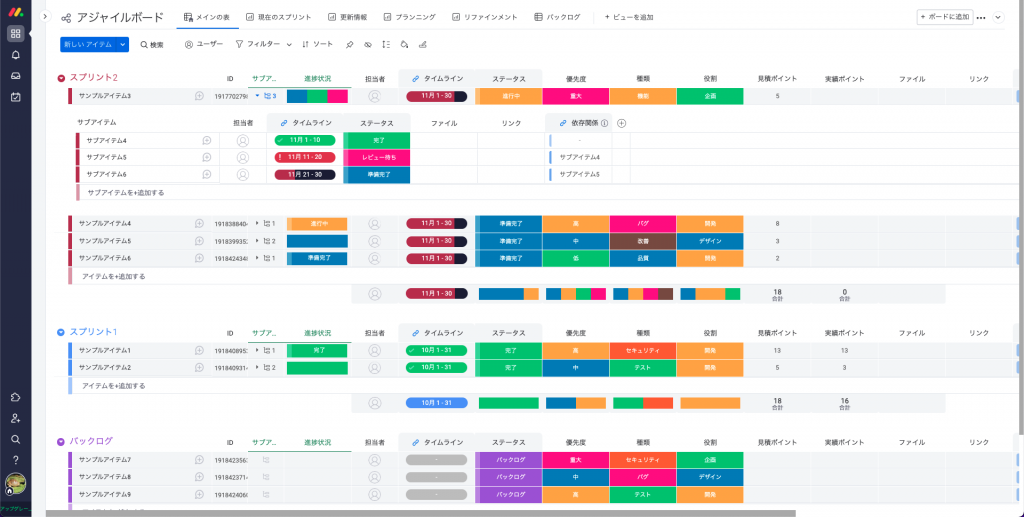
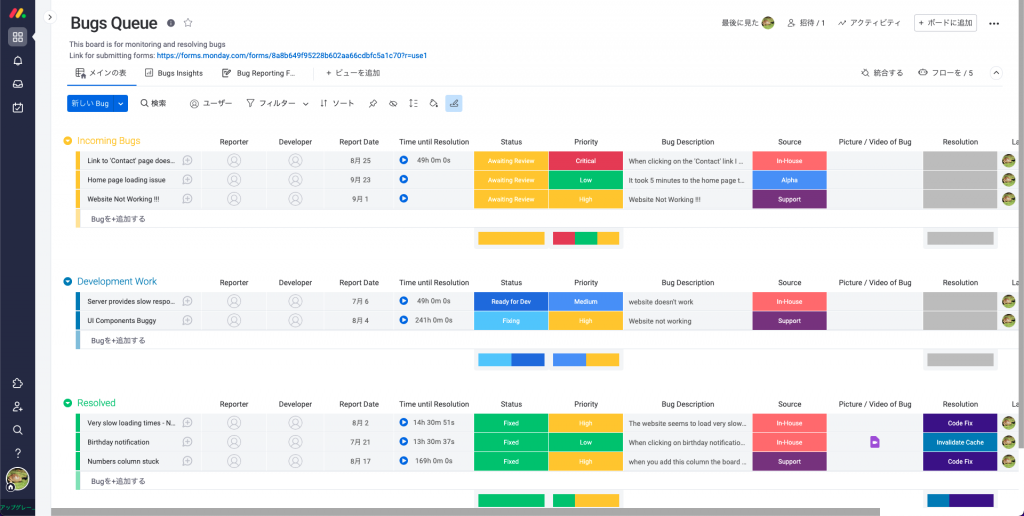
表 というビューになります。見た目がリッチなので何がなんやらとなってしまうかもしれませんが、結局のところは「行(レコード)と列(カラム)が組み合わさっているだけ」です。
カラムの種類は非常に豊富で、用途に合わせた管理方法を表現することができます。 例えば先ほど載せた画像のボードだと、
- 担当者にアカウントを登録できる
- タイムラインに期限を設定し、進捗を可視化できる
- サブアイテムを登録し、詳細なタスクを管理できる
- サブアイテムの進捗を、まとめて親アイテムのカラムで可視化できる
ステータスや優先度などをラベル化して管理できる
状態 カラムや、複数ファイルをまとめてアップロードしてアイコン表示できる ファイル カラムなど、有用なものが多いのは嬉しいですね。
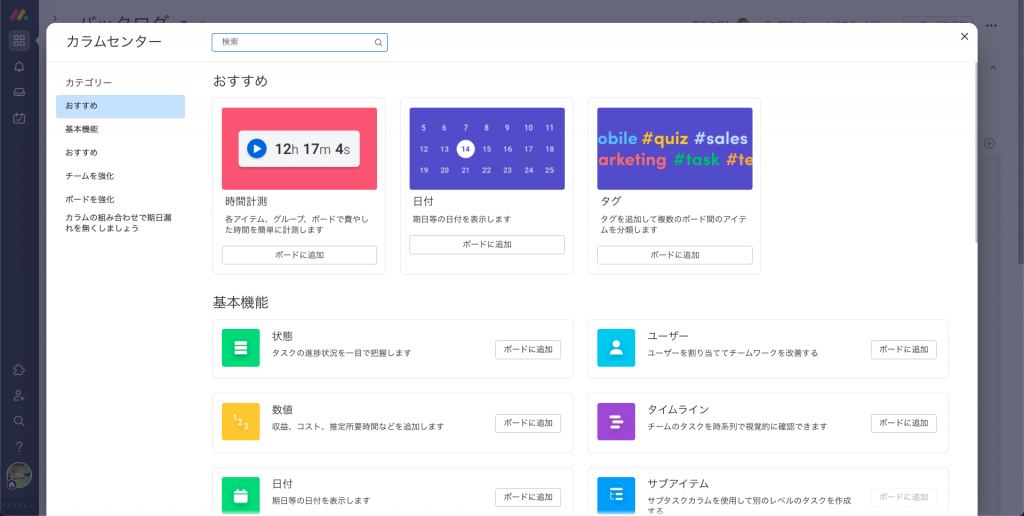
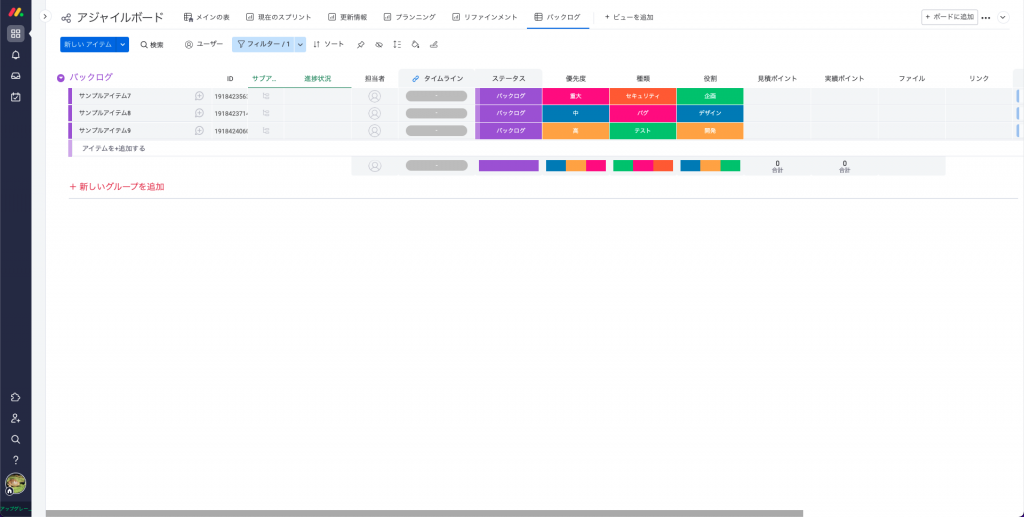
フィルタリング・ソート機能もバッチリ揃っているので、任意の条件でかんたんに表示を整えることができます。 例えば、バックログというステータスのアイテムだけ表示したい場合は、 上記のようにフィルタして、その設定を 1 つの
ビュー として保存することができます。
ソートも任意のカラムの値をもとに昇順・降順に並び替えることができ、それも保存が可能です。 よく使うものはビューとして切り出しておくと効率的ですね。 表以外にも、ダッシュボードやカンバン、ドキュメントといった定番機能はもちろん、フォームやカードなど「こんな種類もあるのか」というビューも存在します。
このあたりは、後述する実際の使い方のところで紹介できればと思います。
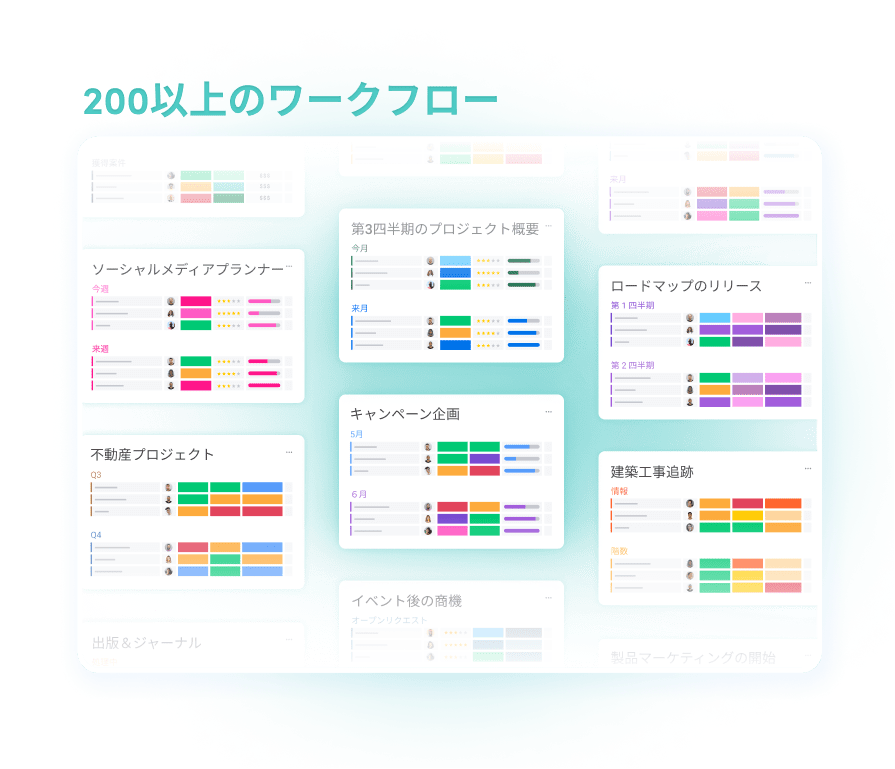
テンプレートの豊富さ
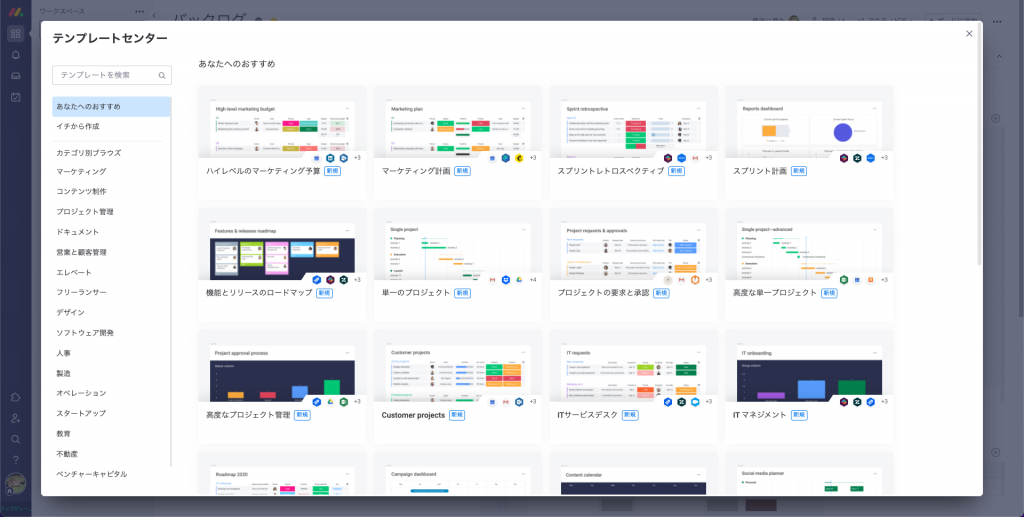
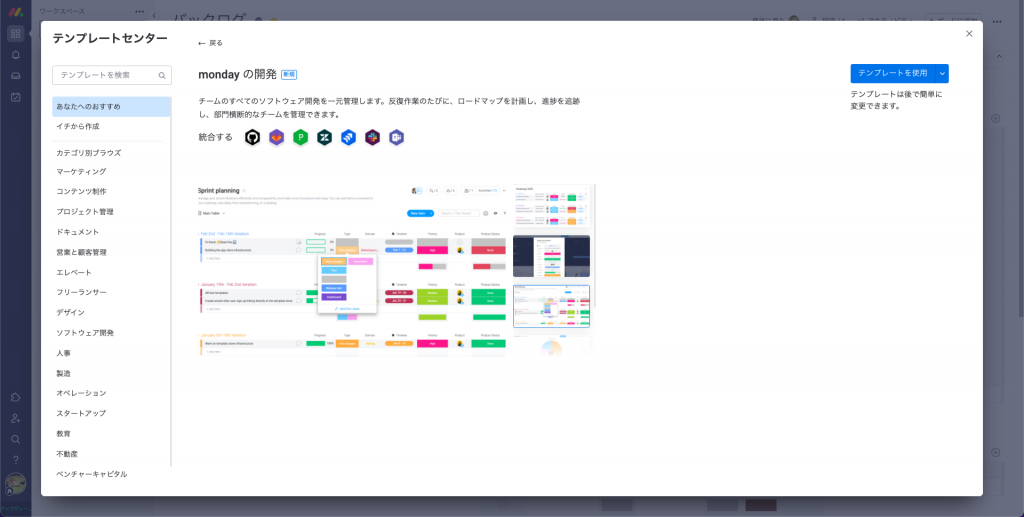
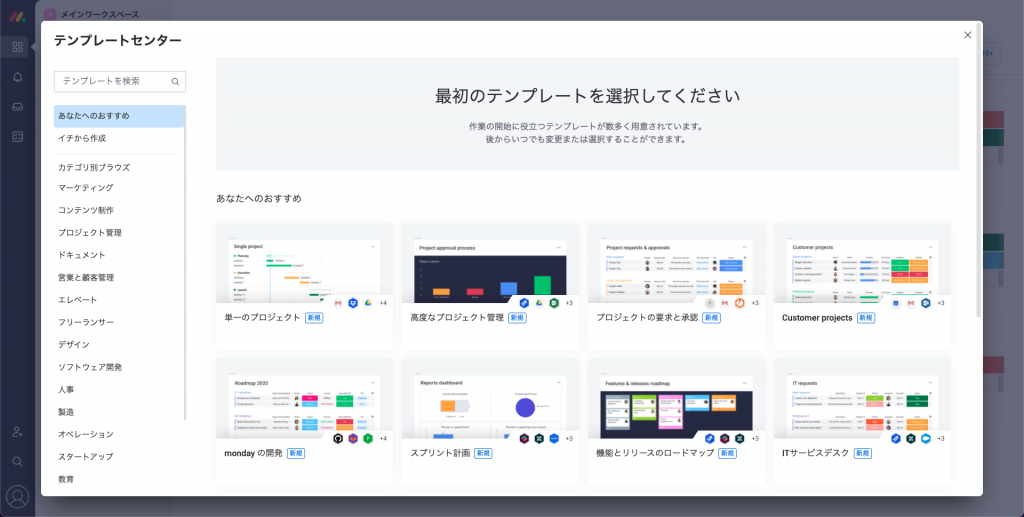
次はテンプレートについてです。 monday.com には、あらゆるユースケースのテンプレートが揃っており、チームのためのワークスペースをすぐに作り上げることができます。 カテゴリの数だけ見ても、その豊富さが分かるかと思います。例えば、ソフトウェア開発のカテゴリにはスクラム開発用のテンプレートがあります。
このテンプレートでは、スプリントをはじめとしたスクラム運用はもちろん、ロードマップや不具合管理などもサポートされています。
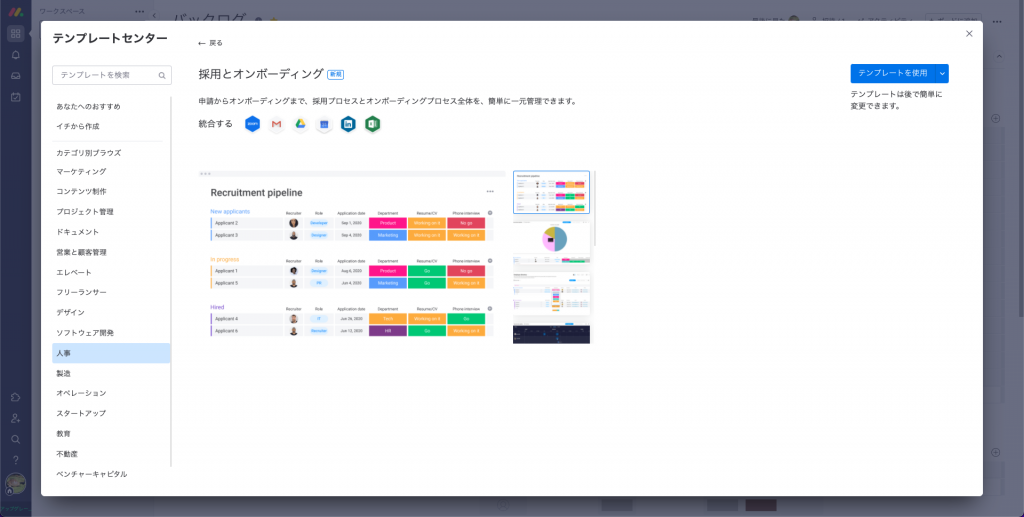
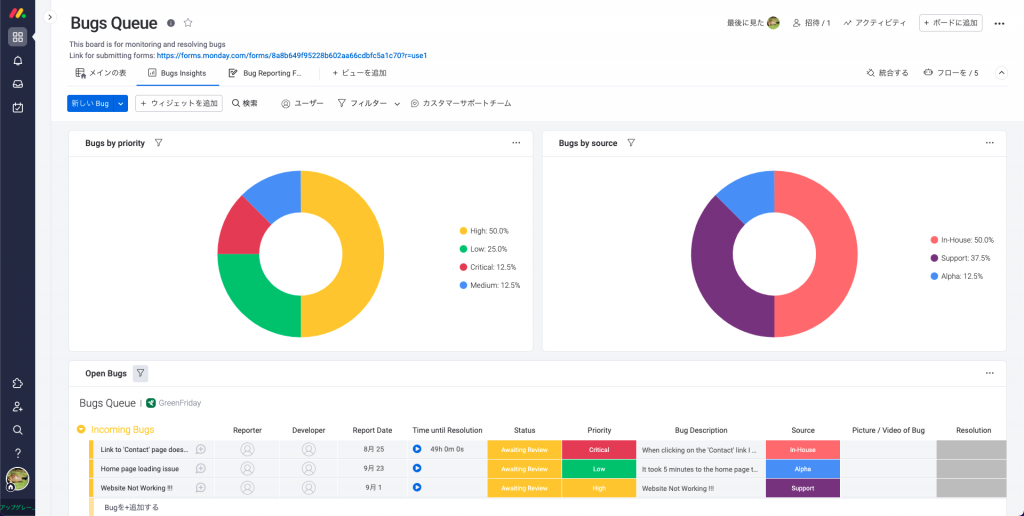
またレポート用のボードも用意されており、スプリントの進捗率やユーザー別の仕事量などを可視化してくれるようになっています。 monday.com でスクラムを管理したいのであれば、このテンプレートを選ぶことをお勧めします。 他にも「デザインなどクリエイティブを管理するためのテンプレート」や「採用とオンボーディングを管理するためのテンプレート」なども存在します。 挙げ出すとキリがないので止めておきますが、とにかく色んな種類があります。 monday.com の使い方を知るには、気になったテンプレートを試してみるのが手取り早いと思います。
デザイン性の高さ
好みによるのかもしれませんが、monday.com は非常にカラフルなデザインなので見ているだけで楽しい気持ち になります。
これはプロジェクト管理ツールとして意外と、というかだいぶ重要だと考えています。なぜかと言うと、毎日チームで使うからこそ
使いたくなるツール である必要があるからです。
メジャーなプロジェクト管理ツールはいくつかありますが、質素 / 地味 / 機械的なデザインのものが多いと感じています。 その中で monday.com の色鮮やかさで遊び心のあるデザインは、目を引くものがあります。 ついつい「もっと自分好みにカスタマイズしたい」と手が動いてしまう、そういう魅力が monday.com の武器の一つになっています。 ツールあるあるだと思いますが、大体こういうものは「リーダー職の人(スクラムでいうスクラムマスターなど)だけが更新して、他のメンバーはあんまり触らない」という現象が起きがちで、自分たちのチームも見事にその状況に陥っていました。 しかし、monday.com に移行してからは、徐々にメンバーも使ってくれるようになり、「進捗が可視化されて朝会が効率的になった」と言った声も挙がるようになっています。
日々の業務で使うものだからこそ、チームが楽しく使えるツールであることが大切ですね。
アプリマーケットの存在
主な特徴の最後に monday アプリを挙げておきます。 monday アプリというのは、monday.com の機能を拡張するプラグインで、デフォルトでは実現できない体験を叶えてくれるものです。JIRA Software や Trello にも同じような仕組みがあり、大きなシェアを占めるプロジェクト管理ツールには必ずありますね。 バーンダウンチャートを表示してくれるアプリや、ホワイトボードツールを使えるようにするアプリなど、便利なものや痒いところに手が届くものが多くあります。 (描画が下手すぎてホワイトボードツールの楽しさが伝わらない…)
もちろん、自分たちでアプリを開発して公開することも可能なので、どうしてもほしい機能があれば作ってしまうのもアリです。 また、外部サービスとの統合機能も充実しており、大抵のサービスは連携できるようになっています。 チームでよく使っているツールと連携すれば、より快適な業務体験ができるかと思います。
導入方法と使い方
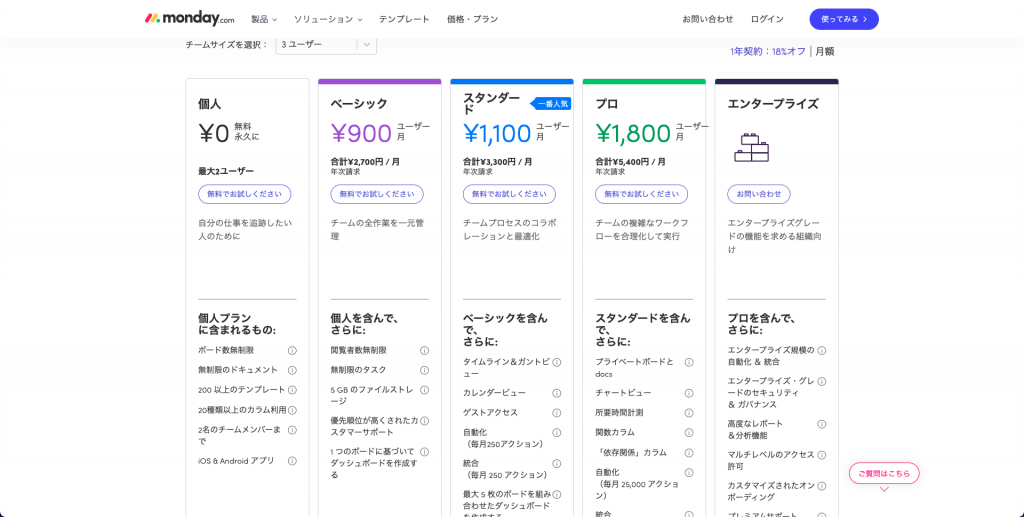
ここからは、実際の導入方法と詳しい使い方について触れていきます。プランと価格
プランと価格は monday.com のページ にまとめられています。細かい機能差分も明記されているので、チームの用途に一番適しているものを選びましょう。 アカウント作成後、いきなり支払いが発生するわけではなく、最初は 14 日間の無料トライアルとなります。 トライアルは、プロプランと同等の内容で使用することができるので、かなりリッチな体験です。 ここから記載する内容は、あくまでプロプランで実現できることで、他のプランに変更すると実現できない可能性があるので、ご了承ください。
アカウント作成
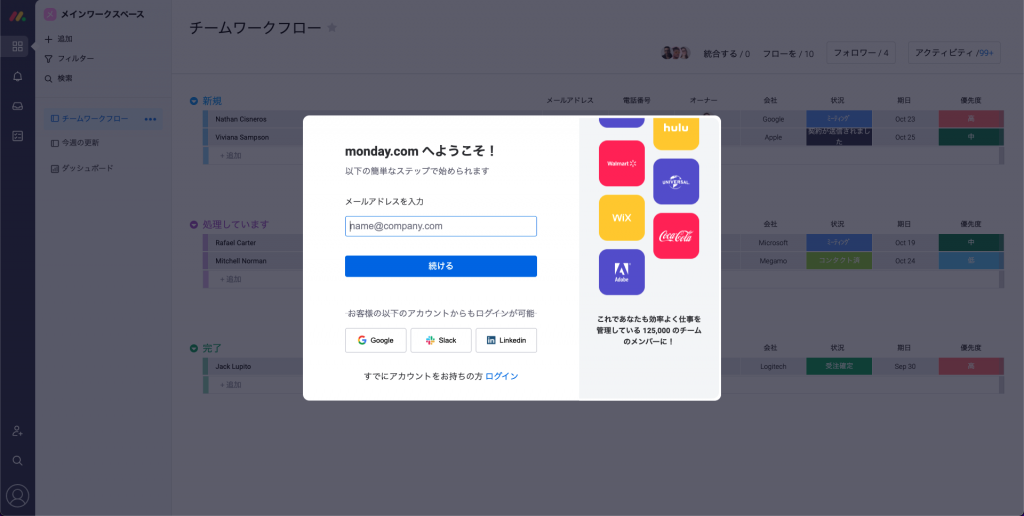
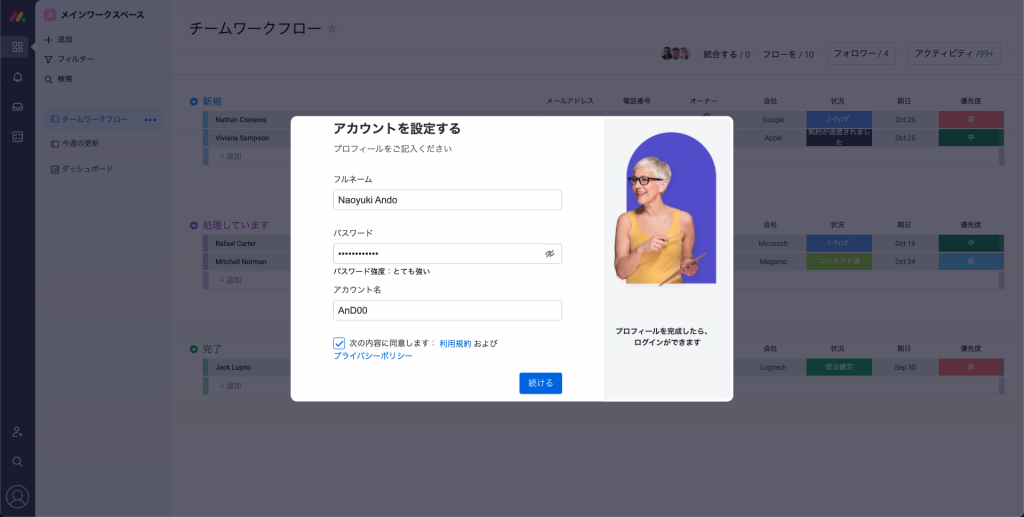
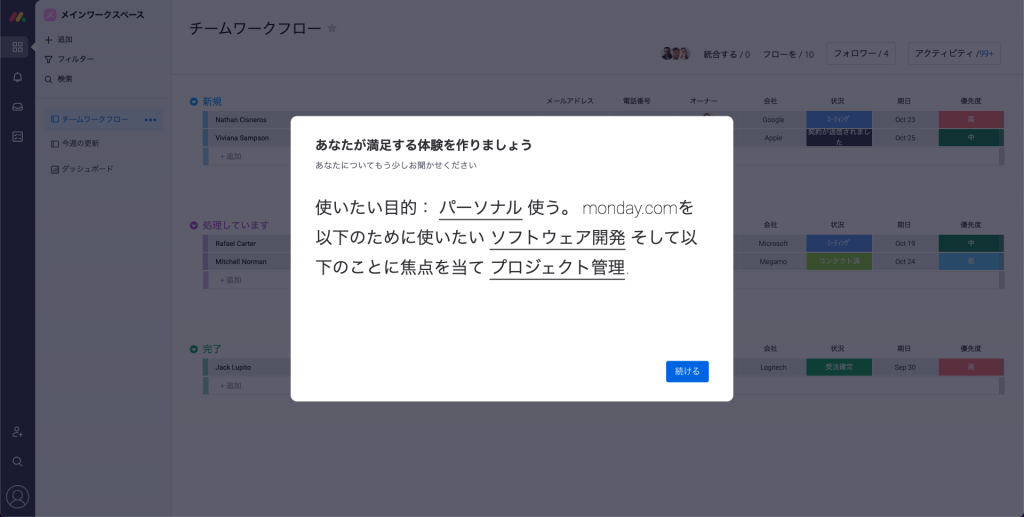
さて、それではまずアカウント作成からです。 特別なことは何も無く、メールアドレスやフルネームなど必要な情報を入力して、アカウントを作成するだけです。Google や Slack のアカウントが使えるのは便利ですね。 途中、用途について入力が求められるので、合うものをおおまかに選んでおきます。
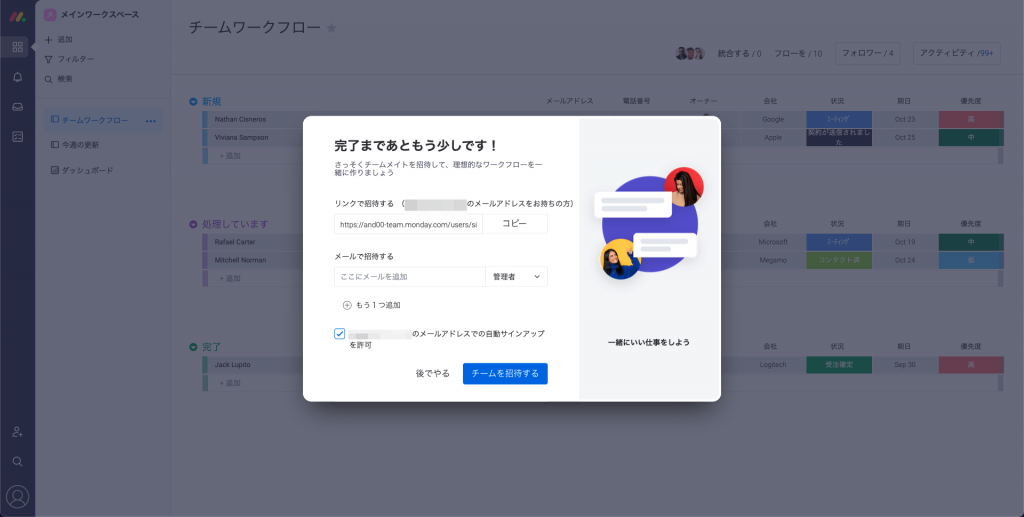
おそらく、おすすめのテンプレートの抽出などに使われる情報なのだと思います。 最後に他のメンバーの招待フォームが出てきますが、あとでいつでも出来るのでスキップしても問題ありません。 これでアカウントの作成は完了です。
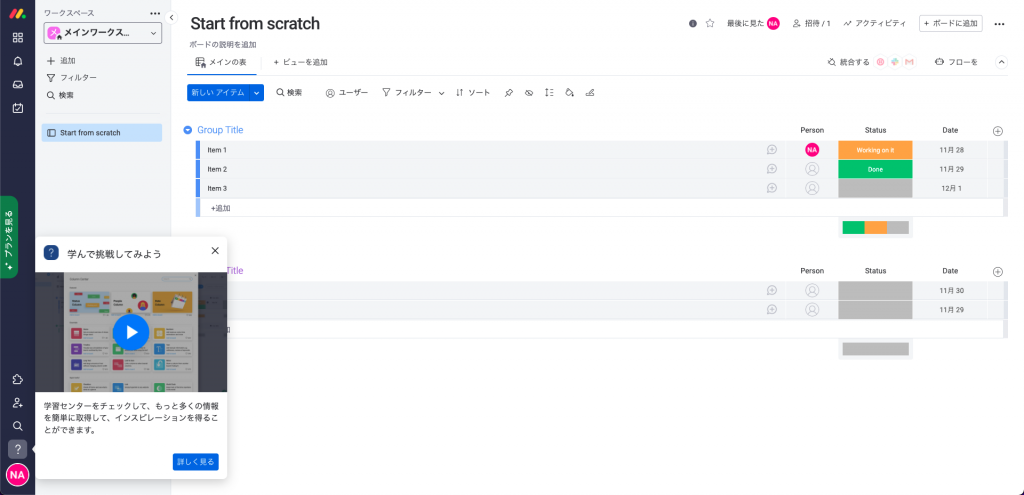
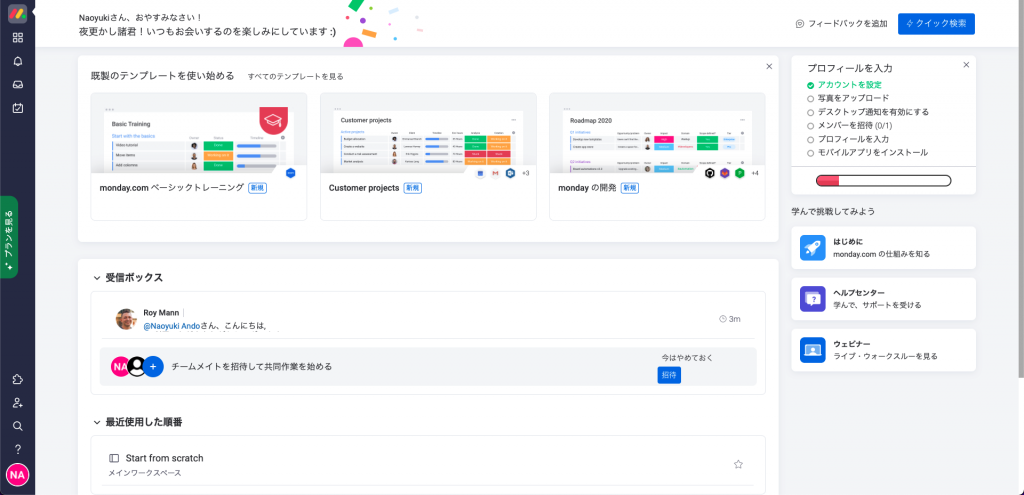
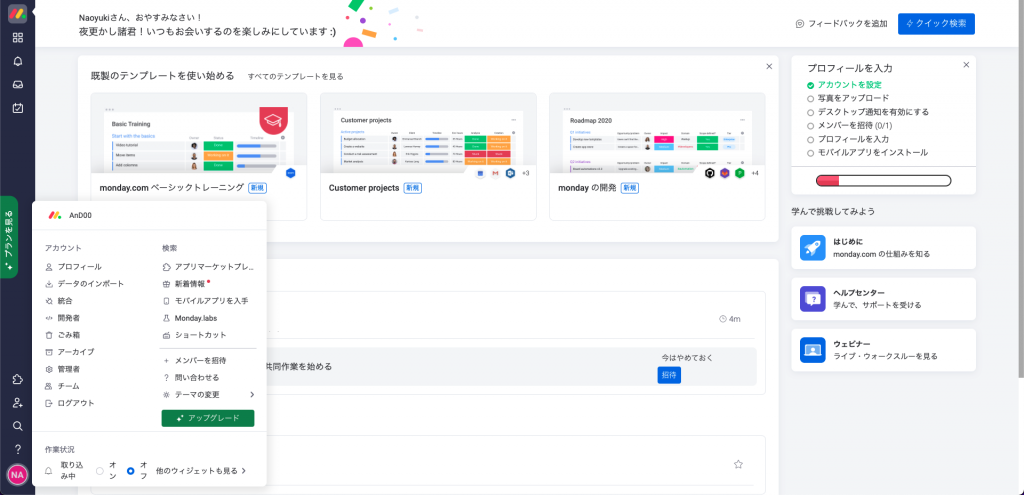
続けて、テンプレート選択画面になりますが、これもいつでも出来るのでスキップして大丈夫です。 アカウントを作成後、最初に表示されるのが
メインワークスペース という画面になります。テンプレートを何も選択しないと「Start from scratch」というボードがデフォルトで作成されました。 画面左のメインメニューから、ロゴをクリックしてみます。 ここは
ホームページ といって、ワークスペースを横断してあらゆる情報が表示される場所です。その名の通り、ホーム画面ですね。 メインメニューには他にも
通知 など主要な機能がまとまっているので、一通りチェックしてみるのが吉です。
アカウント設定と招待
次はアカウント設定周りに触れてみます。設定メニューはメインメニュー最下部のアカウントのアイコンをクリックすると出てきます。 いろいろ項目がありますが、今回は
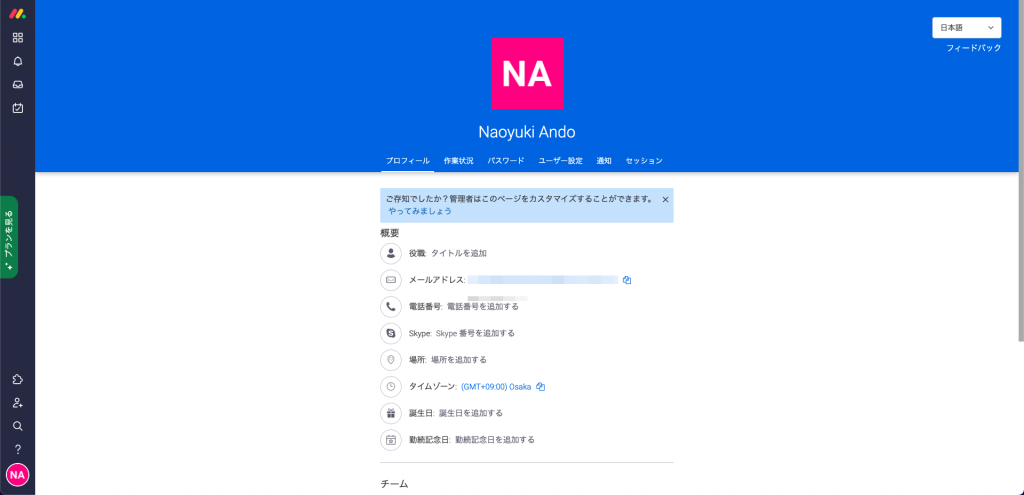
プロフィール / 管理者/ チーム あたりを見ておきましょう。 まずはプロフィールからです。 ここではユーザーのアイコンやヘッダー、概要などを更新することができます。
タイムゾーンと言語設定もあります。(なぜかデフォルトが大阪) ちなみに、言語設定によって、微妙に表示や挙動が変わったりするので要注意です。
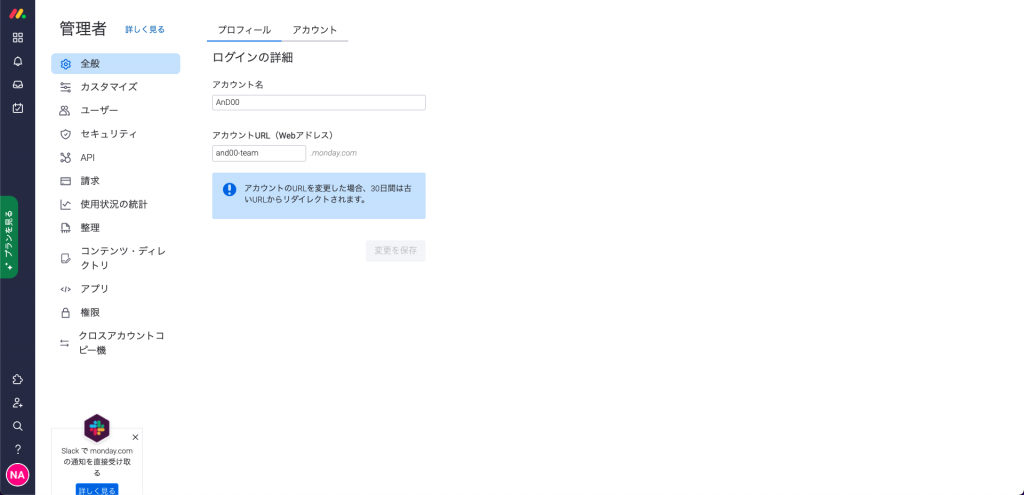
あと休日の判定が 1 日ズレており、おそらくタイムゾーンの影響かと睨んでいます。(monday.com が、まだ日本向けに対応しきれていない感) 次は管理者のメニューです。
ページ設定やユーザー管理、セキュリティ設定、請求などを管理することができます。 Web アドレスが自由に設定できるというのが、地味に嬉しかったです。
あとメニューのロゴやヘッダーが自由に変更できたりもします。 意外とこういうところからツールへの愛着が湧いたりするので、
こだわれる というのは大切ですよね。
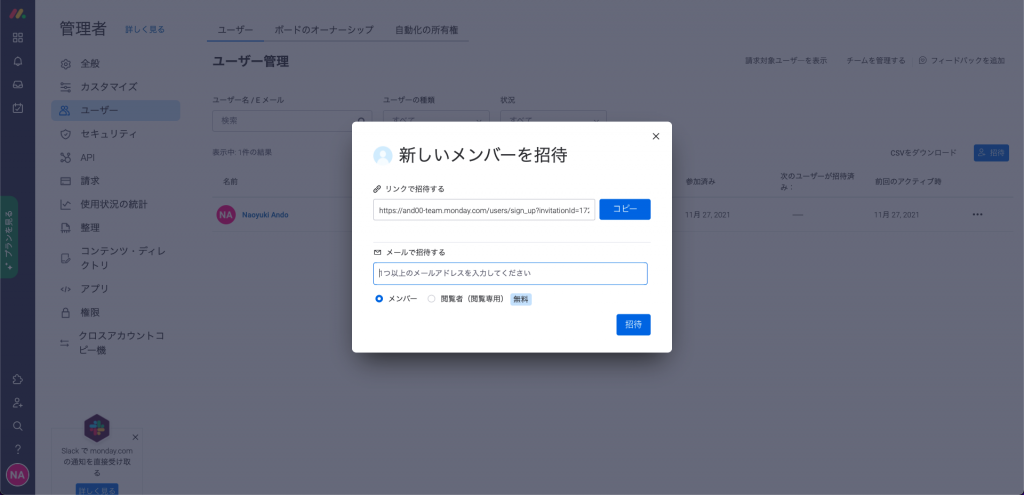
また、アカウント作成時にもあった、他のメンバーの招待は ユーザー のメニューから行うことができます。
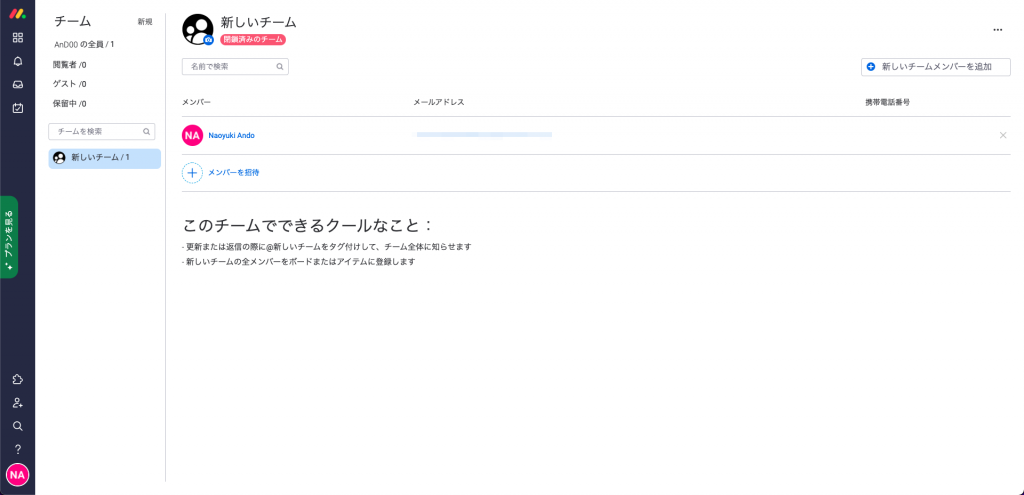
ユーザーの種類は「メンバー」か「閲覧者」から選べるので、必要な権限に合わせましょう。招待後に「管理者」に変更することも可能です。 最後にチームのメニューです。
monday.com にはチームという概念があり、さきほどのユーザー管理からの招待とは別物になります。 ユーザー管理からの招待は、組織(アカウント)への招待であり、上記画像を例とすると「AnD00 という組織への招待」ということになります。
そして、チームの招待というのは「AnD00 という組織内に作られたグループへの招待」ということになります。 ざっくり言うと、
- ユーザー招待 = 会社アカウントへの招待
- チーム招待 = プロジェクトグループへの招待
データのインポート
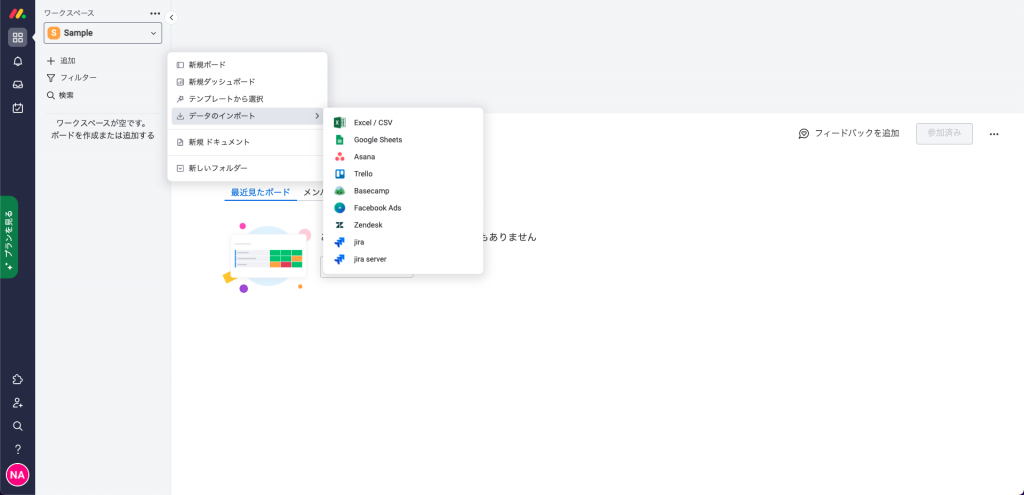
アカウント設定やメンバーの招待が一通りできたところで、次は実際にプロジェクトの管理をできるようにしていきます。 大体のチームは、「既に使っているツールがある」というケースが多いと思うので、そのツールからデータを持ってこないといけません。monday.com にはインポート機能が備わっているので、それを使ってやっていきます。 新しいワークスペースを作って、ここにデータをインポートしてみましょう。 ワークスペースのメニューにある「+ 追加」から
データのインポート を開くと、インポート元の形式を選ぶことができます。
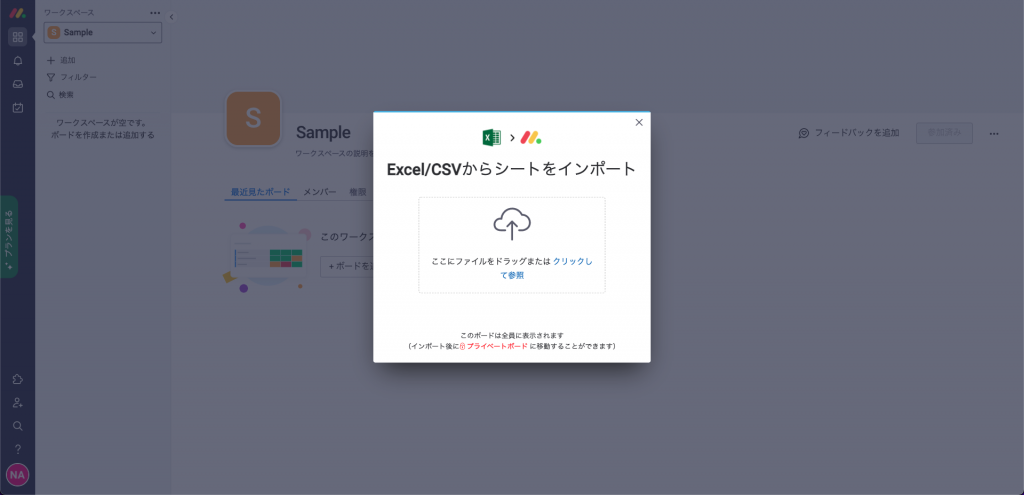
今回は一番定番であろう Excel で実施していきます。
まずはファイルを選択します。
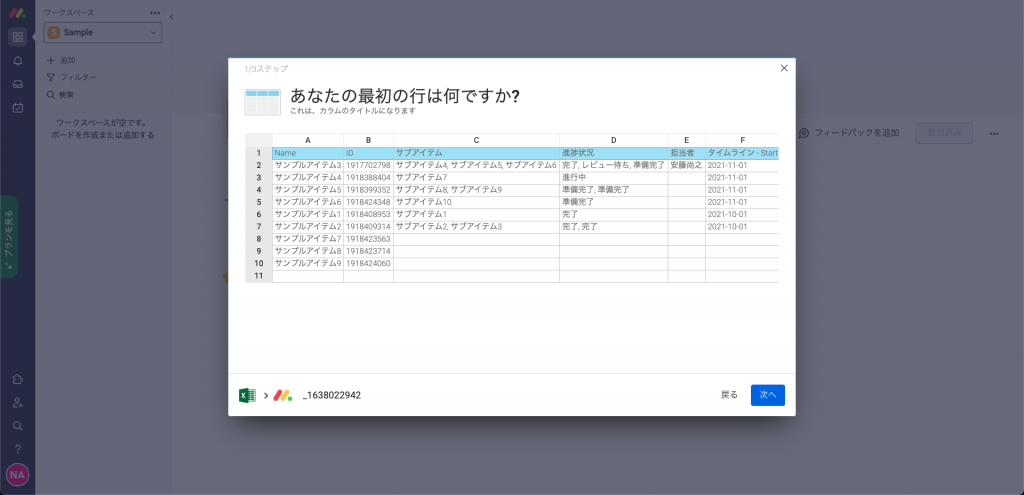
インポートに成功したら、次に各カラムがどういう情報なのかを選んでいきます。
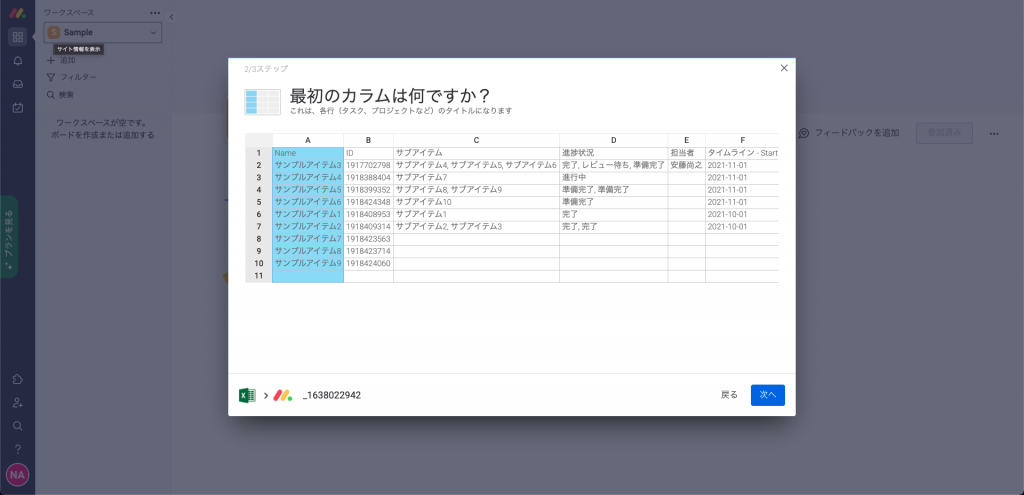
ここで選んだ行が、各カラムのタイトルになります。 CSV でいうヘッダ行ですね。 次に選ぶのが、各アイテムのタイトルとなるカラムです。
タスクやチケットの名称を表すカラムを選びましょう。 タイトルとなるカラムを決めたら、あとは残りのカラムに割り当てる種類を選択するのみとなります。
ただし、このインポート機能で選べるカラムの種類には制限があるので注意が必要です。 ここで上手く変換しきれないものは、一旦「テキストカラム」にしておいて、あとでカラムの種類を一括変更するのが良いと思います。
あるいは、Excel の時点でカラムを分割するなりして、 monday.com で管理できる形に整理しておくのもアリですね。
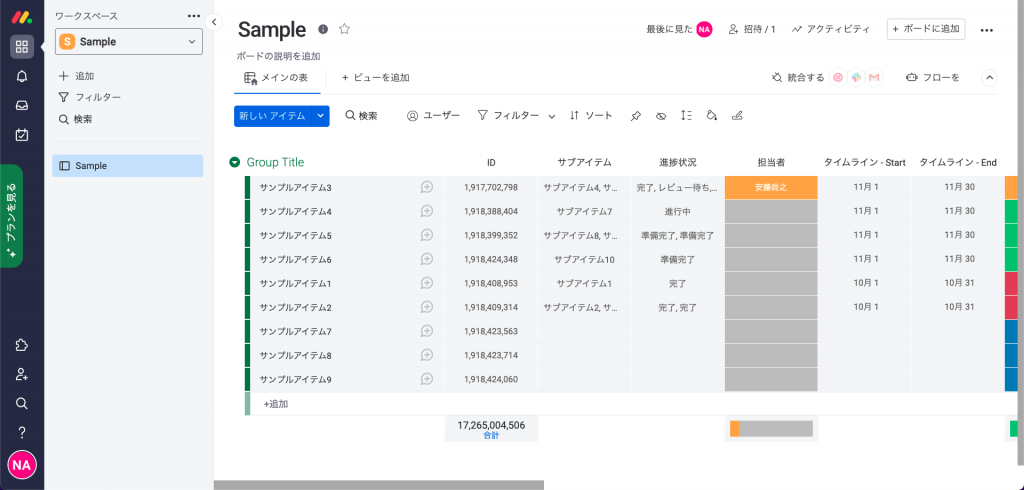
表
データのインポートに成功するとボードが作成され、メインの表 というビューが作成されます。 この表のデータをもとに、用途に合わせたビューを作っていくというのが、基本的な使い方になります。 検索・フィルタ・ソートといった機能はもちろん、特定のカラムを非表示にしたり、条件にヒットしたカラムだけ色をつけたり、効率的な可視化を実現するための機能が揃っています。
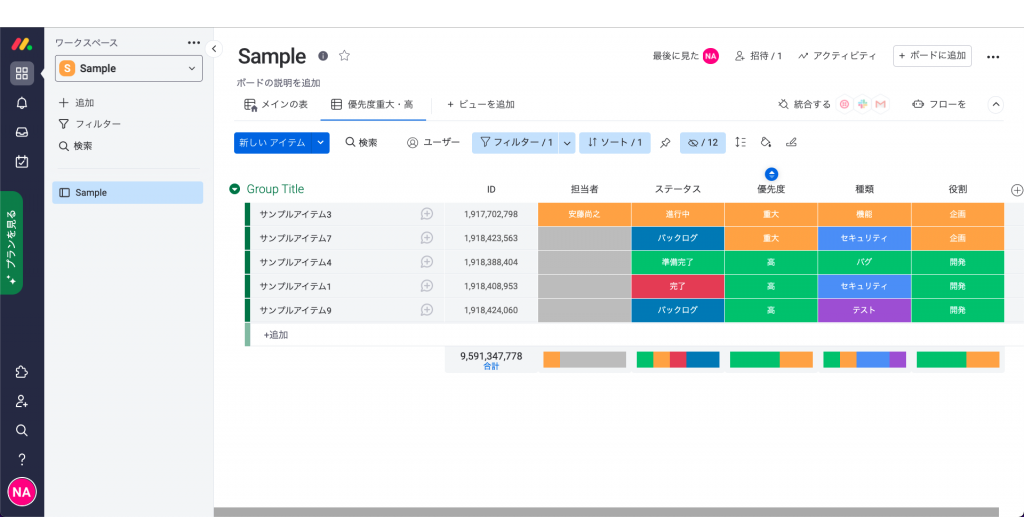
よく使う設定があれば、それを新しいビューとして保存することも可能です。 上記のビューは、優先度重大・高のものだけをフィルタして優先順に並び替えて保存したものです。
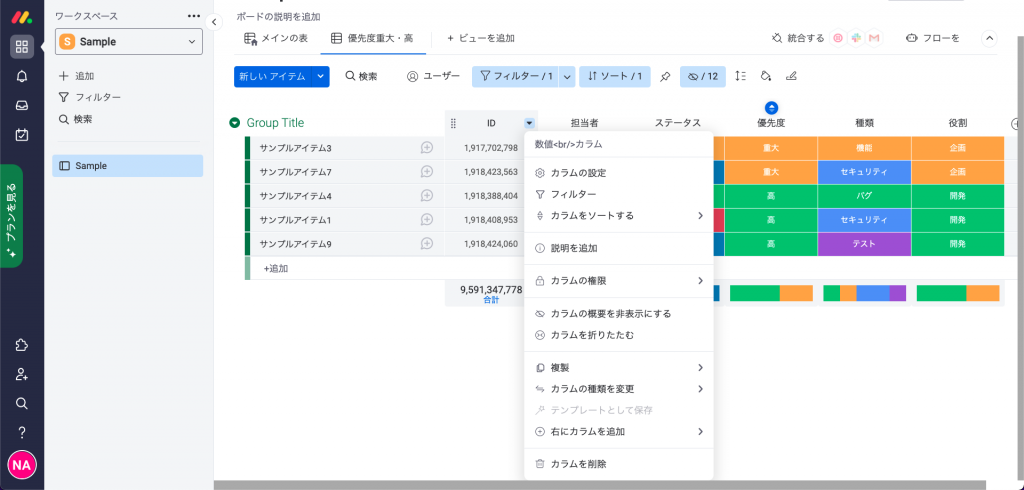
見たいカラムだけを表示するような設定も追加しました。 それぞれのカラムに対しても、出来ることがいろいろあります。
カラム横の「▼」をクリックしてメニューを開きます。 フィルタやソートだけでなく、設定や説明、権限などの操作が可能となっています。
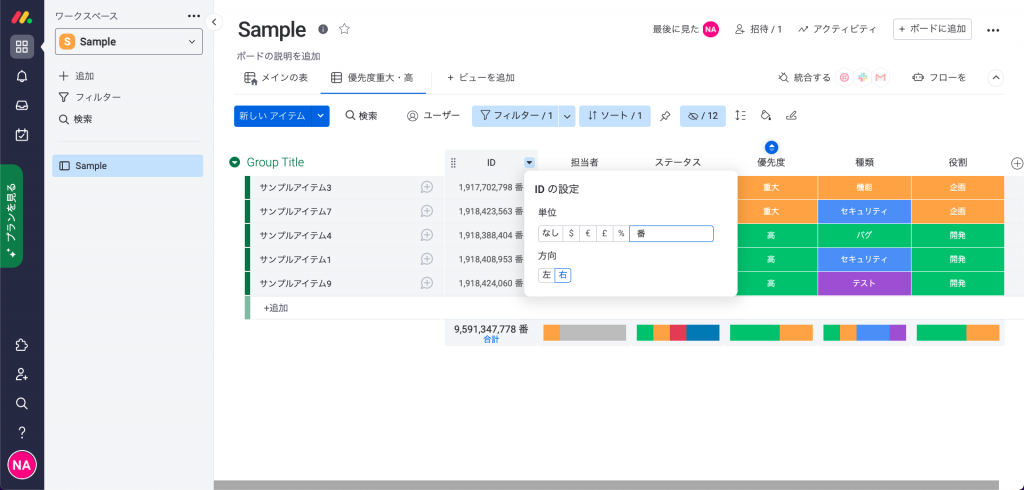
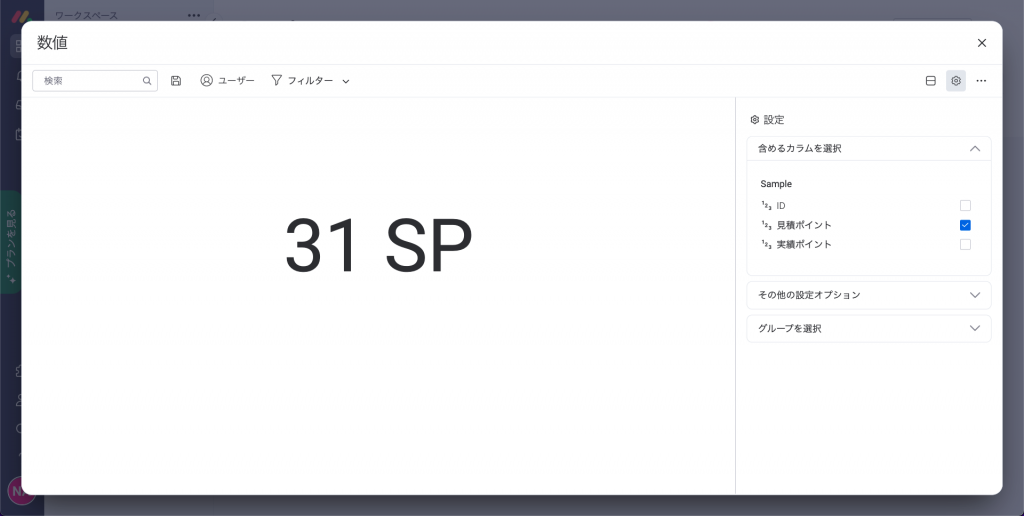
設定は、カラムの種類ごとに内容が異なり、例えば数値の場合は単位を定義することができます。 試しに設定してみると、こんな感じですね。 こうすると何の数字なのかがより分かりやすく表示できます。
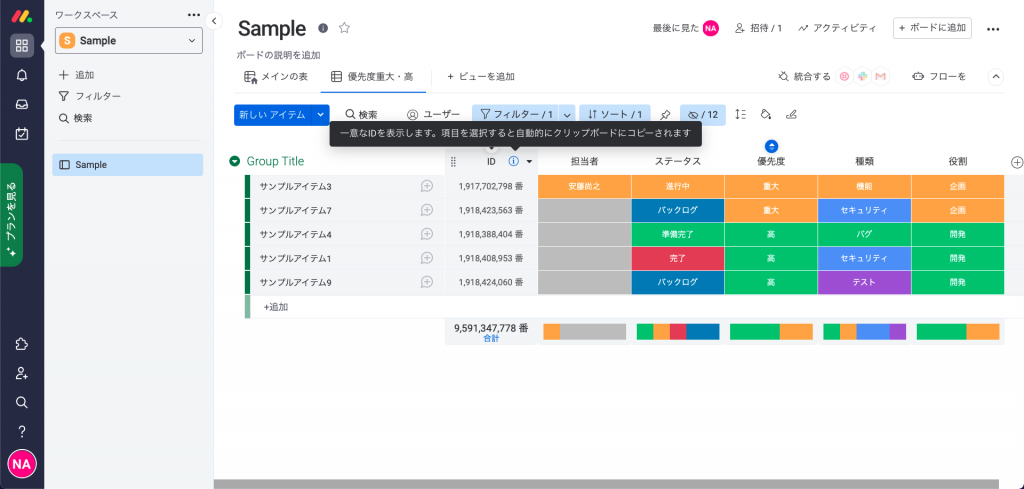
また、カラムの説明を追加しておくと、より一層分かりやすいビューにすることができます。 説明を追加すると「i」のアイコンが表示され、hover 時に説明が表示されるようになります。
カラムの値が何を意味していて、どういう操作ができるのかが分かると、使い慣れていない人にも優しいですね。 このように monday.com でのプロジェクト管理は、メインの表がベースになります。
表を理解していくと、他のビューの使い方がおのずと見えてくるので、まずは表をいじり倒すことをオススメします。
かんばん
ボードのタイトルの下にある「+ ビューを追加」というところから、新しいビューを作成することができます。ここから
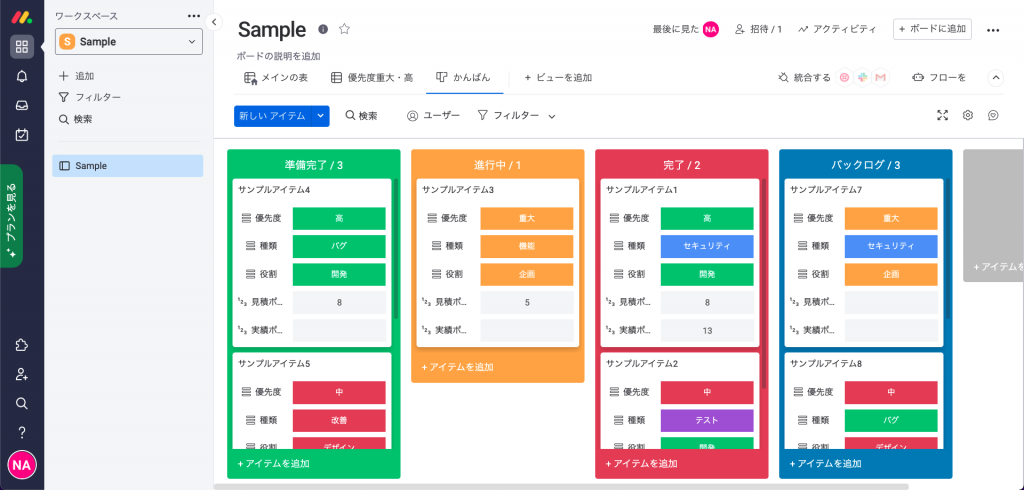
かんばん を追加してみると、
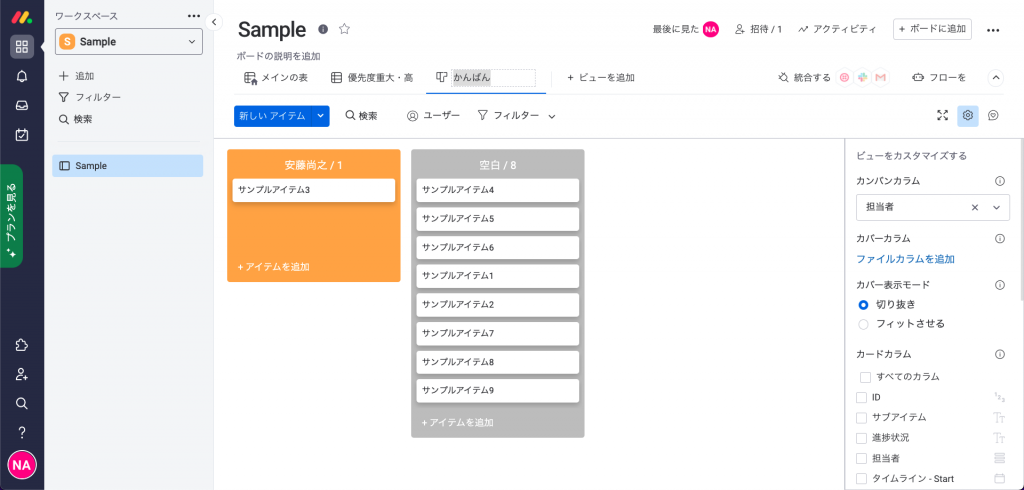
よくみるかんばんボードのようなビューが作成されました。 ただ、作成直後は設定がデフォルトでいまいちピンと来ないので、もっと良い感じの設定にしましょう。 設定は右のメニューから操作します。
メニューは、歯車のアイコンから開閉が可能です。 設定することは以下の 3 点。
- カンバンカラムを「ステータス」に変更
- グループを「準備完了->進行中->完了」の順に並び替え
- カードカラムは必要なものだけ表示
あとはグループをよしなに並び替えて、必要な分だけカラムを表示すれば完成です。 直感的にアイテムを管理できて便利なかんばんビューですが、対応しているカラムの種類や表示の自由度に限りがあり、正直言って表現の幅は狭いです。 アイテムを進行状況に合わせて移動するだけの、比較的シンプルな管理に適したビューとなっています。
ダッシュボード
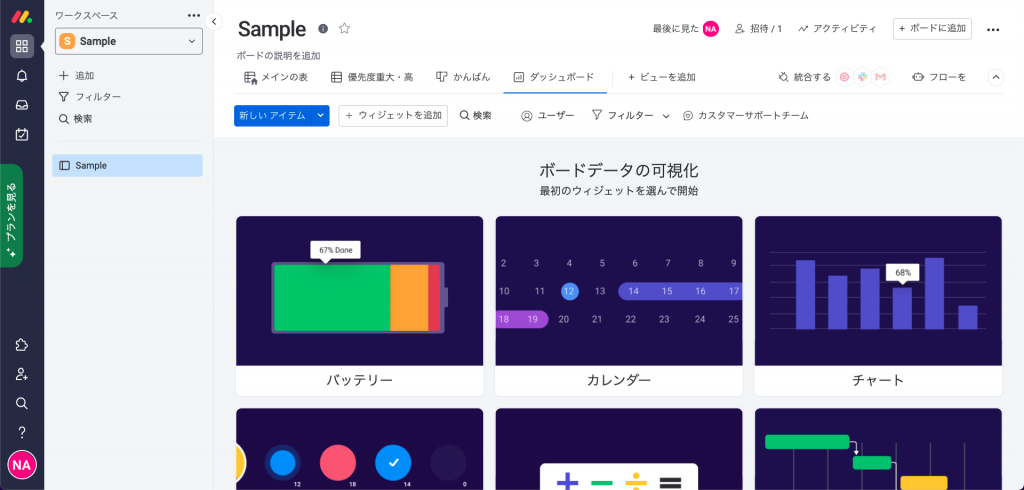
次はダッシュボード というビューを作成してみます。 かんばんのときと同様に「+ ビューを追加」から、「ダッシュボード」を選択します。 他にも
チャート や カレンダー などのダッシュボードビューなるものが存在しますが、結局はすべて無印のダッシュボードがベースです。そのダッシュボードビューのウィジェットとして、チャートなどが選べるという仕組みになっています。 では、いくつかウィジェットを追加してみましょう。
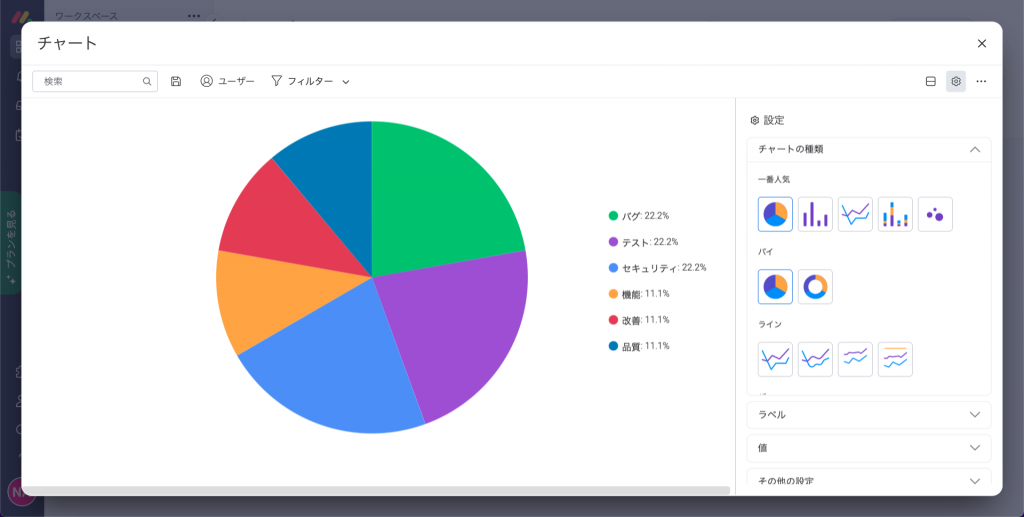
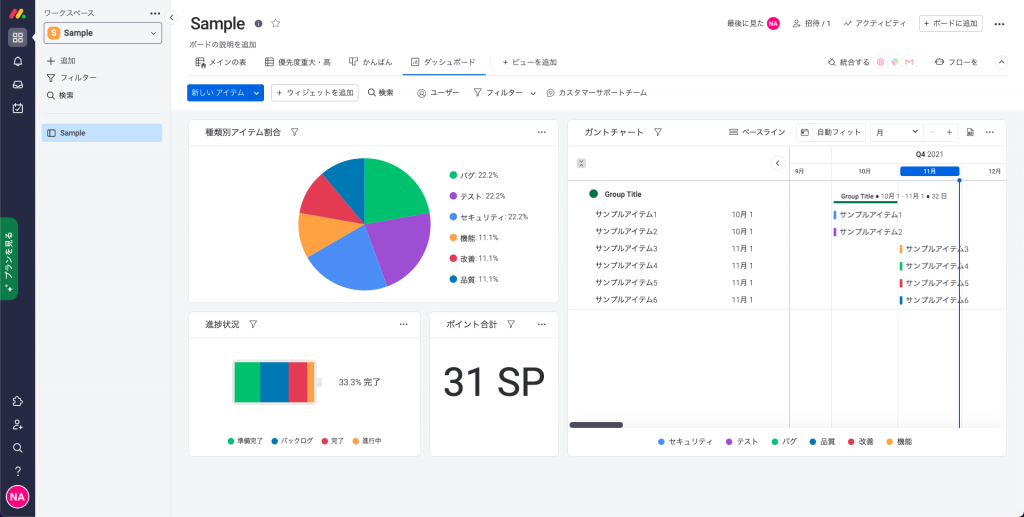
まずはチャートです。
メインの表にあるデータを集計し、グラフ化することができます。 上記グラフは、「種類」ごとのアイテム数の割合を可視化したものです。 他にも棒グラフや折れ線グラフ、バブルチャートなどの種類があり、使い勝手の良い機能となっています。
スクラムであれば、ベロシティチャートの作成にも使えますね。 さらに
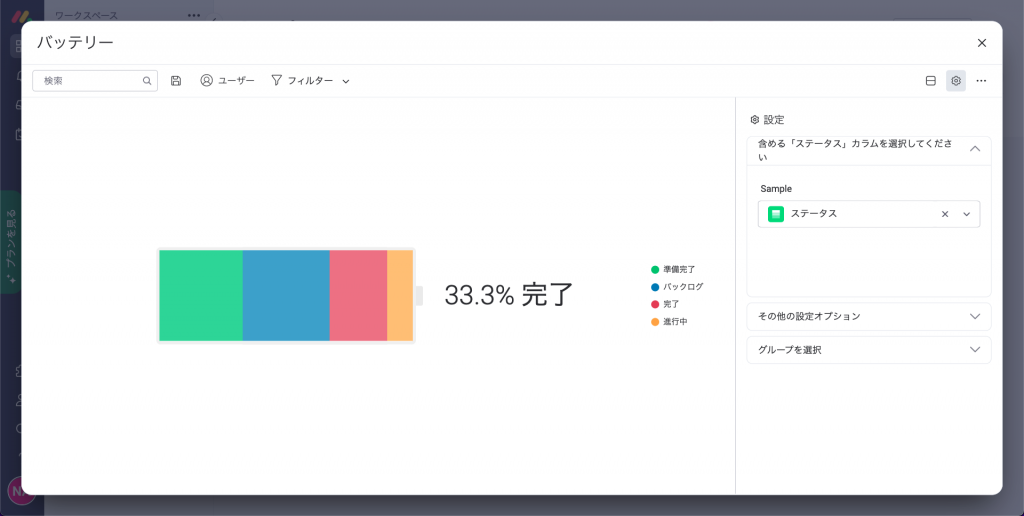
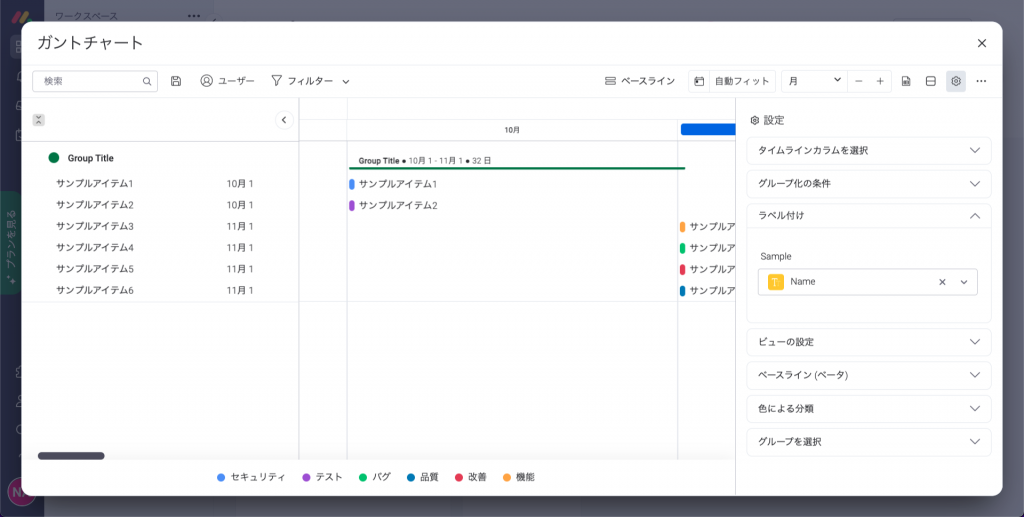
数値 / バッテリー / ガントチャート というウィジェットも追加してみましょう。
どれも基本はチャートと同じように設定するだけで、表のデータを可視化することが可能です。 設定して、ウィジェットのサイズや順番を調整するとこんな感じになりました。 「プロジェクトの進捗状況」や「メンバーの稼働状況」など、目的に合わせてウィジェットを組み合わせると、有用なダッシュボードに仕上がると思います。
ガントチャート はメンバーの進捗管理だけでなく、プロジェクト全体のロードマップ管理にも使えるので便利なウィジェットです。
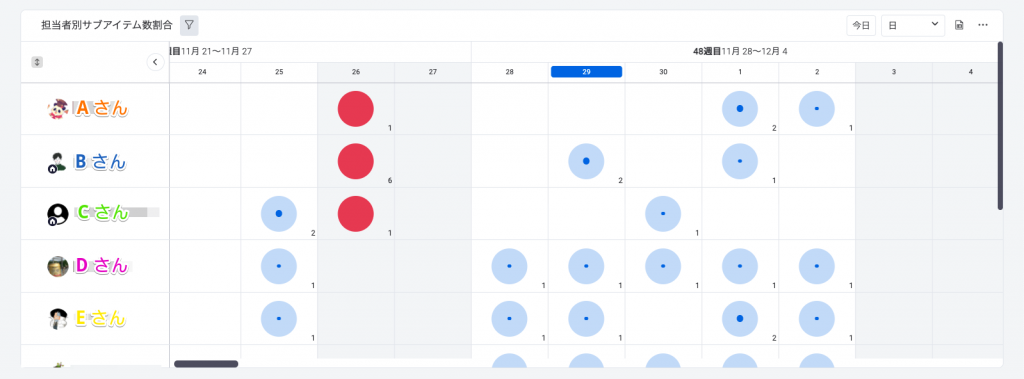
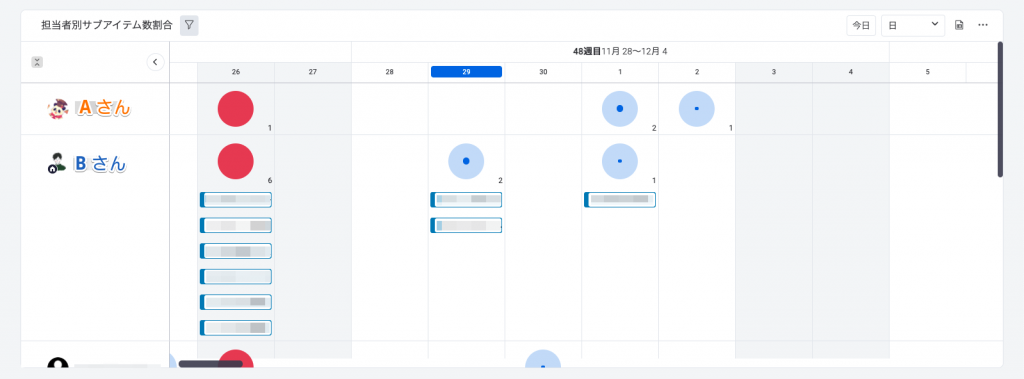
「メンバーの稼働状況」という観点でダッシュボードを組む際は、仕事の量 というウィジェットがオススメです。 このウィジェットはその名の通り、ユーザーやグループごとの仕事量を可視化してくれるものとなっています。 上記画像は、自分たちのプロジェクトでの実際の使用例です。
こうして可視化すると「あれ、B さんちょっと担当してるアイテム数多いな」というのが明確になります。 それがわかっていれば、朝会では「B さんにタスクが偏ってるから、E くんヘルプ入れますか?」みたいな話をするだけで済み、「ボトルネックになってるやつはいねぇかぁ…!」と目を光らせる必要はありません。 ちなみに「じゃあ B さんのどのタスクにヘルプ入ればいいですかね」という話になっても、このウィジェットだけで解決できます。 このように、ユーザーが担当しているアイテムが確認できるようになっていて、この画面から担当者を変更することも可能です。
特にリモートワークでは、ミーティングが伸びがちだったりするので、こういった可視化や効率化は非常に有効なソリューションだと思います。
自動化
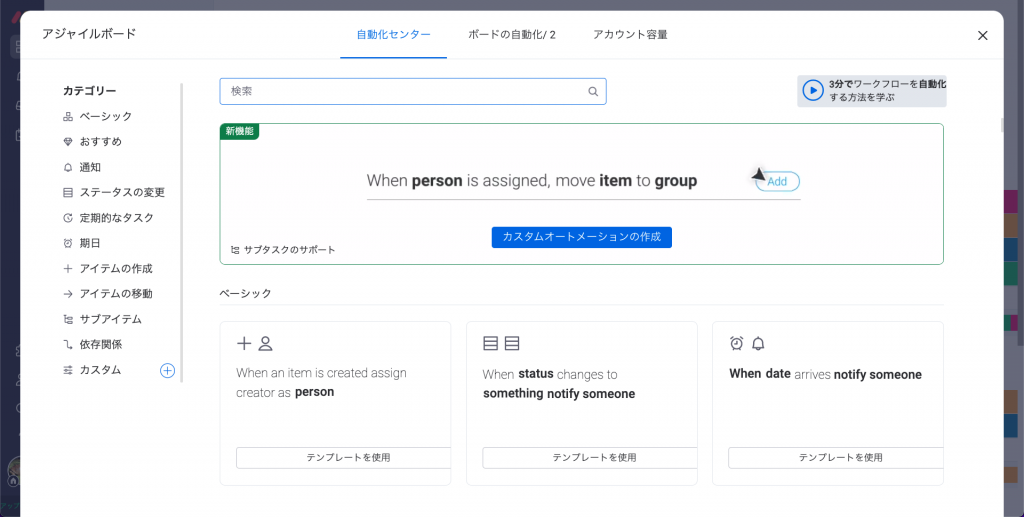
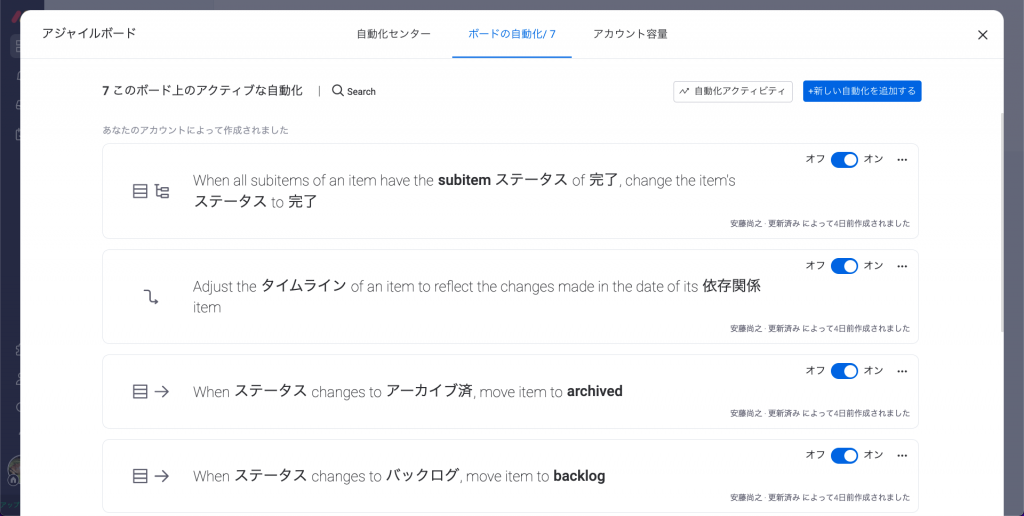
ここまで便利なボードをたくさん作ってきましたが、やれることが増えれば増えるほど運用するのが面倒になってくるものです。面倒なことは機械にやってもらいましょう。 ということで
自動化 の紹介になります。 monday.com では、手順の決まったワークフローを自動化することが可能です。 トリガーの種類は豊富で、
- アイテムの作成・移動
- ステータスの更新
- 期日を超過
- 定期的な実行
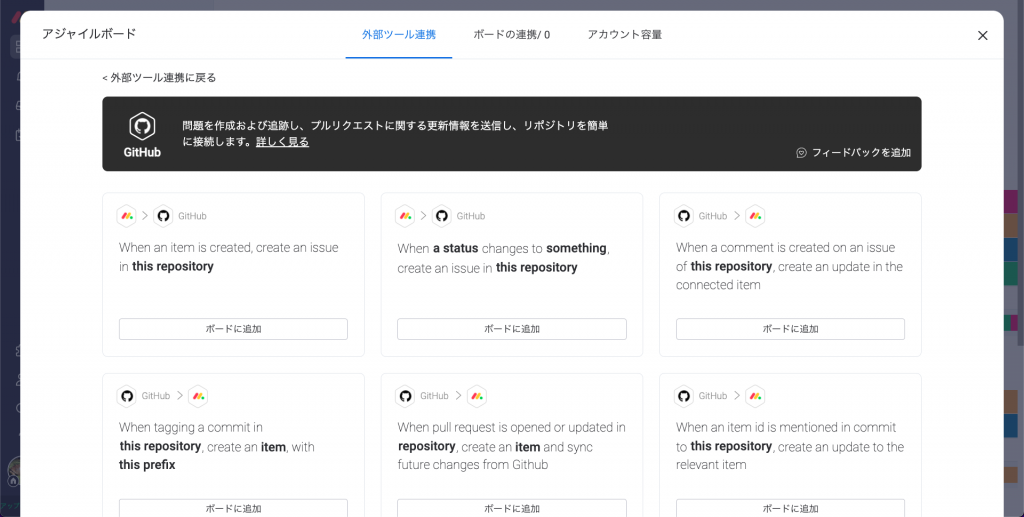
インテグレーション
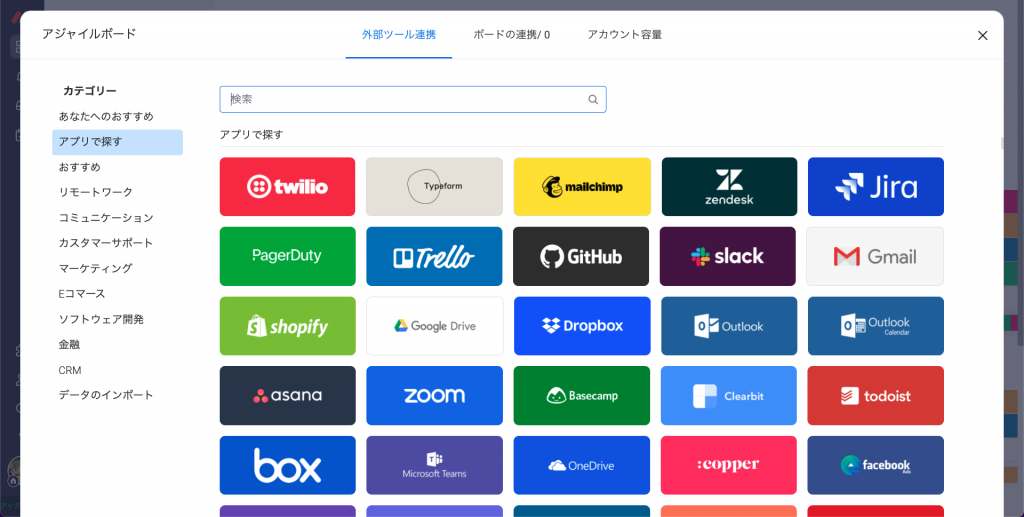
ここまで monday.com を使ってくると「もう全部ここで完結したい」という気持ちになってきますね。そんな気持ちに応えてくれるのが
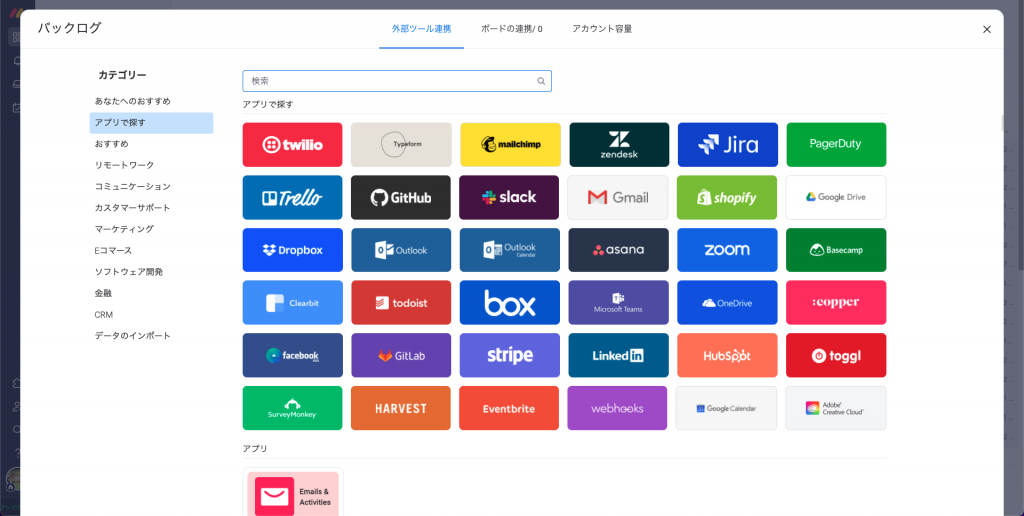
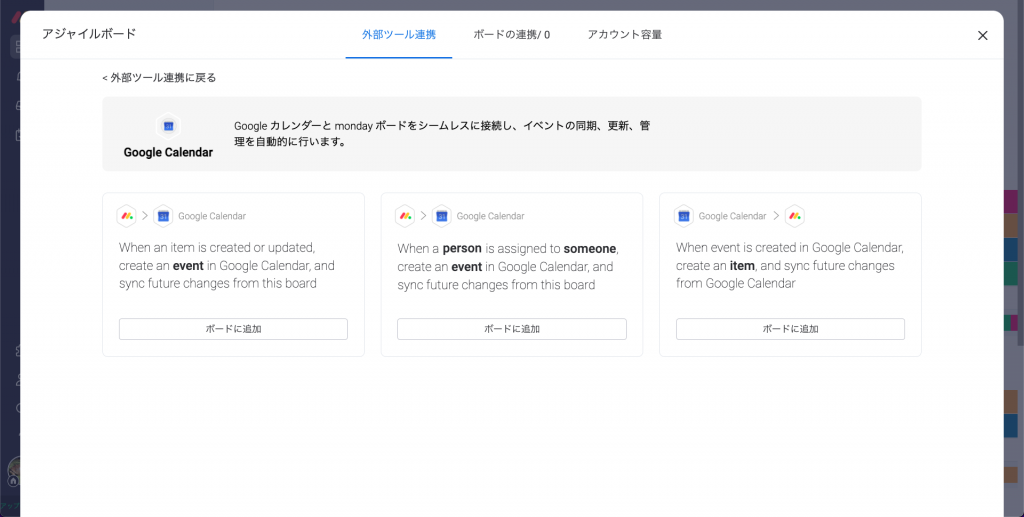
インテグレーション です。この機能は、要するに外部サービスとの連携になります。 著名なサービスは大体サポートしているので、普段の業務でよく使っているサービスと連携することで、より効率的なプロジェクト管理が実現できるかと思います。 エンジニアが多い業務であれば GitHub と連携して、PR や ISSUE を管理したり。 リモートワークでミーティング祭りな状況であれば Google Calendar と連携して、予定を管理したり。 というように「どうせなら monday.com で一元管理したい!」という希望を叶えてくれるのが、インテグレーションという機能になります。
今後、もっと連携できるサービスが増えてくると、より幸せな環境が作れることでしょう。
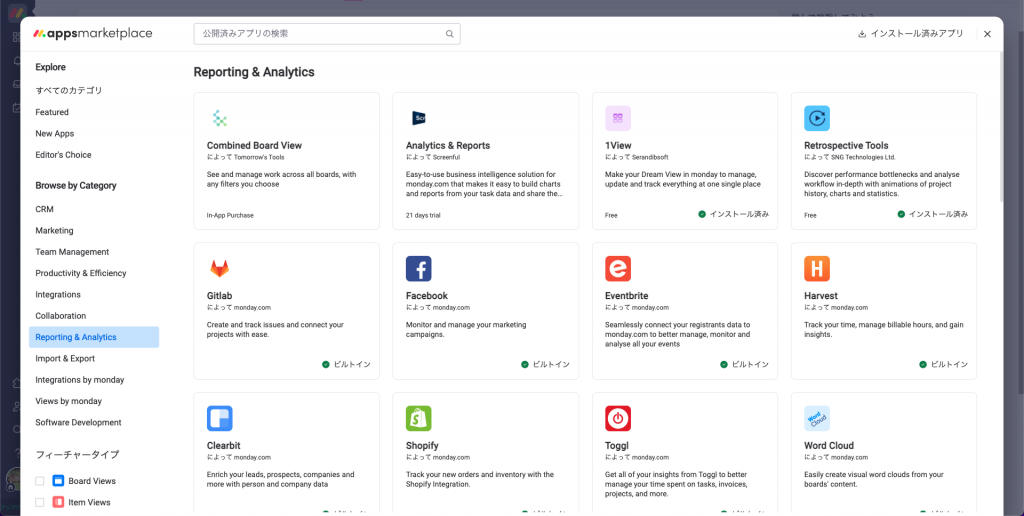
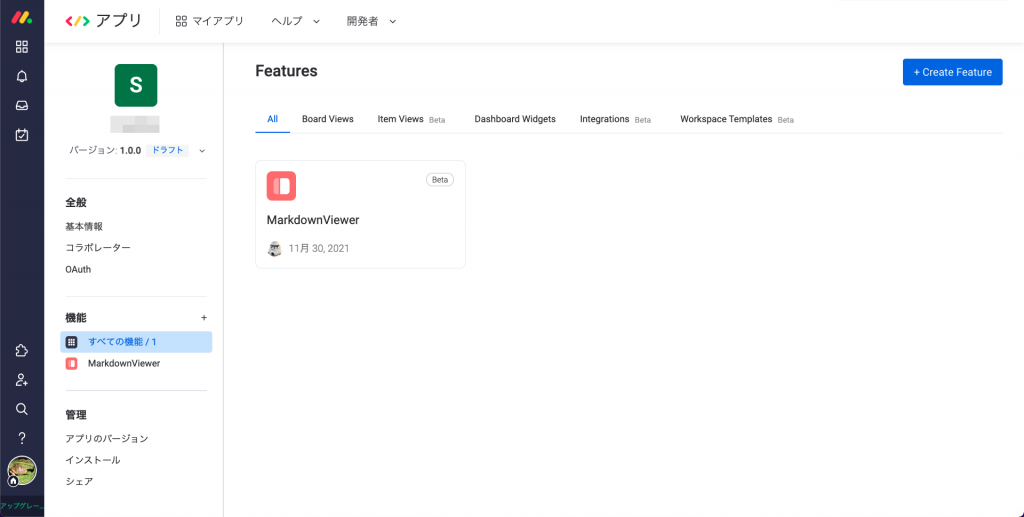
アプリ
最後はアプリ についてです。アプリは、外部サービスとの連携ではなく、monday.com 内の拡張機能のようなものになります。 マーケットプレイスという場所で公開されており、monday.com を使っているアカウントなら誰でもインストールして使うことができます。
monday.com が作成しているものからサードパーティ製のものまであり、無償だったり有償だったり様々です。 ただ、マーケットプレイスは登場してから日が浅く、「これ面白いなぁ」と思うものはあれど、実際に業務に必要だと感じられるものは数えるほどという印象です。
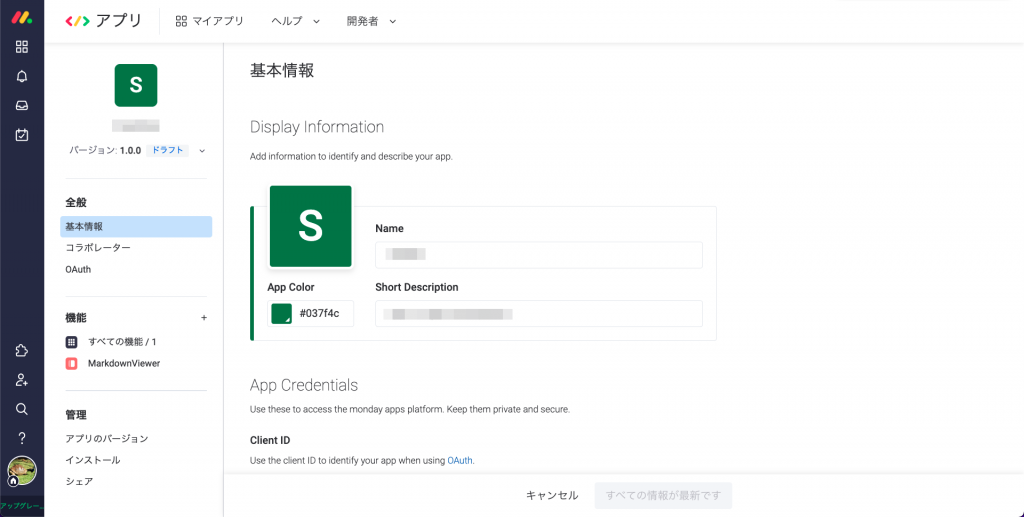
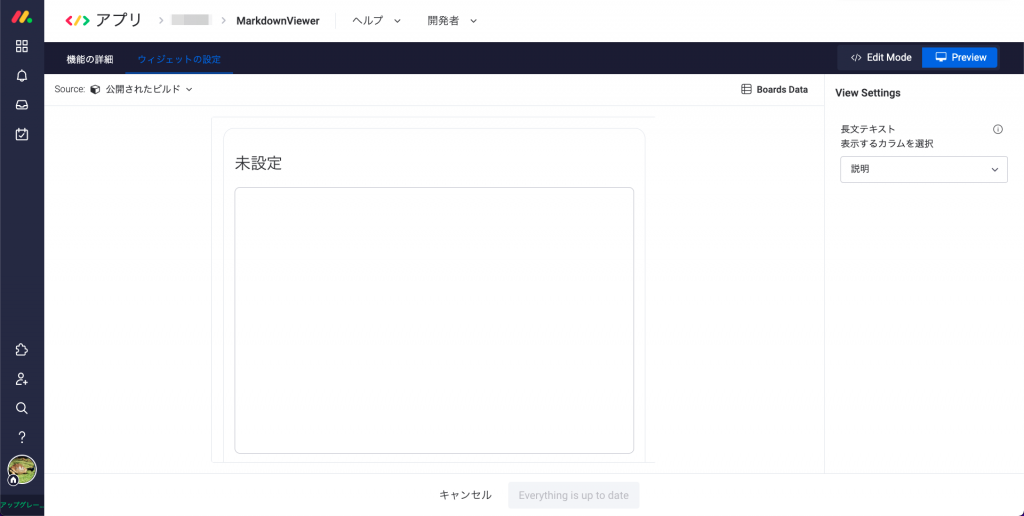
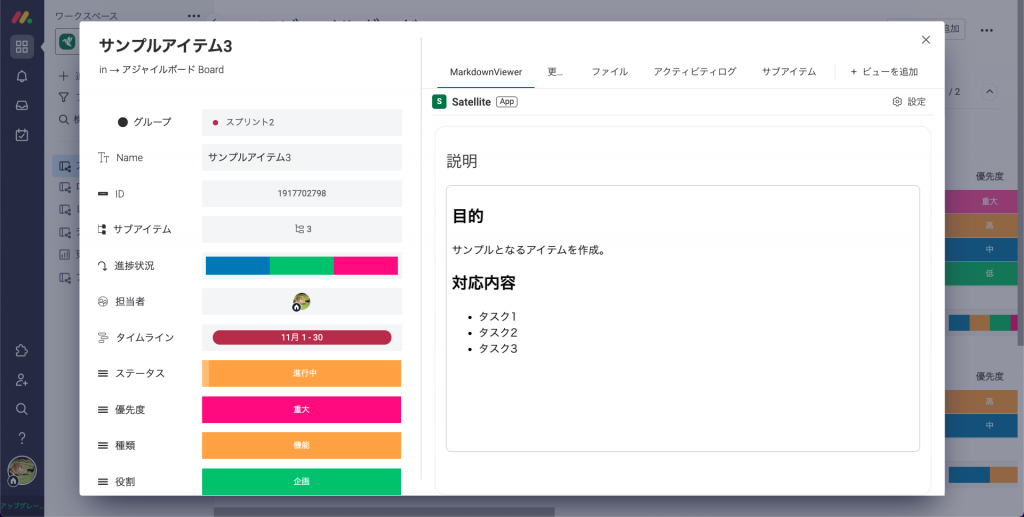
まだまだこれから成長していく場所なのでしょうね。 せっかくなので、自分たちのプロジェクトでも内部向けに、アプリを開発してみました。 monday.com のテキスト・長文テキストカラムはマークダウンに対応しておらず、マーケットプレイスにも解決してくれるものが見当たらなかったので、独自に作っています。
実際に完成して使ってみるとこんな感じ。 うん、良いじゃないですか。
まだブラッシュアップすべき点がありますが、仕上がったらマーケットプレイスに公開してみてもいいかもしれません。(マークダウンで書きたいって人けっこういるんじゃないのかな…)
まとめ
monday.com は、自分がプロダクトオーナーを務めているプロジェクトで実際に導入していて、使い方を理解していく度に「こりゃスゴイな」と感じることができるツールです。
そんな自分たちの導入・運用経験を踏まえての monday.com のメリット・デメリットをまとめました。
メリット
- 柔軟なカスタマイズが可能で、柔軟なリソース管理が実現できる
- テンプレートが豊富で、様々な業種のプロジェクトを管理・運用できる
- 鮮やかなデザインが、日々の業務を楽しくしてくれる
- 運用に必要な便利機能を、自分たちで簡単に作って導入できる
- 自動化や外部サービス連携によって、業務の効率性を高められる
デメリット
- 出来ることが多すぎて、使いこなすまでの学習コストが高い
- 幅広い業務をカバーしてる分、スクラムなど特定のワークフローに特化した機能が少ない
- デザインやレイアウトが独特で、ビューが情報過多になりやすい
- プロプラン ¥2,200(1ユーザー/月)は他のサービスと比べて高額
monday.com はクセがありますし費用は高いですが、実際にプロジェクトで使ってみた費用対効果を考えると、十分満足できる値段だと思います。 以上、monday.com の紹介でした!
プロジェクト管理ツールの導入を検討している方に、少しでも参考になる情報があれば幸いです。
次は Jira Software の紹介を書こうと考えているので、興味があればぜひ読んで頂ければと思います(^ ^)
それでは、また。