これは ドリコム Advent Calendar 2018 の 25日目です。
24日目は カナサキ さんによる UIデザイナーがUnityのAnimator Controller使ってみた です。
なぜこの記事を書いたのか
デザイナーのよもぎです。
今のチームでUIやアイテム画像やアニメーションを担当しています
スマホのUIというと世間では小難しい特別な知識が必要そうに思われがちですが
割と
 オラァ!!!!
オラァ!!!!
みたいな勢いで最後まで作っています。
UI画面を作ってる人は今制作している1画面じゃなくて
全体を通してどうなるっていう所を常に頭において制作しなければならず
1箇所変えたらリソースのサイズや、構成に影響するのでかなりストレスを抱えながら
やっていると思います。
共通ボタンのサイズ変更とか地味にツライ。
その中でも後戻りすることが困難なキャラの表示周りに関して
ストレスを下げもっと自由に画面デザインする
やり方を今のPJで試してみたので簡単にまとめてみました。
はじまるウホ!

ゴリラ、画面を構成する




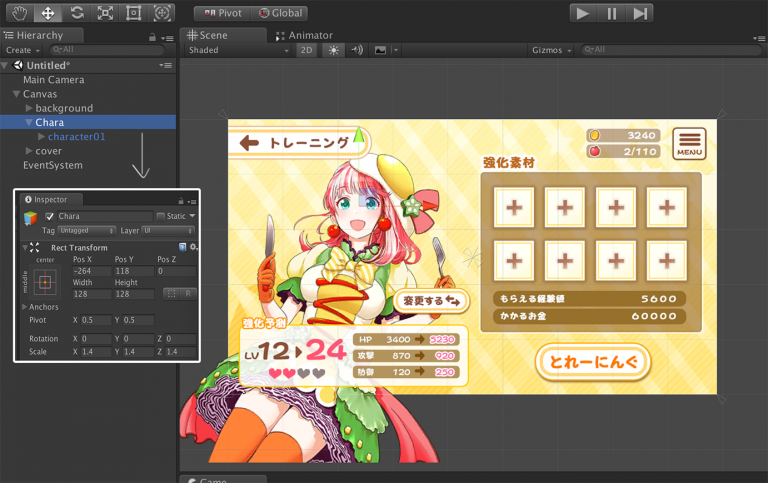
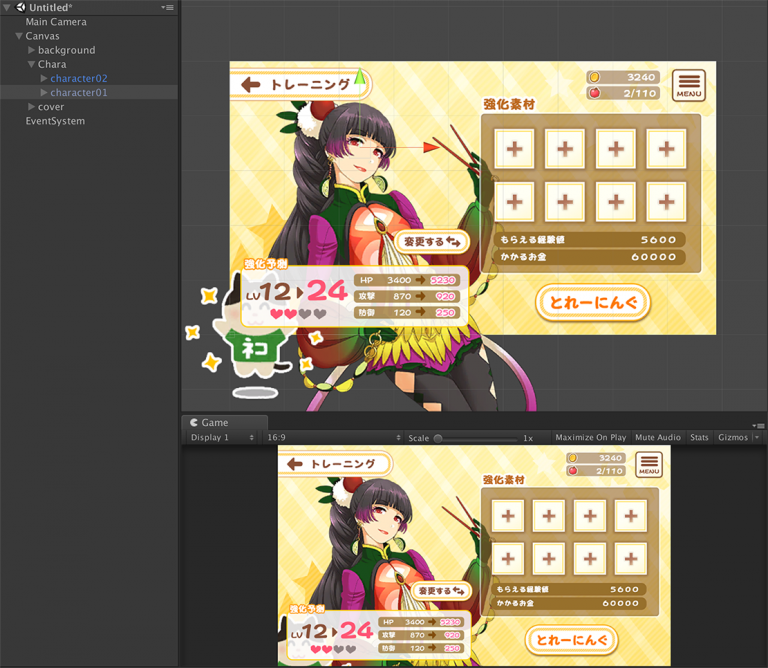
一般的なゲームの画面をサンプルとして作成してみました
このゲーム画面に対応したリソース描き出しについて以前までは、
以下のようにリソースを書き出していたことが多かったと思います。


1キャラクターにつき4枚
フォトショップ上で見た目をある程度確認しながら制作できるし
まあ楽ではあるけども、ユーザーからしたらその分リソースが増えるので
スマホ上の容量は取る上に「ちょっと横にずらしたいって思ったらその都度書き出し直す」っていう作業が地味に辛い
 ツライっていうかもはや憎んでいる
ツライっていうかもはや憎んでいる
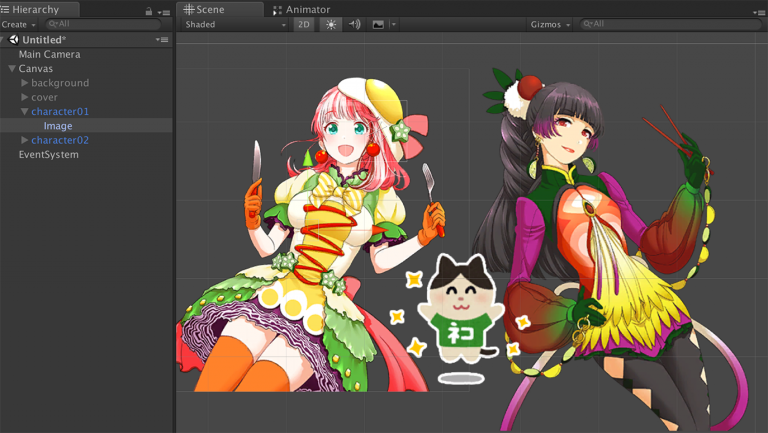
この2人のように、左右に大きく傾いたポージングの場合、切り出しサイズ内に収まらず
「え、そういう場合を想定してなかったから規格サイズ変更しなきゃ、、、」とか
「端っこグラデかけなきゃ」とか
「あ、しまった、シナリオ演出で揺れるから下もっと入れとかなきゃ、、、!」とかとか
同時になん画面も考えながら調整するのが大変だし、考慮漏れがあったら、、ということが怖い!
切り出し始まっちゃってるけど、要素変更などでそういう場面に出くわすことがある!
切り出すレギュレーションに合わせすぎるあまり画面の面白さとかを諦めたり、
全画面意識しながらレイアウト設計する苦悩とストレスからも開放されたい。
そして今回はどうしても画面デザインにこだわりたい、、、!!!
 画像じゃなくて、ゲームの表示の方を合わせればよくね?
画像じゃなくて、ゲームの表示の方を合わせればよくね?
と思いついて試してみました
まずリソースの構成
テストケースとして今回は512の画角でリソース自体は書き出したとします
横幅がヤバイやつも縮小して画像に収め書き出します

※実際には耐えられる縮小率などを見極め縮小はxx%までとかいうバッファの上限はあります
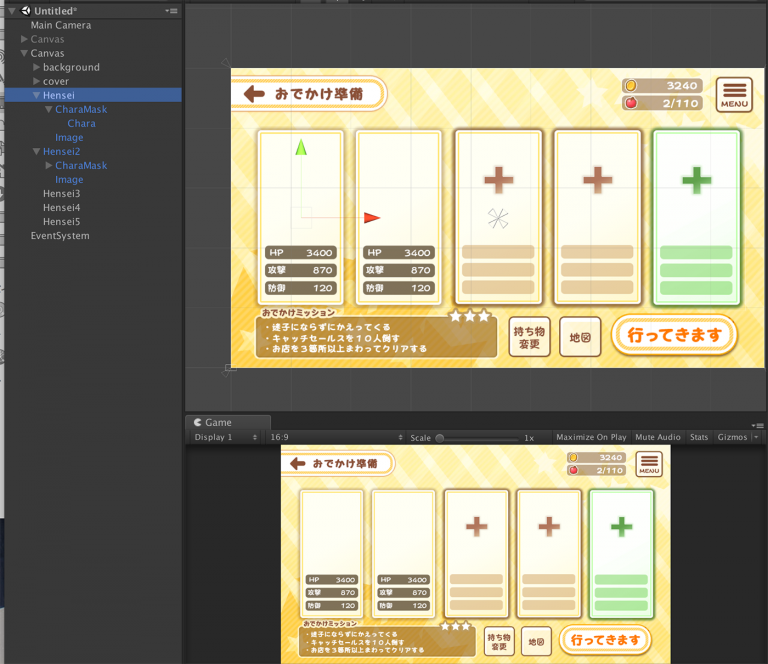
Unity内でサイズ合わせる
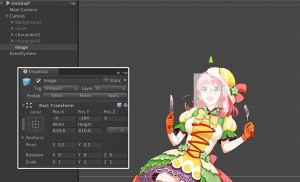
上記で書き出した画像を、prefab内で調整します
(顔位置と背丈で合わせた位置調整されたprefabがあれば大体なんとかなるので用意します)
この白い四角をガイドにして、顔の大きさが揃うようにimageのサイズを調整します


これで画像では拡縮率が違っても、prefabでは同サイズに見えるようになりやした

各キャラのリソース構成こんな感じになると思います
キャラ名フォルダ
┗キャラ画像
┗FacePosition:顔位置合わせのprefab
┗StandPosition:背丈合わせのprefab
アイコン用Atlas:アイコン画像
そしてゲーム画面
このCharaオブジェクトに上記の顔位置合わせprefabがぶら下がるようにしてもらい

Chara配下に顔位置合わせのprefab置いた状態↑
この画面におけるキャラ絵の表示サイズ自体はこのCharaのスケールを調整することで調整します

顔位置合わせのprefabの数値はいじらない↑
もう片方のキャラクターに差し替えてもバッチリ!

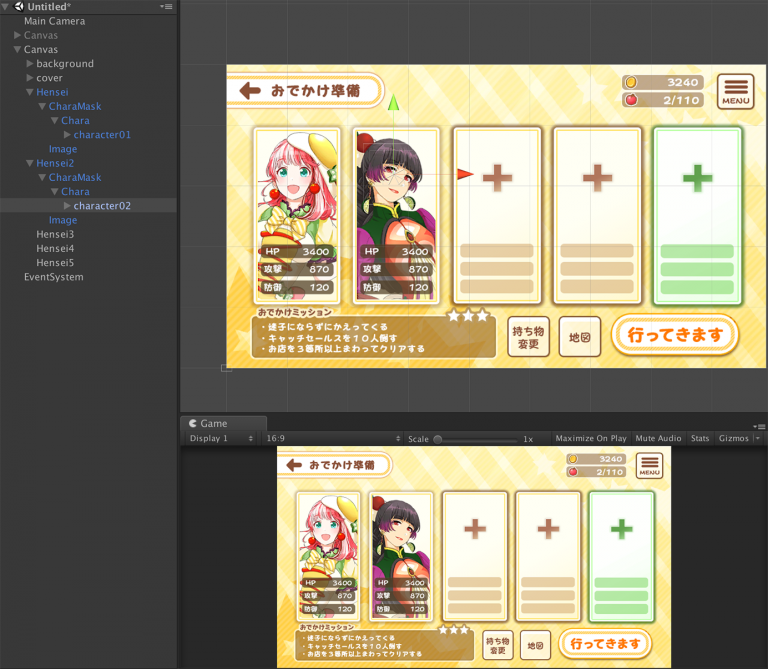
編成画面もこうして

こうじゃ!

画像の大きさや位置を調整したい場合、元になるprefabの入れ子の画像を調整すればよく、
ちょっとくらいの大きさの調整ならUnity内でやってしまええるので、その都度書き出し直す
こともないです!!!あと画面に対する画像の比率を変えても、元画像に影響しない!!
ビフォア・アフターで振り返るとこのくらい差が出ます

どうでしょうか、かなりスッキリした(工数共に)んじゃないかと思います。
この方法の狙いとして、
・画像リソースの削減
・運用で新しい画面が追加されてもデザインしやすい(心理的ストレス軽減)
・画面増えても過去にさかのぼってキャラクターのリソース配信し直さなくていい
・画像の書き出しと画面の制作やブラッシュアップがある程度切り離せる
・多少ミスっても(自力で)なんとかしやすい
などがありました。
ただ、画像差し替えでなくprefab読み込みになるので
単純なテクスチャの差し替えに比べ読み込みラグが発生しますし
もともとのサイズがでかいので、たくさん並ぶ画面だと更に読み込みが長くなります。
その辺りの体感に関するデザイン的手法の解消方法などはまた今度「ゴリラ開発:ゲームの体感編」で記載します。
・・・・・・。
 あともう一つだけ言いたいことある。
あともう一つだけ言いたいことある。
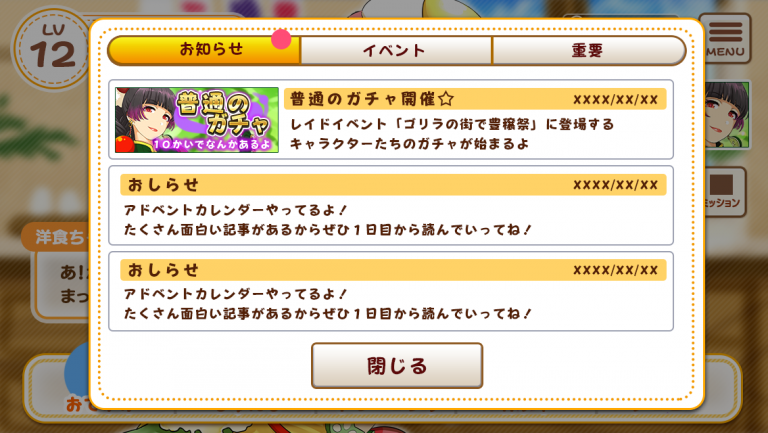
ゲーム内に表示される訴求画像達について
訴求画像について、ゲームによって色んな所に出ると思うんですが
ほとんどおなじ見た目なのにちょっとサイズが違う
これが、、本当に辛い。ユーザーからしたらほぼ一緒なのに
制作にかかる時間は普通に1からバナー作るのと同じくらいかかったりします。
微妙にサイズ比率が違うバナー達



この画像を見て「わぁ〜全部違う画像だ〜!」って思うことないと思います。
このユーザーからみたらほぼおなじ画像に工数を割くより、
イベントやとっておきの画像の作成に工数を!回したい!!
ってデザイナーとして思ってます。
じゃぁどうするのか
ポイント1
比率を死守する
訴求画像が出る画面だけしっかり抑えとけばなんとかなる
先程の辛い画面を比率合わせでレイアウト調整してみます
(今回比率はHOMEに合わせたことにします)


ポイント2
動的に変わる内容は土台含め画像内に含めない

この土台を避けてレイアウトすることがかなり難易度高いですし、
レイアウトがほぼ固定されてしまいます。
このような「開催期間」や「初回限定」「復刻」等の文字は
画像内に入れず、仕組みで表示してもらうようにしましょう。

こんな感じ↑
最後に
ゲーム画面考えるのは大変だけどやっぱり楽しい!
楽しいからこそ、もっと色んな人にやってほしいって思うので
小難しいことは仕組みで解決し、もっと楽しくゲームとユーザーを繋ぐ部分の
デザインをみんなでやって行きましょう!
イラストを描いてくれたsamaco
日常に転がっているキャラクターデザインのアイディア
イラストはsamaco氏が提供してくれました!ありがとう!!!!
上記の記事でキャラクターデザインについて書かれた記事に今回サンプルに使わせて貰った
子たちがどうやってデザインされたかが書かれてます!ぜひ読んでみてください!
ゴリラ力
綿密に計算して全画面を構成していくスマートな人とは対象的に
「ぐわーってなってボンってなる」とか「なんかいい感じにこう、ギューってやる」
みたいにイメージ優先で画面を固め、
後から力技で全画面の整合性をすごい勢いで整えていくよくわからん力を
よくゴリラ力っていう言葉で表現してます。
